So, you finally got your new computer up and running. You fire it up, connect to the Internet, and start surfing the Web. You start by searching for all of the things you are interested in: classic cars, motorcycles, the Minnesota Vikings, and, of course, computers. Then, you decide to check out one of those sites you’ve heard about that sell books. You key in the URL (you’ve got it memorized from all the commercials you’ve seen).
Suddenly, a dialog box pops up on your screen. It reads, “accept cookie?” You’re stunned. What the heck is a cookie? And why didn’t it offer me milk as well?
If you have experienced this, you most likely have asked the same questions. A cookie, simply put, is a piece of textual data that is stored in a file on the client’s (the person surfing the Web) machine. Cookies are placed on the client’s machine at the request of the server (the host of the site you are visiting) to store information that is specific to the client. Note that cookies contain only text. Cookies contain no binary data, so you can forget about the possibility of viruses getting on your PC by allowing cookies to reside on your machine. A cookie is generally a very small file containing only a few bytes of information about the client. If you want to take a look at the cookies on your machine, Microsoft Internet Explorer stores cookies as individual text files in a directory called Cookies in your Windows directory. Netscape stores all cookies in a single file called cookies.txt under the Users directory within the Netscape directory. For more information on cookies, visit info.internet.isi.edu/in-notes/rfc/ files/rfc2109.txt. For more information on the security of cookies, visit www.ciac.org/ciac/bulletins/i-034.shtml.
One useful tool that cookies can provide is a shopping basket. When you are surfing a site and clicking on items that you wish to purchase, information such as item number, quantity, and price can be stored in a cookie on the client’s machine. This makes it easier for the site to keep track of what each user is purchasing and makes shopping faster for everyone. Just imagine if a site had hundreds of people shopping at one time. The processing taking place if the order information were stored on the server would most likely slow the site to a crawl and could cause a disk storage problem. But, by moving the processing and storage to the client’s machine, the shopping experience becomes much more enjoyable, as the server is able to direct its processing and storage to building and displaying Web pages.
The Ingredients
In order to use cookies on your Web site, you need a few ingredients. The first ingredient is a heavy dose of JavaScript. While cookies can be used without JavaScript, I prefer to use JavaScript because it makes the process much easier. (If you are interested in information on cookies not using JavaScript, see Netscape’s cookie documentation at www.netscape.com/newsref/std/cookie_spec.html.) By using JavaScript, you can now make the rest of the ingredients. You will need to create functions that write cookie data, retrieve cookie data, and delete a cookie. As shown in Figure 1, I have put together some simple JavaScript functions to perform these tasks.
The first function, WriteCookie, accepts three parameters. The first is the name of the cookie. The second is the data to be stored in that cookie. The last parameter contains a value representing the number of days that you want the cookie to be available. This is then translated into a date that is stored in the cookie as an expiration date. The name, data, and expiration date are then written to the cookie using the document.cookie method.
The second function, GetCookie, accepts only one parameter. This parameter is the name of the cookie that you wish to retrieve. This function parses the data out from the cookie and returns it to the caller.
The last function, DeleteCookie, accepts a cookie name as a para-meter. It then deletes the cookie specified in the parameter. It does this by setting the expiration date to two days before the current date. Doing this causes the cookie to expire, removing it from your system.
All three of these JavaScript functions are generic enough that you can use them in almost any application in which you choose to use cookies. Using only these three functions, you are able to store one piece of data that you can retrieve from the client at a later date (as long as the cookie hasn’t reached its expiration date). There are cases, though, in which you will wish to store more than one piece of data.
Multiple Cookies and Multiple Elements
I mentioned earlier that you can use cookies on your site as a shopping basket. With the three functions provided in Figure 1, you may wonder how this is possible, since the cookie really stores only one piece of information. Cookies store information as a shopping basket in two ways. First, instead of one piece of data being stored in a cookie, multiple similar elements, such as item numbers, can be stored in the data, separating each of these elements by a delimiter. A good example is storing a list of item numbers in a cookie. You wouldn’t want to limit the user to selecting only one item before checking out, so you construct a string that contains an item number, followed by a delimiter, followed by another item number and delimiter, and so on. The string would look similar to this:
Item1`Item2`Item3`...
You could call this string a “pseudo-array.” This is because to process the elements in this string, the data is parsed out using the delimiter (shown here as the ` symbol) and placed into an array where the program can deal with it in a simpler fashion. After the array elements are manipulated, they are placed back into a delimiter string and written back to the cookie.
