Cascading Style Sheets (CSS) provide a flexible way to control the look or presentation of your Web pages. Small changes to a single CSS style sheet can dramatically change the appearance of many Web pages.
Editor’s note: This article is excerpted from chapter 3 of Developing Business Applications for the Web: With HTML, CSS, JSP, PHP, ASP.NET, and JavaScript, by Laura Ubelhor and Christian Hur.
This easy method for controlling the design of your pages allows you to rapidly implement changes to the look and feel of your website. The CSS elements are often called style rules and can be inserted directly in a Web page or separately in an external file.
There are three different methods by which CSS styles can inserted in a Web page: inline style, embedded or internal style, and external style. There is a fourth method that uses the @import directive to import an external style sheet into another style sheet, similarly to how the include statement is used in PHP. Although we will not discuss this method in detail, we’ll show an example of using it later in this chapter. Each method has its own advantages and disadvantages. However, the rule of precedence is an important concept, and CSS rules must be coded in a logical order, as CSS styles will cascade down from one style sheet to another. In this chapter, we will discuss and learn some of the most common CSS styles and how they can be inserted into a Web page using the three different methods.
What Is CSS?
In a nutshell, CSS is a simple language that defines style constructs to format the appearance of a Web page. The style rules define a set of formatting instructions (one or more property-value pairs) that affect the HTML elements in a Web page. CSS is a presentational language, in contrast with HTML, which is a semantic language. CSS is a presentational language because it configures, formats,
and styles the HTML elements to give the Web page its visual appearance. HTML, in contrast, is a semantic language, which means that an element describes its meaning associated with the content to a user agent such as a Web browser, a screen reader, or a Web crawler. In other words, you will not find a loop statement or a function in CSS. It is the perfect complement language to HTML and was designed primarily to work with HTML.
The CSS style rules and standards are set and maintained by the World Wide Web Consortium (W3C), which introduced the first version (or level) of CSS, CSS1, in 1996 followed by CSS2 in 1998 and CSS3 in 2005. Each newer level of CSS is built over the previous level. At the time this was written, CSS Level 3 (CSS3) was still the most up-to-date version used in today’s Web development. Even though CSS3 was released more than a decade ago, many new properties and rules have been gradually introduced. This chapter covers many of the standard CSS properties and rules and some of the new CSS3 properties.
How Cascading Style Sheets Work
A CSS style rule contains two parts: selector and declaration. A selector can be any HTML tag (such as p, h1, or div) or a user-defined selector such as a class or an id. We will discuss class and id selectors later in this chapter. The declaration is a list of property-value pairs that are associated with the selector. A property is any construct such as font-size, color, or position with values like 12px, red, or relative, respectively.
Figure 3.1 shows the syntax for defining a CSS rule.
Figure 3.1: Syntax for a CSS style rule
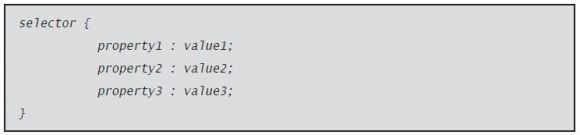
A selector can have more than one property-value pair. Each pair must be separated by a semi-colon (;) and should start on a new line, as shown in Figure 3.2.
Figure 3.2: Syntax for a CSS style rule with multiple property-value pairs
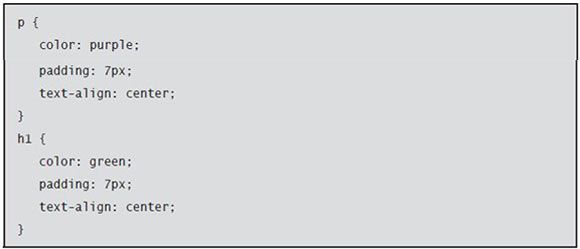
When defining the style for an element (such as a <p> tag), the element’s tag is listed without the angle brackets (< >) and followed by braces ({}). Within these braces, any available property can be defined. Each property is followed by a colon (:) and then by its associated value. Each value is followed by a semicolon (;). You may list additional properties as needed. The ending brace is coded after all the listed properties. The example in Figure 3.3 defines style rules for the paragraph (p) and heading (h1) selectors.
Figure 3.3: CSS style rules for the p and h1 selectors
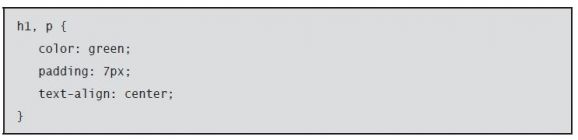
CSS is a flexible language and follows similar rules to those of HTML. As you’ve seen in the previous examples, style rules can be written in a single line or multiple lines because white spaces are ignored. In addition, style rules can be applied to more than one element. To apply the same style rules to multiple elements, simply separate each selector with a comma. If you look at our example in Figure 3.3, you see that both selectors have an identical list of properties. Since they are the same, we can apply the style rules to both selectors and save a few lines of code. Figure 3.4 shows the result of combining both selectors within the same style rules.
Figure 3.4: A CSS style rule applied to two selectors
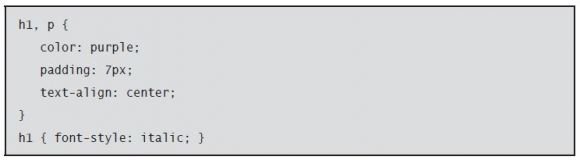
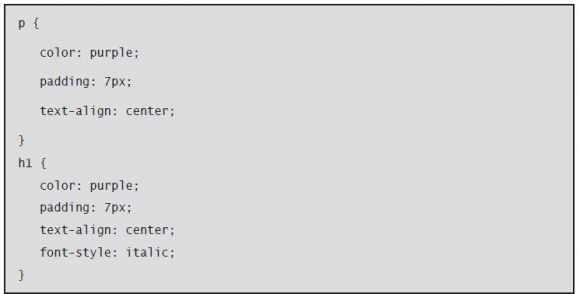
If you want the h1 selector from the previous example to have a different font-style (such as italics) but want to retain the same rules, then you can define h1 again as a separate selector and apply just the font-style, as shown in Figure 3.5.
Figure 3.5: Multiple CSS style rules applied to the same selector
A question you might have is “How does the Web browser know which selector to use?” What’s really happening behind the scenes is that the Web browser collects all the CSS style rules created for each selector and regenerates a new complete virtual set of rules for that selector. The resulting style sheet is a virtual style sheet that contains all the selectors and their associated declarations, as shown Figure 3.6.
Figure 3.6: A virtual style sheet rendered by the Web browser from the CSS in Figure 3.5
Next time: Applying Style Sheets to Web Pages. Can't wait? Get your copy of Developing Business Applications for the Web: With HTML, CSS, JSP, PHP, ASP.NET, and JavaScript at the MC Press Bookstore today!





















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online