Two decades of evolution make it a great time to supplement your RPG skills with JavaScript, the standard language of the browser. Let's take a trip down memory lane and take a practical look at one of the world's most popular programming languages.
JavaScript will hit a big milestone later this year as it turns the ripe old age of 20. Originally introduced as "LiveScript" by a company called Netscape in mid-1995, the JavaScript language has undergone quite a metamorphosis—including a name change—since those early pioneering days of the Internet. JavaScript is in fact largely responsible for the amazing breadth of functionality many users take for granted in web pages and web-based apps today.
But it wasn't always that way! If you could ride the Hot Tub Time Machine back a dozen years and show a web page developer in that period what can be accomplished in a browser today, he'd never believe it. "There must be a PC program running that," he'd insist. And that's the beauty of modern JavaScript; it's an interpreted language that brings PC-like features to the realm of the browser without having to install anything.
Allow me to take a moment here to point out that JavaScript has nothing to do with Java. To use an analogy, Java is to JavaScript as ham is to hamster, or car is to carpet. JavaScript's name was simply the result of a marketing decision at Netscape. Sun's Java language had a huge buzz in programming circles at the time (anyone remember IBM's infamous learn-Java-or-be-flipping-burgers ad?), and Netscape saw an opportunity to ride on Java's popularity. Hence, JavaScript.
Upon its introduction, JavaScript was used primarily to augment the user experience on web pages with features such as:
- Incorporating built-in edit checking on data entry fields
- Providing for dynamic adjustments to attributes like font size or color
- Triggering actions or popping up elements based on mouse activity
- Moving elements around the page
- And so forth
These interactive elements represented a huge leap forward in user experience from the prevailing status quo of a typical static web page. Early web developers and web surfers alike loved the functionality JavaScript brought to the browser and soon clamored for more features. Fortunately, the browser makers competing for market share at the time were eager to deliver.
The two dominant players in the browser space during JavaScript's early days were Microsoft's Internet Explorer and Netscape's Navigator. Though Netscape invented JavaScript, Microsoft quickly followed up with its own flavor of the language called JScript, to which it rapidly added its own unique features in order to lure more developers to its browser. With IE4 integrated into Windows, Microsoft eventually overtook Netscape and won the period now referred to as Browser Wars I. Browser Wars II ensued shortly thereafter with players such as Mozilla (Firefox) and Google (Chrome) getting into the mix, all pushing for additional enhancements to JavaScript in order to make their browsers more appealing.
All these years of fierce competition among the various browser makers has been a net win for developers working with JavaScript. New features were pushed into the language at a breakneck pace in conjunction with each browser update. But perhaps the biggest game-changer in the evolution and adoption of the language took place about 10 years ago with the introduction of asynchronous calls in JavaScript, often referred to as AJAX. This concept allows for separate portions of a web page to be updated independently while the rest of the page remains static, effectively transforming web pages into bona fide web apps. Precedent-setting applications such as Microsoft Outlook 360 and Google Maps leveraged AJAX to revolutionize what could be done within a browser. Even something as complex as an arcade game, complete with simultaneous independent animations, can be developed to run in a browser, a la JavaScript PacMan.
So assuming all the wizardry of JavaScript holds interest to you, where do you get started in learning it? I often work with RPG developers who have not yet dipped their toes very deeply into the web world, and I find the best way to get them comfortable with learning the basics of JavaScript is to demonstrate some practical tinkering in the browser (this, by the way, is what I'll be doing in my COMMON session, JavaScript 101: First Look for RPGers). In fact, we can use the very page you're reading right now as a quick and dirty introduction to using JavaScript. If you're viewing this in Chrome or Firefox, you can use your browser's integrated console and try out some basic JavaScript right away. Just open up the console—for Windows users, a shortcut to that is F12; for Mac, Command-Option-J—and paste in the following code:
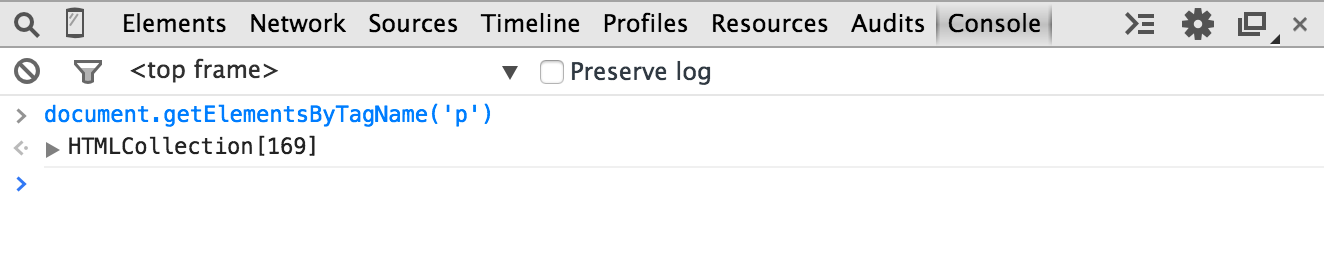
document.getElementsByTagName('p')

Figure 1: Here's the Google Chrome console.
