In my last TechTip, I spiced up an RPG CGI program by adding colors and status messages, which made the Web page more user-friendly to look at and work with. This time, I will expand it even more by adding features that display pictures and information about the various Elvis Costello records. So widen your programming knowledge—and even more important, get to know a little more about Mr. Costello.
Let me first sum up the most important things that I have changed in the RPG CGI program compared to the previous version.
- Instead of reading the HTML skeleton file from a source member in a library, the program now reads from an IFS skeleton document.
- It is now possible to display cover notes about each album.
- It is also possible to display an image of the cover.
Does this sound compelling? Well, let's hit the road and see where it leads to.
Reading Skeleton File from the IFS
In all my previous tips, I have been using a skeleton HTML member to read into the RPG CGI program and then using keywords to control the placement of variable data. Until now, the skeleton member has been placed in a source file, so the easiest way to edit it is using SEU or WDSC. By placing the skeleton file in the IFS, you can use your favorite HTML editor to edit the skeleton file and transfer it to the IFS by using FTP or a share.
In order to read from the IFS, you have to use APIs. Various tips and articles have been written about this subject, but the best one I have read so far is by Scott Klement. So if you are new to the IFS, I suggest you read "Working with the IFS in RPG IV." When you have read it, download the source to BUFIO_H, which is a copybook member where Scott has defined all the protoypes for the IFS APIs used in this example.
Reading the IFS File
I will only briefly explain how reading the IFS file works because this is such a huge subject that it could be a tip itself (and I would be inventing the wheel).
If you look in the FORM009 RPG CGI program and find subroutine subrCreateHTMLreply, you will see that all the overrides and the reading of the source member have been replaced by calls to Scott's prototypes. The IFSpath and IFSfile, which contain the path and the name of the skeleton file, are passed to the fopen function.
Note the 'r' parameter, which will open the file as read-only. Then the file pointer is checked; if it contains a NULL value, the skeleton file was not found or the path was incorrect. If this is the case, an error message is sent to the browser and the program ends. If everything is OK, the fgets functions are called and the first line in the IFS skeleton file is read into the program. The input buffer is moved into an internal field, and you are ready to start using the data.
A subset of the code looks like this:
file = fopen( IFSpath + '/' + IFSfile : 'r');
// IFS file not found
if (file = *NULL);
MakeHTML( 'ERROR - Skeleton file not found : '
+ IFSpath
+ '/'
+ IFSfile
+ NewLine
);
ExSr StopPgm;
endif;
dou 1 = 2;
// Read data
p_data = fgets( %addr(space): %size(space): file );
// End of file
if ( p_data = *NULL ) ;
leave ;
endif ;
// Move data read into an internal field
line = %str(p_data);
Then the program continues just as any other RPG CGI programs I have used until now.
Introducing overLib
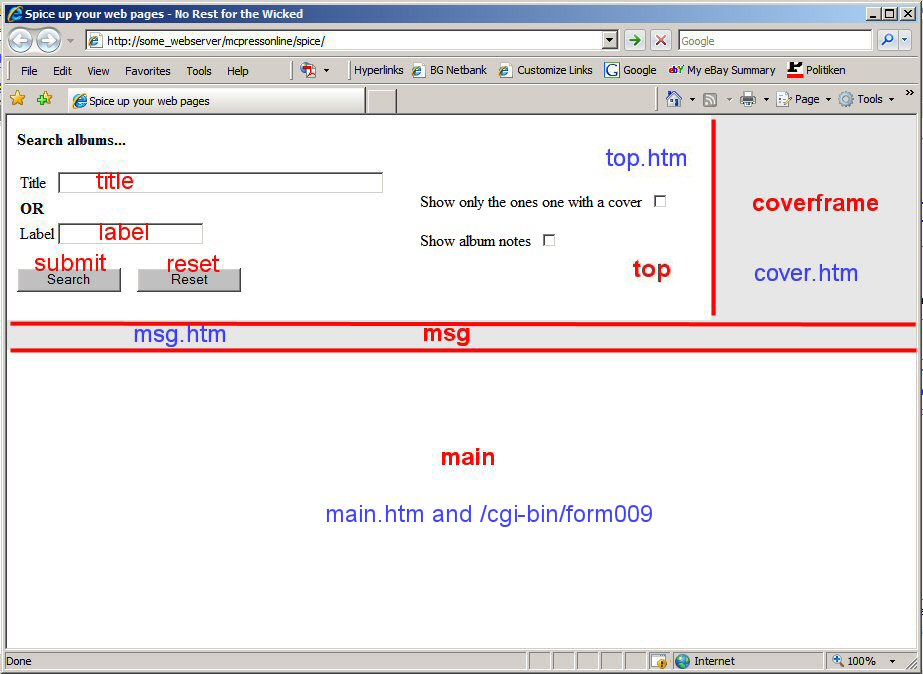
Do you remember Figure 1 from the first "Spice Up Your Web Pages" tip? In that tip, the Web page contained four frames, but only three of them were used.
Now the RPG CGI program is modified so that the fourth frame displays the picture of the album cover in the "coverframe." This will appear when you do a mouseover in the list of albums.

