Get data from external servers and Web services easily.
It's been a long time since I wrote Part 1 of this TechTip. I hope you've been eagerly looking forward to learning a bit more about jQuery and how to parse XML data using it.
Meanwhile, Rafael Victória-Pereira has done a marvelous job of covering the GeoNames Web services, so I encourage you to read his great tips.
Cross-Domain, Proxy: All Those Fancy Words...
In Part 1, I used jQuery to parse XML from residing on the same domain as the parser script. But what if the XML comes from an external source like a Web service?
By its nature, JavaScript will not allow you to do what is called "cross-domain" calls because that could lead to hacking and likewise. Of course, you could use a native PHP XML function like simpleXML, but as the objective in this tip is to let jQuery parse the XML, this is not an option.
So, to overcome this limitation, I'll show you how to retrieve the data using a proxy sample written in PHP. In this context, the proxy mechanism will load the external data locally on your own domain and pass it back you as an XML string that jQuery can parse.
Finding a Suitable Web Service
I was thinking of writing my own Web service and placing it on my company's IBM i, but I had to abandon that idea because someone didn't like the thought of having an extra workload on the server. So instead I asked Google about free Web services, and it pointed me to WebserviceX.NET, which is a Web site that provides more than 70 Web services in all kinds of flavors.
My next problem was figuring out what flavor I wanted. After surfing around the site, I found the GetAtomicNumber Web service, which will give you information about an element in the Periodic Table of Elements. OK, maybe it's not useful to most System i programmers, but when was the last time you got the information that Cerium has atomic number 58 and an atomic weight of 140.12?
So that's the one I picked. It's very useful as an example. So, ladies and gentlemen, please let me introduce you to my little Web application that allows you to enter an element from the Periodic Table and get information about it.
Let's Get That Proxy Script Up and Running
Before we start, I assume that you have a little knowledge about XML and a Web server that can run PHP .
Below is some raw PHP proxy code that I found at the JQUERY HOWTO blog. I had to modify it a bit and added the htmlspecialchars_decode function to make it accept the special chars in the XML result.
<?php
//=================================================================================
//
// Company : MCpressOnline.com
// Function: Parse XML with jQuery
//
// Programmer: Jan Jorgensen
// Date : 2011-11-20
//
//
// Copyright mcpressonline.com (c) - 2011
//=================================================================================
// Example found on...
// http://jquery-howto.blogspot.com/2009/04/cross-domain-ajax-querying-with-jquery.html
//=================================================================================
// Init fields (Should be move to include scripts)
//=================================================================================
$elementname = (isset($_REQUEST["elementname"]) ? $_REQUEST["elementname"] : 'GOLD');
//=================================================================================
// Set your return content type
//=================================================================================
header('Content-Type: text/xml; charset=utf-8');
//=================================================================================
// Create webservice URL
//=================================================================================
$daurl = 'http://www.webservicex.net/periodictable.asmx/GetAtomicNumber?ElementName=' . $elementname;
//=================================================================================
// Get that website's content
//=================================================================================
$handle = fopen($daurl, "r");
//=================================================================================
// If there is something, read and return
//=================================================================================
if ($handle) {
while (!feof($handle)) {
$buffer = fgets($handle, 5000);
echo htmlspecialchars_decode($buffer);
}
fclose($handle);
}
?>
Here's what it does:
- Retrieves a Periodic Table element
- Sets up the REST URL to the Web service provider
- Opens the URL
- Reads the content and decodes the special chars
- Writes the result out to the caller
That's all there is to it. Now, we just need to make a simple HTML file that will call the proxy script and parse the result using jQuery.
The HTML/jQuery Part
I assume you have jQuery set up. If not, go to the bottom of this tip, where you can download everything you need to test this tip out.
If you want to see the XML that the Web service returns, just call proxy.php. You will get the following:
<?xml version="1.0" encoding="utf-8"?>
<string xmlns="http://www.webserviceX.NET"><NewDataSet>
<Table>
<AtomicNumber>79</AtomicNumber>
<ElementName>Gold</ElementName>
<Symbol>Au</Symbol>
<AtomicWeight>196.967</AtomicWeight>
<BoilingPoint>3239</BoilingPoint>
<IonisationPotential>9.24</IonisationPotential>
<EletroNegativity>1.42</EletroNegativity>
<AtomicRadius>1.34</AtomicRadius>
<MeltingPoint>1337</MeltingPoint>
<Density>19300</Density>
</Table>
</NewDataSet></string>
As you can see, it's straightforward XML. Simple to understand.
As you know if you've read Part 1 of this tip, there's not much magic to what the HTML does either. Here's what it does:
- Builds an HTML form where you can enter a Periodic Table element
- Calls a JavaScript function that builds a URL to the proxy.php and uses the jQuery .ajax() function to call it when the user presses the "Get Periodic Table Data" buttonParses the XML object (if the call was successful) using the .find() function and writes the result to the IDs using the .html() function
- When parsed, uses .slideDown() to make it look a little cool when showing the result from the Web service in the HTML div tag with the "tabledata" id
That's really all there is to it.
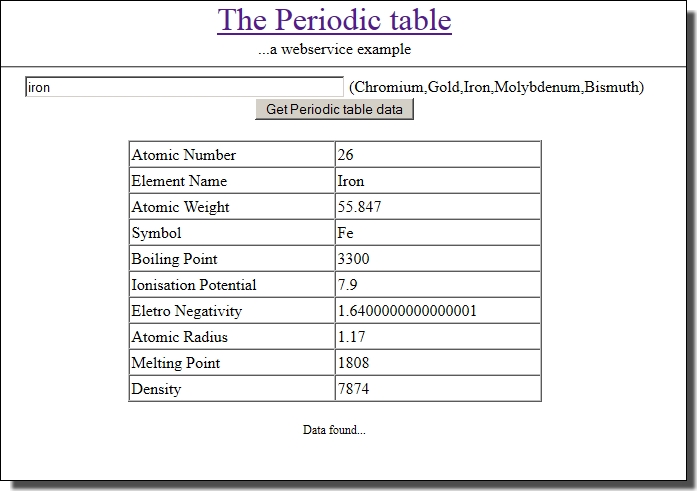
So if you install the tip, this is what you will see if you ask for Iron.

Figure 1: Here's everything you need to know about iron!
Wrapping It All Up
As you might have guessed, I'm a big fan of jQuery. It can do amazing things in a very simple way. Clever JavaScript programmers have done all the difficult work, and all there is left to the rest of us is just to use it.
I hope this tip made you feel a bit like "the little chemist" and also shed some light on Web services and XML parsing. Until next time, keep the code flowing and remember to look for new and smarter ways to do things.
Links
Download the code examples used in this tip
http://agnethe.dk//mcpressonline/parse-xml-part2/zip/parse-xml-part2.zip
This tip running live
http://agnethe.dk//mcpressonline/parse-xml-part2/periodic-table.htm
jQuery Tutorial
http://www.w3schools.com/jquery/default.asp
Getting Started with jQuery
http://docs.jquery.com/Tutorials:Getting_Started_with_jQuery
jQuery's this: demystified
http://remysharp.com/2007/04/12/jquerys-this-demystified/


















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online