Here, "document" is a reserved word reference to an object representing everything on the web page (aka, the "Document Object Model"), and "getElementsByTagName" is a JavaScript function we're invoking against that document object to find all the applicable elements. Upon pressing Enter, you should get back an array of all the individual "p" (paragraph) HTML elements on this page. Expanding the list and peering into some of the array's latter elements will reveal the HTML behind the text you're reading right now.
So now you know how to get a reference programmatically to the paragraph elements in this article. Let's say you had a hankering to read the body of this article in green, because after all these years of working on IBM i you've come to love green text. You could adjust the page's CSS properties to achieve this (and that would probably be the preferred method), but for sake of example let's instead use a few lines of JavaScript to adjust the text color by pasting the following code into your console:
makeGreen = function(x) {
x.style.color="green";
}
p = document.getElementsByTagName('p');
totalNodes = p.length;
for (i=0; i<totalNodes; i++) {
makeGreen(p[i]);
}
Pressing Enter should transform all the text of the article you're currently reading to a lovely shade of green. Let's break down what this code is doing:
- First, makeGreen is being defined as a global function with one parameter, x. A function is somewhat analogous to a procedure in RPG, but in this case the procedure manipulates visual elements on the web page instead of doing, say, some business logic. Note that we don't explicitly define what the x parameter is. That's because JavaScript doesn't care; it'll figure it out when it's called, which is quite a departure from what we're used to in the compiled RPG world!
- The body of the makeGreen function is enclosed in curly brackets after function(x) and consists of one line of code. Since we know we'll be passing in a page element, one of the properties available on a page element is its style, which has its own set of properties, including color (I'll show you how you might go figure that out in a moment). So here we're adjusting that property to a string value of "green", which is a valid HTML color name.
- Next, we assign the results of the document.querySelectorAll('p') to a variable we're calling p, which will be an array since that's what document.querySelectorAll() returns. I should mention that within a JavaScript program you'd typically want to put a "var" in front of this line to formally declare the variables and functions, but since we're just doing this in the console, that's not necessary.
- In the next line, we're creating another variable called totalNodes and assigning it the total count of the p array. Whenever you create an array variable in JavaScript (p in this case), it automatically gets a "length" property you can reference. You'll find you use this often.
- Finally, with the makeGreen function defined, we create a for loop to iterate through the array of "p" elements on the page and call the makeGreen function for each one.
Now, if you had never done something like this before, how would you know about the properties of the p array that get us to p.style.color? Besides doing a quick Google search, another way you could figure it out is by experimenting within your browser console, something JavaScript developers do routinely (and something I'll demonstrate at COMMON in my Using the Chrome Console session). That's because the console's auto-complete features make it very easy to find what you're looking for, even when you're not certain of the exact name.
Let's illustrate that now. Back at your console, do this to assign the paragraph elements to array variable p again:
p = document.getElementsByTagName('p')
Now let's just take one of those elements and assign it to another variable we'll call zzz, like this:
zzz=p[0]
What you're doing here is taking the first element in the array of p's on the page and assigning it to a variable called zzz. This highlights two JavaScript behaviors that are unique when you're coming from the RPG world: (1) arrays are referenced with square brackets instead of regular parentheses, and (2) array elements in JavaScript start at 0 instead of 1.