Figure 1: Note the "coverframe" frame.
To do that, I will use a JavaScript library called overLib written by Erik Bosrup. overLib provides a very easy way to make small (or big) pop-ups containing all kinds of information appear anywhere on your Web page.
The strength of overLib is the following:
- Very easy to implement
- Very good documentation
- Has a wide range of plug-ins
- Has a developer community
To add overLib to your HTML document, you only have to follow three steps:
- Download and unzip it from here.
- Add the following to your HTML section:
- Add the following just after your section:
Done! you are now ready to start using overLib and all its functionality. If you are confused, I have created a small example you can download here. You can also view it here.
To understand how overLib works, think of an RPG program into which you can pass various keywords and parameters and have the program then add that specific function to the interface.
If you look at the code in my example, you'll see that to create a simple pop-up, you only have to add the following code:
Pressonline which will teach you how to use overLib');"
onmouseout="return nd();">Move mouse over this text
The mouseover event will call the overLib JavaScript function, which will display the pop-up with the look and feel defined by the default parameters.
If you, for example, want to add a red background and change the font to Times Roman size 14px, you would just add the following to the parameter list when calling overLib:
This would make the line look like this:
Pressonline which will teach you how to use overLib',FGCOLOR,'red',
TEXTFONT, 'Times Roman',TEXTSIZE, '14px');" onmouseout="return
nd();">Move mouse over this text
See how it looks here.
Note that onmouseout will call a function called nd(), which removes the pop-up. If you do not want to remove the pop-up, remove the onmouseout event. Also note that of course you do not have to use the onmouseover event; it could as well be onclick or ondblclick.
To see all the valid parameters that can be passed to overLib, have a look at the Command Reference, which provides a very good overview of all that overLib can do.
Now you have an idea how overLib works, so let's start using it in the RPG CGI program.
First, we will prepare for overLib to be called. I will go through it step by step:
1. Create a dir in your rootdir called /rootdir/mcpressonline/spice2/ by entering the following command, replacing rootdir with your Web server's rootdir:
md '/rootdir/mcpressonline/spice2/'
2. Download and unzip the spice2 files. FTP everything to the dir you just created.
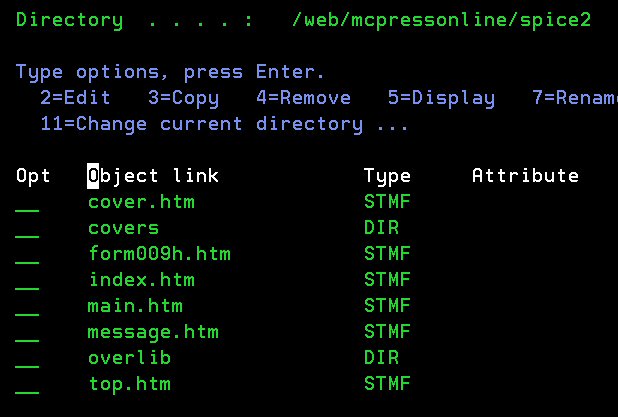
3. When you're done, your /rootdir/mcpressonline/spice2/ should look like this:
Figure 2: Your /rootdir/mcpressonline/spice2/ should look like this.
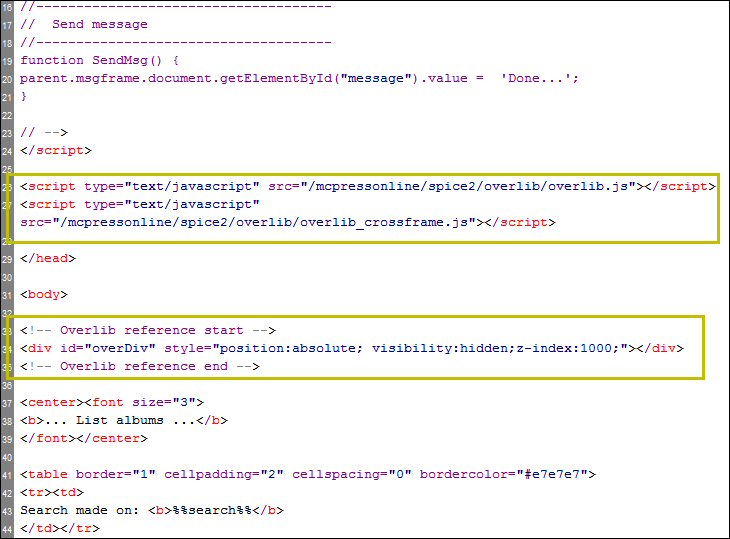
Now, if you look in the form009h.htm file, you'll see that I have added the following lines in order to make the RPG CGI program ready.

