In a previous article, I wrote about technologies for modernizing legacy System i applications. In this two-part series, I'll address the skills your development team needs in order to work effectively with these technologies. Some skills are conceptual (transferable to almost any Web programming environment) while others are language-specific, such as HTML, CSS, and JavaScript.
Web development consists of two major components: client-side programming and server-side programming. We'll look at client-side programming in this first article, because it often presents a greater challenge to System i developers than adapting to server-side programming.
Client-Side Web Programming Compared to DDS
Client-side programming is used to construct all elements of the user interface. You might say, "I'm used to display file DDS, which simply describes screen layouts. Why is there programming involved in designing user interfaces for Web pages?" Good question! Display file DDS is really just a set of keywords to describe screens, and often System i developers will use Screen Design Aid (SDA) to do most of this work to avoid having to look at those keywords or know how to code them.
For example, the System i supports subfiles, which are coded using a combination of DDS keywords and RPG programming. Implicit in some of those keywords is programming logic, already handled for you by the operating system. For instance, if you define a subfile as having a size that is one greater than its page size (done using two keywords), the system handles automatically extending the subfile when the user presses the rollup key so more records can be shown. This is an important feature of display file DDS keywords; a simple specification often has implicit programming logic associated with it.
Another example is the VALUES keyword. If I specify VALUES('O' 'A' 'D') for an Order Status field, the system takes care of validating this for me. If the user attempts to type in any value other than O, A, or D, the field is highlighted, the keyboard locks, and the user gets a message, albeit a not-too-informative one, indicating an invalid value entry. In practical terms, most of us would not use this method for validating, simply because it is not informative and not conducive to productivity compared to other methods requiring more coding. But this example does serve to demonstrate that DDS is in fact a kind of programming methodology in addition to a descriptive approach for screen design.
HTML tags are the Web equivalent of display file DDS. With very few exceptions, Web client-side programming tends not to have the implicit pieces of programming logic that DDS has associated with HTML. One exception is the maxlength keyword for input text fields. An input text field is used in HTML to accept input text (duh!). You can compare it to an alphanumeric input field in DDS. Here's an example HTML tag:
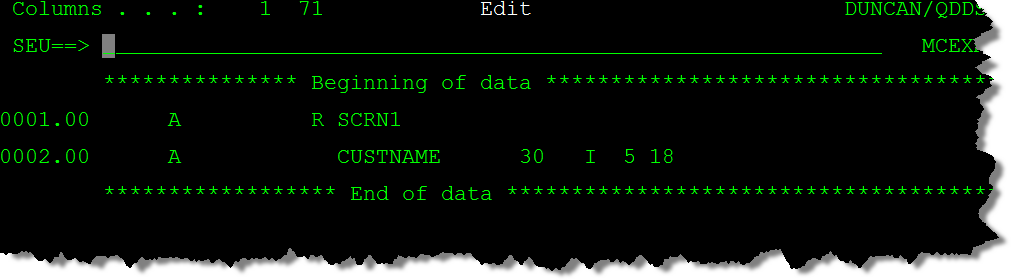
This will appear on a page as a skinny box in which the user can type the customer name (presumably). The maxlength keyword restricts the user from typing more than 30 characters. In contrast, the size keyword just determines the amount of screen real estate occupied by the field, approximately 30 characters (only approximate because the default browser font is usually not monospaced). For context, a similar DDS specification might look like this:

So client-side programming, like DDS, is a combination of descriptive work (what should appear on the page and how it should be laid out) along with programming (what validations exist for elements, how elements respond to user actions, etc.). These are commonly referred to as content, layout, and behavior. Content can be static (constants such as headings, field descriptions, company logos) and/or dynamic (database or calculated values, generally supplied by the server). There is currently a big philosophical push toward separating these three functions. This is where the three client-side programming essential skills come in:
- Content—HTML programming (I'll refer to it as "programming," although in the strictest sense, it is simply a descriptive, or "markup," language)
- Layout—Cascading Style Sheets (CSS)
- Behavior—JavaScript programming. JavaScript is a client-side language with absolutely no relation or connection to Java. It runs strictly in the browser, although functions exist to communicate with a server.
These domains are not exactly precise. For example, HTML can (and often is) used for layout. HTML tables are the primary example of this. CSS can actually be used to control behavior by having (coincidentally) things called "behaviors" attached to CSS markup. And JavaScript can be used to control both content and layout by writing dynamic HTML (often referred to as DHTML). However, these categories are reasonably useful to describe the problem domain for each technology.