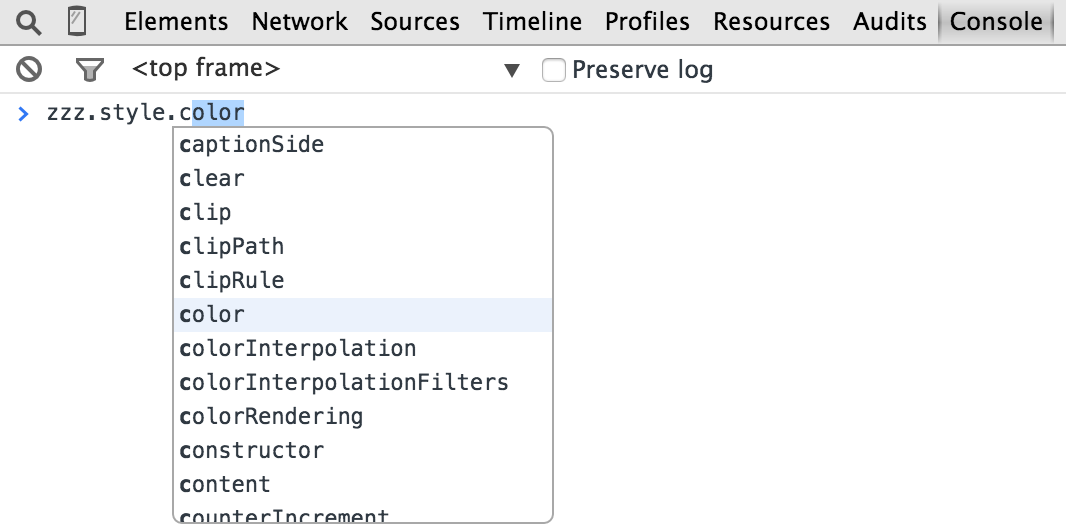
So now you have a reference to the first p element on the page in a variable called zzz. On the next line in your console, type a single "z." You'll notice the console suggests the entire "zzz" variable for you, since it knows about its existence and is trying to help you out. Hit the right arrow to accept the suggestion and then add a period. You'll then see a list of properties and functions that can be changed or called to manipulate that paragraph element. It's a pretty long list of items (there's so much you can do with HTML, after all), but by scrolling through it, you can typically locate an aptly named function or property to get you what you're looking for. So click on the "style" property and type another period to see the next level of properties. This is where the "color" property resides.

Figure 2: The console's auto-suggest feature can help you find properties and methods.
This technique of tinkering in the console, in conjunction with some simple searches on Google, can be used to interactively figure out pretty much anything you want in JavaScript. It's also a great way for newcomers to the language, and web developers in general, to demystify what JavaScript is all about. I encourage you to try it out! As a good exercise, see if you can figure out how to change each paragraph's "visible" style property to "hidden" in the above code.
Only the Beginning
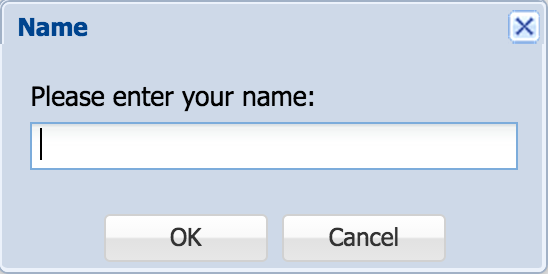
In a future article, I'll extend this JavaScript tinkering concept a few steps further and show you how to experiment with JavaScript frameworks. These frameworks, such as jQuery, Angular, Ext JS, Dojo, etc., are collections of pre-written JavaScript utilities that you can leverage using your own (comparatively simple) JavaScript. Frameworks have exploded in popularity in recent years because they make it possible to create very elaborate UI elements with very little code. To whet your appetite, here's an example of using the Ext JS framework to pop up a message box prompting the user for action:
Ext.Msg.prompt('Name', 'Please enter your name:', function(btn, text){
if (btn == 'ok'){
// process the entered text value...
}
});

Figure 3: This message box was generated from a JavaScript framework (Ext JS).












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online