It's funny; on the surface these two architectures have absolutely nothing to do with one another. Portal technology is a server-side J2EE technology that has been struggling to gain acceptance over the years. It has a core body of adherents dedicated to its use and its standardization, and it requires a relatively significant investment in learning and in hardware resources. Asynchronous Java and XML (or AJAX), on the other hand, is a client-side technology spawned from a very specific vendor enhancement to the base HTTP specification. It's server-agnostic and for the most part browser-independent (with a few hiccups). AJAX allows people to add sizzle without having to learn much or upgrade their servers, so it has an almost fanatical following among coders.
Portal has baggage; AJAX has bling.
The good news, though, is that if you manage to get around the hype ("AJAX Takes Over the World!", "AJAX Replaces Java!", "AJAX Better Than Penicillin!"), you'll find that you can design your applications in such a way that you can take advantage of the benefits of both portals and AJAX. In fact, I plan to show you a radical new technology that will combine the two in a way never before seen.
What Are We Trying to Accomplish?
In my previous article on collaboration, I spoke about the categories of collaboration products: communication products, process management products, and software development products. This article focuses on the last category, software development. In collaboration, the goal of software development products is to allow multiple types of programs to work together through a technique known as "integration on the glass." In this, rather than having a master program that calls other programs, assembles the data, and sends it to the user, instead we have a master program that allows each individual program to talk to the useror at least to look that way.

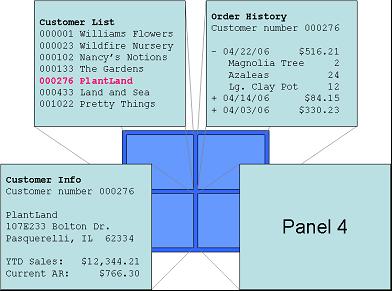
Figure 1: The basic idea is to break the panel up into multiple rectangular areas, or "views." (Click images to enlarge.)
Take a look at Figure 1. The first step is to break your browser up into multiple areas. You can call them "panes" or "views" or whatever you'd like. The portlet specification uses the word "view," and since this also matches up with the rectangular "views" in the Eclipse IDE, I suppose "view" is as good a term as any.
These views don't need to be symmetrical like they are in the figure; that's just my natural tendency to keep things nice and tidy in my diagrams. Instead, you can have many of them, and technically they can even overlap. In the more-flexible implementations of the portlet technology, for example, the user can actually pick which views belong on a panel and then dynamically resize them and move them around.
Whatever the screen configuration, the goal is to have each panel in the display communicate with the user independently, as well as to have the panels talk to one another.

Figure 2: The panels are integrated with one another.
In Figure 2, clicking on a customer in panel 1 caused panels 2 and 3 to show the appropriate views for the selected customer. Note that I made the Order History "interactive"; if you click on the plus sign (+), the order expands. Another option would have been to have panel 4 show the detail order view for the selected order in panel 2.
One design approach, of course, would be to have a super-intelligent application that generates all the views and then displays them on the screen as appropriate by generating an overall framework and then including the appropriate data in each of the individual containers. But that's bad for a number of reasonsfrom maintainability to scalability to testing and more besides. Instead, you want to have small modules that build the data for each panel. Whether those modules are all called by the server and aggregated there or they're called one by one from the client, this is where portals and AJAX really begin to diverge. And whatever the mechanics of the application, this is what is meant by integration on the glass.
How Do They Work?
Have I ever left you hanging? Have I ever brought you a technology without taking you through the basics? Of course not. I would never do that. To quote the GEICO gecko, "You're like a brother to me." Anyway, let's take a look at these two seemingly disparate technologies and see what we can learn.