Why is this separation of content, layout, and behavior now considered so important? The main reasons are for readability and maintainability of code. For example, if you assign a particular font to every piece of text on your page by attaching that attribute to each HTML tag, you'll have a lot of work ahead of you when it comes time to change your corporate image; you'll have to search for every occurrence of that font tag in order to change it. It may exist in hundreds of pages, creating a massive project fraught with potential errors. If, however, you have appropriately separated layout from content by specifying the font in one external CSS file, you can easily change fonts for the entire site in less than a minute. The same is true of behavior: By keeping behavioral code in external JavaScript files, you can easily modify or improve behaviors for your entire application. For example, let's say you have a JavaScript routine that presents an error message to the right of an input field. Later on, you decide you want to replace this with a standard error area on your page (like a message subfile in DDS). If all the code, including the code that attaches this behavior to the input box in the first place, is originally isolated in external JavaScript files, it is easy to modify.
Controlling Web Page Content with HTML
As I mentioned, HTML is a descriptive language, similar in purpose to Display File DDS but quite a bit more powerful. HTML describes essential elements of any page, such as its title, references to CSS and JavaScript, and the body (the visible part) of the page, including all content inside that body. It's interesting to me that, in the last seven years of introducing System i developers to Web programming, learning HTML often proves to be a source of difficulty. I'm not sure why, as it is simply a markup language. Perhaps it's the radically different syntax from Display File DDS, or perhaps it's because green-screen programmers are so used to using SDA to design screens.
In the Web world, there are few equivalent tools to SDA (i.e., WYSIWYG HTML editors), and most of those that do exist have serious drawbacks. The most acceptable one, in my opinion, is Macromedia's Dreamweaver, which is not cheap. A single developer license costs $399. It has a "split" design mode that lets you switch back and forth between hand-coding and visual design. You can see your page in one panel of IDE while viewing the code in another panel. The major drawbacks to Dreamweaver are that it has a fairly complex user interface for beginners and it uses its own rendering engine to show you what the page looks like. Often, this means that what you see in Dreamweaver is not what you get in IE or Firefox! Dreamweaver does do a nice job of creating clean HTML, without a lot of extra clutter. This was one of the major problems with earlier versions of another WYSIWYG design tool, Microsoft FrontPage (now replaced with a product called Web Expression). It would generate all kinds of unnecessary markup that made it unwieldy to work with. If you want to see what I mean by unnecessary markup, just save a Word document as HTML and then open it up in Notepad. You'll see reams and reams of unintelligible tags to describe the page layout. Good HTML should be extremely lightweight and devoid of markup that describes layout. That's the role of CSS.
Cascading Style Sheets (CSS)
If you've ever worked extensively with Word, you are probably familiar with the concept of styles. You can apply styles to particular sections of text to alter their appearance: change indenting, add bullets, italicize text, change fonts, etc. This is the purpose of CSS. You use CSS to change the appearance of objects (text, images, or other objects) on your Web pages. CSS is used for much more than this, too. It can be used to control the layout of a page. For example, Figure 1 shows a typical page layout, with a company logo on the left, and text on the right, followed by a table of data below.

Figure 1: Page layout is defined using CSS.
By using CSS to define this layout, I accomplish two things:
- My CSS resides in an external file, referenced by any HTML pages I create. Making changes to this file affects every HTML page, which makes changing the entire site easy.
- Changing layout with CSS is simple compared to using HTML tables for layout (the "ancient" method). In this example, one change (from "float: left" to "float: right' for the logo itself ) is required to move the logo to the right and the title text to the left.
Caveat: HTML tables are still useful for their initial intended purpose: showing data in tabular form. However, we can still control the appearance of those tables using CSS.
Another important feature of CSS is the "cascade." This allows you to define rules at a high level that are then inherited by lower-level HTML elements. For example, by changing the font style at the body level of a page, you also change it for many other elements. Here's a simple CSS rule to change the font-family for several HTML elements:
This rule tells the browser to render all body text content, paragraphs, headings (levels 1 through 5), and table text using the Arial font instead of the usual browser default of Times New Roman. And, if Arial is not installed on the user's computer, it will use Helvetica or Verdana.
As you can see, this is much less cumbersome than something like this:
Here, we have to apply the font face to every tag. In fact, the tag has been "deprecated," meaning it is no longer officially supported by browsers.