Figure 3: This code will make the RPG CGI program ready.
Adding the Cover Notes
We are now ready to start using overLib in the RPG CGI program.
(Note: The source code is available for download at the bottom of the article.)
The first thing we will do is add the possibility to see cover notes. I have created a new database called ALBUMNOTES and added a few records to it. I have also added a checkbox to the top.htm file so that you can select whether you want to see the cover notes or not.
To make it easy to add new parameters to the overLib call, I have created two compile-time arrays called Aryoverlib and Aryoverlib1. When the program starts, it builds two variables containing the data from the arrays.
So when I want to add cover notes or a cover image, I check the content of the checkbox, and when records are read, I use the ID to chain to ALBUMSNOTES.
Because JavaScript doesn't like quotes and double quotes, I created a subroutine that makes the text "pretty" by replacing these characters with the HTML codes.
Then, I scan overlibLine1 for the string %%notes%%, which uses the ReplaceIt prototype to insert the cover notes data and writes the line to the browser.
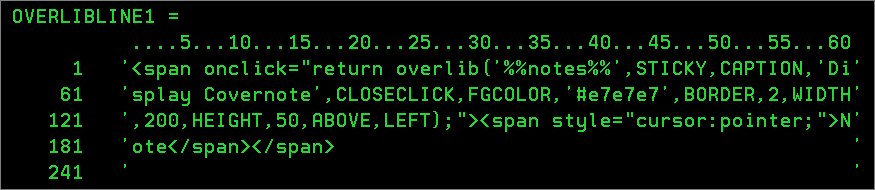
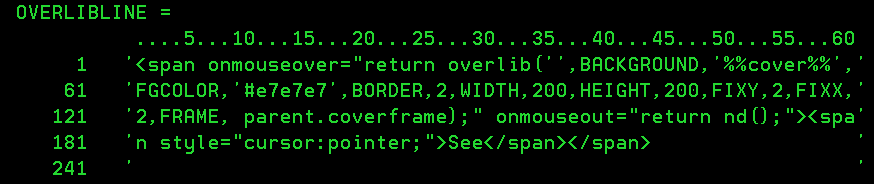
The call to overLib for the cover notes looks like this:

Figure 4: This is the call for the cover notes.
Note that I am using the onclick event to display the cover notes. Also note the STICKY and CLOSECLICK commands, which ensure that the pop-up will disappear only when Close is clicked or another pop-up is requested.
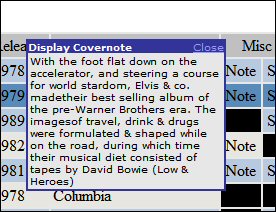
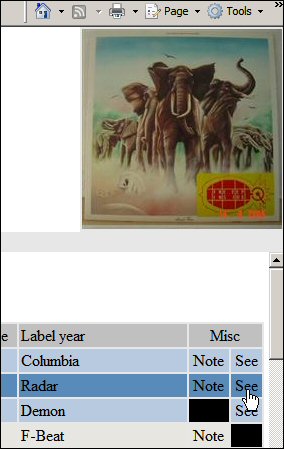
The browser now looks like Figure 5:

Figure 5: Now you can see the cover notes!
Adding the Cover Image
If you look again at Figure 3, you will note the reference to a JavaScript file called overlib_crossframe.js. The name itself almost tells us what this is used for. Because we will display the cover in the frame called coverframe (see Figure 1) using cover.htm, we need some kind of mechanism to do that. The call to overLib is shown in Figure 6:

Figure 6: Here's the call to overLib.
There are three important commands here:
- BACKGROUND will display the cover, with %%cover%% replacing the path to the .jpg image. The path to the pictures is defined in the FORM009 RPG CGI program in constant "coverpath."
- FIXY and FIXX will place the image in pixel 2 from top and pixel 2 from left.
- FRAME refers to the frame called coverframe and uses the JavaScript function called "parent."
If you look at the cover.htm file, you will notice that Some of the links below have already been presented in this article, but this list represents everything you need: Important Reminders: I hope this tip has given you some ideas about how a little JavaScript and a pretty simple RPG program can help you spice up those dull Web pages and also add some very useful functionality.
That's pretty much it. When the line is replaced, the browser looks like Figure 7:

Figure 7: Here's your cover image!
One very important thing here is that all the HTML files and pictures must reside on the same Web server as the RPG CGI program, because the phenomenon called cross-framing is only allowed within the same Web server . Getting the Source Code
Remember to change the “your-data-lib” in the RPG source to where you placed the data files.
Change your-root-dir in constant IFSpath to your actual root dir.
When you have installed everything and compiled the RPG program (you will find the compile instructions in the header description), call the program by entering the following URL: http://your-server-name/mcpressonline/spice2/. Spicy!
And one more very important thing: If you do not know Elvis Costello, check out his Web site. All his CDs can be bought online!
Jan Jorgensen is a programmer at Electrolux Laundry Systems Denmark. He works with stuff like RPG, HTML, JavaScript, and Perl. You can reach him at



















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online