(Editor’s note: This article was originally published in the February/March 2000 issue of AS/400 NetJava Expert.)
Extensible Markup Language (XML) is a markup language used to describe other markup languages. XML allows custom tags to be defined for a document for the purpose of describing the document’s data and structure in a meaningful schema. The XML tags do not say how the data is to be presented but instead say what the data is. Because the goal of XML is to keep the content separate from the formatting, information exchange between databases and different applications is possible.
In order for an XML document to be displayed on the Web, it must be formatted with a supported style sheet language. The Extensible Style Language (XSL), although still a World Wide Web Consortium (W3C) working draft, can be used to display an XML document in an XML-capable Web browser. Cascading Style Sheets (CSS) can be used also. CSS, initially designed for use with an HTML document, were recommended by the W3C for use with an XML document in June 1999.
Cascading Style Sheets are a simple styling language that allow a style to be attached to the elements or tags within a Web document. They consist of a collection of rules that determine how the text and graphics, the data, will be displayed on the Web page by the browser. CSS function like the style sheets found in most desktop publishing programs.
I will show you how to use CSS to format an XML document as shown in Figure
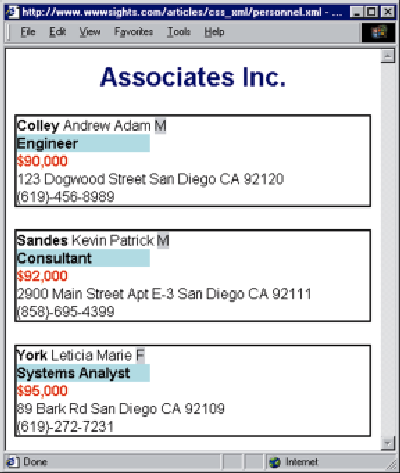
1. This example uses a personnel file containing three records. This personnel file is stored using XML markup. In order to display this file in the browser, as would be typical on a company intranet, it is formatted with CSS. A working example can be found at www.wwwsights.com/articles/css_xml/personnel.xml. Remember, you need an XML- capable browser such as Microsoft Internet Explorer 5.0 to view this example.
Writing the Style Sheet
An XML document contains user-defined tags. These tags or elements are the selectors to which a style sheet is applied in a separate CSS document. Figure 1 shows how the XML
document personnel.xml is displayed in Internet Explorer 5.0 when formatted with the CSS document personnel.css.
Figure 2 (page 86) contains the code for this XML document. The style sheet processing instruction associates the style sheets in personnel.css, as shown in Figure 2, Section A. The document element personnel (Figure 2, Section B) contains all of the elements in the document. Figure 3 (page 87) contains the code for the CSS document, personnel.css. The font-family property is set to Arial and the font size is set to 12 points for the element personnel (Figure 3, Section A). All of the children of the element personnel will inherit this style unless specified otherwise.
The next element in the XML document is title (Figure 2, Section C). It has several styles applied to it (Figure 3, Section B). You can see how the words Associates Inc. are displayed at the top of Figure 1.
The element employee is used three times in the XML document (Figure 2, Section
D). Several styles are applied to this element (Figure 3, Section C). Notice in Figure 3, Section D, that the elements employee, name, position, salary, address, phone, and email are grouped so that the same style display: block is applied to them all. Setting the display property to block inserts a line break after each element so that the information is displayed vertically.
The name element (Figure 2, Section E) contains four child elements: last_name, first_name, middle_name, and gender. These elements will be displayed inline, or horizontally, which is the default. They will inherit their styles from their parent,
The address element (Figure 2, Section H) also contains four child elements: street, city, state, and zipcode. They will inherit their styles from their parent,
. They will also inherit styles from employee and personnel (Figure 3) as styles are passed down the hierarchy.
The position and salary elements (Figure 2, Sections F and G) are assigned unique styles (Figure 3, Sections G and H). They will also inherit styles from employee and personnel (Figure 3).
CSS: HTML vs. XML
The Style Sheet Must Be in a Separate Document
CSS rules are applied to an XML document in the same way as they are to an HTML document, with a few exceptions. In the HTML document, a style sheet rule can be applied in any of these three ways:
• Linked to a separate file with a .css extension (an external style sheet)
• Written in the same file in the HEAD section inside the STYLE tags (an embedded style sheet)
• Written in the same file inside the HTML tag (an inline style sheet)
In an XML document, the style sheets cannot be in the same file. They must be defined in a separate document.
The Style Sheet Is Linked by an XML Processing Instruction
The style sheet document is associated with the XML document by including processing instructions with a target of xml-stylesheet in the XML document’s prolog. The href and type attributes are required in the processing instruction.
In an XML document, the code would be written as follows:
The HTML equivalent would be the following:
Also, as in HTML, you can add a title attribute and have multiple alternative styles. But, unlike with HTML, you cannot use capitals for any XML syntax. Remember, an XML document conforms to certain rules and, in XML, all tags and attributes are lowercase.
In an XML document, the code would be written as follows:
The HTML equivalent would be as follows:
title=”regular” href=”regular.css”
type=”text/css”>
title=”detail” href=”detail.css”
type=”text/css”>
The CSS Display Property Must Be Set
In HTML, the tags often carry some formatting information. For example, a
tag indicates that there is a line inserted before and after the content. XML document markup contains no styling information. The tags are purely semantic. Therefore, the most important information for an XML style sheet to contain is the display property. The display property can be set to either inline or block. An inline display means that the elements are displayed one after another, horizontally across the document, similar to a tag in HTML. A block display means that there is a line break before and after the element, similar to a
The Style Sheet Is Applied to an XML Element Selector
The CSS style rules are applied to a selector. In an HTML document, a selector can be an element, a pseudo-element, a class, or an ID. In an XML document, a selector is limited to the XML element or tag.
The Selector Must Be Lowercase
CSS is case-insensitive. In the HTML document, the syntax for the selector in the style sheet declaration can be either lowercase or uppercase. In XML, lowercase and uppercase letters are not interchangeable. In XML, personnel is not the same as PERSONNEL, so the style sheet selector for the XML element personnel must be lowercase.
CSS or XSL?
CSS is easy to use and easy to learn. CSS, however, is only a formatting language that attaches style properties to the elements of a source document. CSS lacks transformation facilities such as the ordering and sorting of data.
XSL consists of two parts: transformation and formatting. XSL is meant to be used for tasks such as sorting parts of a document, generating reports, and reordering data. XSL looks very different from CSS, but, when it is used for formatting, it will use the CSS property names and values. Knowledge of CSS is valuable for using XSL.
“Use CSS when you can, use XSL when you must,” says the W3C (www.w3.org/Style/CSS-vs-XSL). Depending on the situation, CSS may be the appropriate choice.

Figure 1: The XML document personnel.xml is formatted with the CSS document personnel.css and displayed in Internet Explorer 5.0.
A
C
E
B
D F
G
H
Figure 2: The XML document personnel.xml contains user-defined tags that describe the meaning and structure of the data.
A
C
D
F
G
H
personnel {display:block; font-family:arial; font-size:12pt;}
title {display:block; text-align:center; font-size:22pt; font-weight:bold; color:navy;
margin-bottom:25px}
employee {border:2px solid black; width:400px; line-height:1.25; margin-bottom:25px}
employee, name, position, salary, address, phone, email {display:block}
last_name {font-weight:bold}
gender {background-color:#CCCCCC}
salary {font-weight:bold; color:red}
position {width:150px; font-weight:bold; background-color:aqua}
B
E
Figure 3: The style sheets are applied to the XML elements in the document personnel.css.


















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online