Let's explore exactly what JavaScript is (and is not).
Written by Mike Faust
Editor's Note: This article is an excerpt from the MC Press book JavaScript for the Business Developer.
The JavaScript language was developed by a Netscape programmer named Brendan Eich. Originally called LiveScript, it was introduced with Netscape Navigator version 2.0 in September 1995. In December of that year, LiveScript was renamed JavaScript because of the scripting language's similarity in structure to Java. In July of 1996, Microsoft introduced its port of JavaScript (called Jscript) as a component of Internet Explorer 3.0. The Netscape and Microsoft implementations of JavaScript, even today, have significant differences in their object models. (You'll learn about these differences a little later in this chapter.) Today, JavaScript offers a robust client-side language for creating dynamic and vibrant browser-based applications.
What Is JavaScript?
Before going any further, let's explore exactly what JavaScript is (and is not). While the syntax used within JavaScript is similar to the Java programming language, JavaScript is not Java, nor is it a subset of Java. There is a common misconception that JavaScript is somehow related to the Java programming language. This is absolutely false. Java is a full-featured, complex programming language. JavaScript, in contrast, is an interpreted scripting language. This means that no compilation occurs prior to the execution of JavaScript code.
JavaScript allows a programmer to control and enhance the user interface offered by applications running within popular Web browsers. JavaScript code is generally embedded within an HTML Web page or similar document (such as an XML document). Alternatively, it can be contained within its own source file and then referenced in HTML and XML documents. It's important to note that there is also a "server-side" JavaScript component, which is supported by Netscape's Enterprise Server product. This product allows the use of JavaScript as a server-scripting language. All discussions of JavaScript as a language in this article refer to the client-side scripting language.
Blocks of JavaScript code are contained in HTML documents within the <script> tag. For example, in the following code segment, the JavaScript document.write() statement is executed:
<SCRIPT LANGUAGE = "JavaScript">
document.write("JavaScript Code");
</SCRIPT>
Note the "language" parameter of the <script> tag, which describes the specific scripting language to be used to interpret the script.
If the JavaScript code is in its own file, you include that file in your HTML document, as shown here:
<SCRIPT LANGUAGE = "JavaScript" SRC = "myjavascript.js">
When the page containing this <script> block is loaded, the file "myjavascript.js" will be loaded as well, and the JavaScript source in that file will be executed. This technique can be very convenient for commonly used JavaScript functions.
One very important note about JavaScript as a language is that it is interpreted by the browser. Therefore, it's possible that different browsers may react to the same JavaScript source code differently. In fact, two distinctly different versions of JavaScript currently exist. This needs to be taken into consideration when writing JavaScript source that may be executed within different browser platforms. To make this a bit easier, let's take a look at the different "flavors" of JavaScript.
A Script by Any Other Name
As you've already discovered, the original version of JavaScript was developed by Netscape. Microsoft (as it so often does) has also developed its own "flavor" of JavaScript, known as JScript. Netscape's version of JavaScript is generally supported on any Mozilla-based browser (such as Netscape Navigator or Firefox), while JScript is supported primarily on Microsoft's Internet Explorer.
To help reconcile the differences in JavaScript implementations, Microsoft and Netscape agreed to a vendor-neutral standard defined by the European Computer Manufacturer's Association. ECMAScript, as this standard is known, was originally agreed upon in 1997. The complete ECMAScript standard can be found on the ECMA Web site.
Even with this standard in place, there are still significant differences in the two scripting languages. Although JavaScript and JScript can interact with their prospective Web browsers in significantly different ways, it is possible to code your script to deal with these differences. Because of the ECMAScript standard, the primary differences are found not so much in the language structure itself, but in the document object model (DOM) supported by the browser platform under which each language runs.
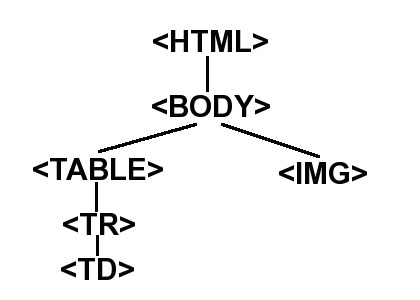
The DOM is a hierarchical structure used to access all of the objects within an HTML document. The World Wide Web Consortium (W3C) has a defined DOM standard. The current version, referred to as Level 3, was defined in 2004. Each browser's level of compliance with the W3C standard varies. The general "tree" structure shown in Figure 1 is common to all implementations, however.

Figure 1: An illustration of DOM's tree structure.
The variety of browsers and versions of browsers makes it difficult to come up with a comprehensive list of differences in compatibility. Rather than try to explain all of these differences, let's focus on how to identify and deal with the differences when they occur.























 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online