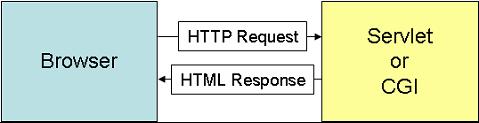
Figure 3: This is the standard dynamic Web application request.
As always, we'll start at the beginning. In this case, we can skip the static Web page, but our starting point is not much more sophisticated than that: It's just your run-of-the-mill dynamic Web application. Referring to Figure 3: To generate a dynamic Web page, you have your choice of using either a servlet or a Common Gateway Interface (CGI) program, the only difference being that servlets are Java programs that run in a Java Virtual Machine (JVM), while CGI programs are any other language (Perl, PHP, RPG, Python, you name it).
"But what about JavaServer Pages (JSPs)?" you ask. And a fine question it is, because from an application developer's standpoint, the two are quite different. Servlets are pure Java classes in which the programmer formats every last angle bracket. JSPs look more like HTML with a little Java thrown in as glue. And if you use something like WDSC and EGL to generate JSPs that use the JavaServer Faces technology, you don't even see that glue code. But from an architectural perspective, the two techniques are identical, because at runtime JSPs are converted to servlets! This is one of the reasons I really like JSPs; eventually, those servlets get compiled down to machine code by the JVM's Just In Time (JIT) compiler, so they end up running closer to the metal than any CGI approach.
Portals
So the standard browser is a page-at-a-time conversation much like a 5250 screen, where you hit a button and a page is displayed. Now we'll compare portals and AJAX. With a portal, you make a page request, and the portal aggregator calls one or more portlets. A portlet is like a servlet except that its responsibility is to only fill one portion of the screen.

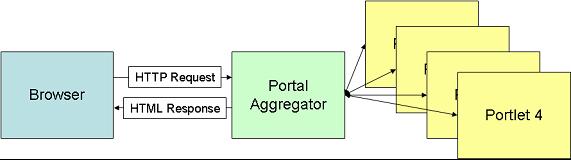
Figure 4: In a portal, the aggregator calls one or more portlets and combines their output.
In Figure 4, you can see the basics of the portal approach. The figure is vastly over-simplified, but the idea is that each portlet generates some HTML and sends it to the aggregator. The aggregator manipulates all those portlets (as well as the HTML "chrome" for the overall portal page) and spits out a big HTML stream.
This is all fine and good, but it has a number of drawbacks. First is the obvious one: Every time you call a page, you have to regenerate all of the portlets. It would seem to me that the aggregator should have some way to cache pages between calls, but I don't know of any way to do it. So if you have five panels on your page, changing just one panel will require rebuilding all five.
The second critical drawback (and perhaps the more lethal one) is the fact that portals are highly over-engineered. Instead of having a stripped-down environment that can just paint a bunch of panels, instead there are layers of management, authority, and so onall configured by XML files and designed to make portals so flexible that users can design their own desktops.
Unfortunately, all of those control mechanisms add a lot of extra overhead to the architecture and get in the way of creating and deploying simple applications. In fact, depending on whose portal technology you use, you may need to dedicate 2 GB or 4 GB or even more just to get your application running.
AJAX
So how does this compare to AJAX? Well, AJAX is a different animal. With AJAX, you have more intelligence in your client side. Here's how AJAX works:

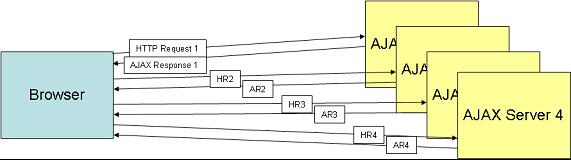
Figure 5: Using AJAX, the client can grab (or update) the browser page one chunk at a time.
You put out an initial HTML page using your standard approach (in fact, this initial page could even be a static HTML page), and that page can then make additional requests for data in response to external events (typically, user events such as key press or mouse clicks).
Via some relatively simple JavaScript, AJAX allows you to make "mini page requests" that don't require all the baggage of a full browser page. They're just chunks of data, which don't even need to be formatted as HTML. In fact, the first uses of the technology were primarily designed to retrieve packets of XML that were then parsed; the resulting data was used to update the page.
However, AJAX has some problems that most people tend to gloss over. For example, it's not easy to have multiple asynchronous requests; it's difficult in Mozilla and nearly impossible in Internet Explorer. Second, you can't get data from any server other than the original server. For my purposes, I don't have much of a problem with this, but it could be an issue for some of the more bizarre uses I've seen suggested. Third, the code received as a result of AJAX is not visible even through your browser's View Source option. While this may actually be a benefit from a security standpoint, it can be a hassle when testing.
So Which Is Best?
Well, that depends on your point of view, doesn't it? To be more precise, it depends on your business goal. From a standpoint of being able to create flexible, interactive interfaces in the browser, small doses of AJAX can't be beat. Your server-side technology is absolutely not a factor; AJAX works as well with CGI as with servlets.
On the other hand, if you want to build your application around a framework that has a full-blown authority and interface management system, then you might want to go with the JSR-168 portal standard (or anything similar). However, that approach has some glaring deficiencies, ranging from the aforementioned resource requirements to the fact that they still haven't worked out the kinks of sending parameters from one page to another.
But what if you want a fast, lightweight, 100% platform-independent and language-agnostic application integration environment? What if you want to be able to combine technologies such as CGI and JSP in a single framework? What if you want a system that allows quick component-testing combined with sophisticated and powerful parameter-passing from one page to another, regardless of the language of the applications behind each page?
The two couldn't be more divergent, could they? But as I looked closer, I realized something. If I took the paneled approach of portals and the ability to generate small chunks of HTML, and I combined that with the asynchronous nature of AJAX, I could design code that would work in both worlds. Your business logic method would generate HTML that could either be aggregated via a portal or plugged into a page via an AJAX request.
In the latter case, your actual Web page becomes little more than a framework that responds to user events, and those user events fill parts of the panel. You would need a core of JavaScript that encapsulates the AJAX calls. You would also define a convention for those calls that would take advantage of standard HTTP URL coding to pass parameters. These calls would then invoke the same methods used by the portlets.
Note that I am getting away from the "standard" uses of AJAX that have some folks excited: things like filling drop-downs in response to user data, or doing spell checks, or that sort of thing. Not that these aren't nice little UI features, but they're hardly anything to write home about (and certainly not a reason to be heralding a new era of computing, like some AJAX advocates seem to be doing).
Instead, what I'm advocating is nothing short of a new type of browser paradigm. I'm calling it AIRPort, short for AJAX Integrated Responses for Portals. The idea is that you will design your pages as simple templates, with empty panes on the screen. A standard HTML tag will be embedded in each pane, and these panes will then be updated by a call to a generic AJAX routine. As each pane is filled, it may or may not have components that also have tags that allow updates to other panes.
Only the Beginning
Please note that this is only the beginning. Although preliminary testing shows that this technique is simple, easy to program, and lightning fast, larger design issues still need to be addressed. For example, the current design has a relatively hard-coded approach to panel placement on the screen. This is great for most business applications, but it will be less useful in the "workplace" niche. For that environment, I envision a directory of applications and the ability for a post in one pane to trigger updates in other panes automatically. How users would be able to configure their screens and still get the appropriate updates in soft-coded panels is no small programming feat.
There are also issues of integration; I'm testing solely with JSP, but there is absolutely no reason not to use CGIand, in fact, to use them in combination with one another. The controller code for JSP is less than 100 lines of code, and I'm certain it can be easily ported to PHP or RPG or Python for that matter; there's no black magic involved, just common sense. Another thing I'd like to pursue is integration with frameworks. I have a sneaking suspicion that I may be able to do something pretty cool with EGL and JavaServer Faces, but that will require a little more research.
In any case, I plan to have the first version of the AIRPort code available for download from the MC site with my next "Weaving WebSphere" column, which will be published a week after this article appears. I'll probably just send it out as a WAR file and let you import it into the IDE of your choice, although you can be sure I'll be using WDSC.
Safe landings!
Joe Pluta is the founder and chief architect of Pluta Brothers Design, Inc. He has been working in the field since the late 1970s and has made a career of extending the IBM midrange, starting back in the days of the IBM System/3. Joe has used WebSphere extensively, especially as the base for PSC/400, the only product that can move your legacy systems to the Web using simple green-screen commands. Joe is also the author of E-Deployment: The Fastest Path to the Web, Eclipse: Step by Step, and WDSC: Step by Step. He will be speaking at local user group meetings around the country in May and June. You can reach him at


















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online