Learning and effectively using CSS is key to reducing your development time for your Web projects. With CSS in particular, it is a good idea to spend a lot of upfront time planning your strategy and building proof-of-concept static pages to test the CSS. If you have graphic designers or artists helping you with the project, they should also have an understanding of CSS rules, as often their design dictates what is required to code the CSS.
JavaScript
As I mentioned earlier, JavaScript bears no relation to Java, other than similarity in syntax. In fact, it was originally named Mocha. JavaScript only runs inside browsers. For further information on the origins of JavaScript, click here and here.
Different browsers have different implementations of the language. For example, Firefox tries to adhere to the W3C standards, while Microsoft IE has a proprietary model. While there is a great deal of overlap between these two models, the occasions where one browser supports a feature not supported by another creates tremendous headaches for Web developers who need to write cross-browser code. This issue has been addressed by a number of developers who have created their own cross-browser libraries. These are often freely available. For example, the aptly named www.cross-browser.com has one.
JavaScript is powerful, but it's a pain to work with, for these reasons:
- There are few good IDEs for writing JavaScript, and the debugging tools are merely adequate. Firefox has a reasonably good debugger plug-in called FireBug, but the only way you can get one for IE is by acquiring a license for Visual Studio at $800.
- Error reporting in browsers is poor. Firefox is much better than IE, but if most of your users are running IE, using Firefox to develop and test in is only helpful to a point; you still need to test in IE.
- JavaScript can be written using many syntactical coding styles. Unless you enforce strict coding standards, it can be difficult for multiple developers to work with others' code.
- JavaScript is loosely typed. This is both a pro and a con. The con is you can write inconsistent code (assign an alpha value to a variable that expects only numerics, for example). JavaScript won't throw a runtime error for this.
- JavaScript's object-oriented concepts are weird when compared to other object-oriented languages like C++ or Java, so OO programmers find it a pain to adapt. Fortunately, most JavaScript is written procedurally rather than as OO code.
JavaScript's formal documentation is poor.
On the plus side, much of what you'll need to do in JavaScript is quite simple, has already been done before, or both. You can find tons of free scripts and sample code on the Web, for just about anything you can think of.
Initially, your development team may not need much JavaScript. Common tasks, which are fairly easy to write, include these:
- Positioning the cursor on a given input field when the page is loaded (requires one line of code)
- Hiding or showing parts of a page by controlling the CSS display property for HTML elements
- Selecting all or none of the checkboxes in rows in a list of records
- Opening new windows or pseudo-windows for calendars, searches, etc.
- Interacting with a server via AJAX (not simple, but tons of free code libraries are available)
The nice thing about JavaScript is that it's easy to dabble in it. Simply write a basic Web page in HTML using some editor, start coding your JavaScript inside a tag, and display the page in your browser. This is your entire development environment! Again, I recommend you use Firefox because it does have some debugging and diagnostic tools.
Resources for Learning HTML, CSS, and JavaScript
Many books are available to teach you any of these topics. Generally, I've found the most technically complete and accurate books are from O'Reilly. They have the animals and muted green color on their covers, and are generally available at Borders, Barnes and Noble, and Amazon. O'Reilly has a "Definitive Guide" on each subject, all three of which I use extensively. It's important to find books with a recent publication date, as the technology is frequently changing. There are also thousands of Web sites with tutorials. I particularly like www.w3schools.com. It has tutorials for HTML, CSS, and JavaScript that cover basic and advanced topics, and lots of examples are included.
Another way to learn any of these technologies is by example from actual working Web sites. Simply right-click on any Web page in your browser and select the View Source option. This will show you the page contents in a text editor (usually Notepad). This is a common technique used by Web developers for leveraging their skills and producing good-looking pages quickly.
Various training companies also offer formal courses on these subjects. Some of these are classroom-based, while others are Web-based. Just Google the phrase "HTML training" for tons of hits.
Challenges and Opportunities
I hope this article has given you an idea of the challenges and opportunities facing prospective Web developers. Although many of us are resistant to change, I think you'll find that Web development can be exciting and rewarding because of the potential for creativity and for providing your users with more powerful and useful applications. In Part II of this series, we'll look at server-side programming.
Duncan Kenzie is President and CTO of BCD Technical Support, the development and support group for WebSmart, a popular iSeries Web development tool, and Nexus Portal, a portal product specifically designed for System i, iSeries, and AS/400 servers. Duncan has 30 years of experience on the midrange systems platform creating software for both green-screen and native Web environments.












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online