This month, I'll continue to explore Active Server Pages (ASP) technology. I'll take last month's look at classic ASP further--to ASP.NET, the latest form of ASP.
Why ASP.NET?
Last month's column examined the established version of ASP called classic ASP. I listed some of the shortcomings of developing Web applications with classic ASP--scripted server-side language, no OOP, mixed HTML and script, and the like. However, to the rescue rides Microsoft's .NET architecture, which includes these advantages:
- Fully object-oriented languages
- Client-side controls
- The use of "code behind" to separate program code from HTML code
- Compiled code for faster execution
- Access to other .NET assemblies
- Easy development and deployment
OK, you're almost sold on ASP.NET. How about a test drive?
You can create an ASP.NET application two ways: with and without code behind. (Recall that "code behind" is the server-side instruction set written in a .NET-aware language like C# or VB.NET.) Writing an ASP.NET application without code behind is a little like trying to grow the world's tallest Bonsai tree; it defeats the point, but it can be done. Instead, with the help of Visual Studio .NET (VS.NET), I'll build an example application here that takes advantage of the code behind benefit.
Creating an ASP.NET Application with Visual Studio
Recall that ASP applications require the background services of an ASP-capable Web server, so the first step in creating a classic ASP application was to create a virtual directory entry in your Internet Information Server (IIS) configuration. When using VS, however, the IIS configuration part is performed for you when you first create your project.
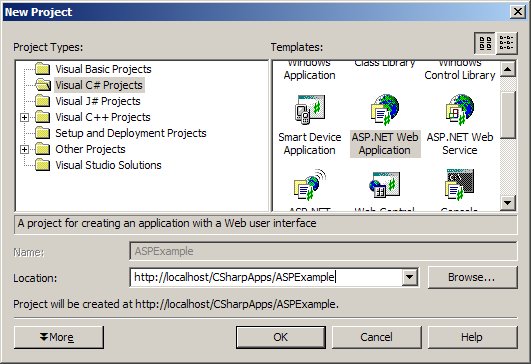
The first step then, is to start VS and create a new project. The example created here will be a C# project; the application type will be an ASP.NET Web Application (Figure 1).
Note the name of the virtual directory where your application will be stored (http://localhost/...). This location will probably map to the real directory c:Inetpubwwwroot... as per your IIS configuration settings.

Figure 1: Create a virtual directory for your project. (Click images to enlarge.)
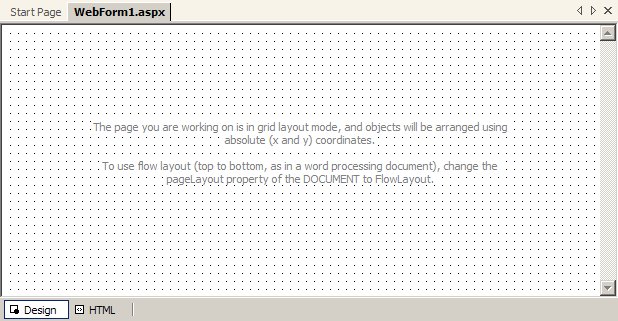
Give your application a directory name and click OK. VS will check for its partner in ASP services (a running instance of IIS) and then churn a bit as your supporting directories are created and IIS is updated. Finally, you'll get a blank form that represents your page (Figure 2). This is where you'll place controls like text boxes and buttons to form the user interface of your application.

Figure 2: VS creates a blank form as the application's initial user interface.
If you click on the HTML tab at the bottom of the designer display, the supporting HTML will be displayed as Visual Studio generated it (Figure 3).
|