Another way to store multiple sets of information is by using more than one cookie. In your shopping basket application, you will, no doubt, want to store quantity information as well as item information. The quantity information can be stored in a position within the structure that corresponds to the correct item number. In other words, item element one and quantity element one relate to each other. Item element two and quantity element two are related, and so on.
To demonstrate the processes of using multiple cookies that hold multiple values, I have put together a sample program in the form of JavaScript and HTML. This sample is named CookieBasket.html and can be downloaded at www.midrangecomputing.com/mc/.
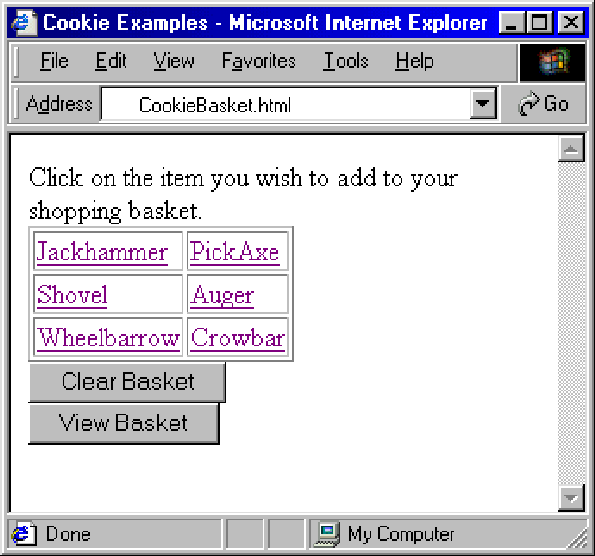
As shown in Figure 2, the CookieBasket.html sample displays a list of items on the browser. When a user clicks on an item, a message is displayed in a dialog box telling the user the item that they selected has been added to their shopping basket. This item is then placed into the shopping cart. This is done first by retrieving the item cookie and quantity cookie data. This data is then placed into the corresponding arrays: itemArray and qtyArray. The item selected is then checked against existing items in the item array. If the item already exists in the array, the corresponding quantity element is incremented. If the selected item does not exist in the item array, a new element is written to the array and a quantity of one is added as a new element to the quantity array. These two arrays are then placed back into a delimited string of data and written to the client’s machine as cookies.
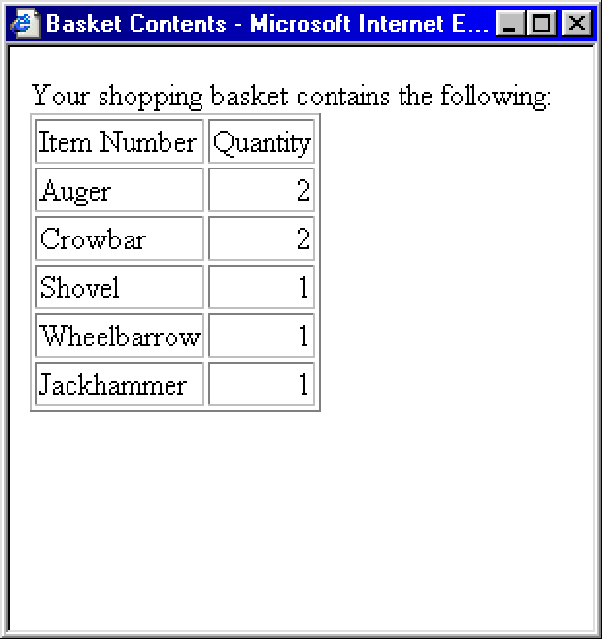
The CookieBasket.html sample also contains two buttons. The first button, Clear Basket, will empty the shopping basket of all its items. This is done using the DeleteAllCookies function. One thing to notice is that this function calls the DeleteCookie function twice, specifying each cookie once. As shown in Figure 3, the second button, View Basket, will display a table listing the items and quantities currently in the shopping basket in a separate window.
One Tough Cookie
In today’s world of e-commerce, people are finding new ways to do all sorts of things. Shopping basket technology has really taken off because of the important role it plays in online shopping. While there are many ways to create a shopping basket, the CookieBasket.html sample is one that requires no server programming to store information. All of the processing and data storage is done on the client’s machine, which not only makes the process run faster but also takes the burden of storing the shopping basket contents off of your server. It also gives you a chance to use JavaScript, which I find is a fun language to use to enhance my Web pages.
References
• Internet Standards Track Protocol: info.internet.isi.edu/in-notes/rfc/files/rfc2109.txt
• Netscape’s cookie documentation: www.netscape.com/newsref/std/ cookie_spec.html
• U.S. Department of Energy Computer Incident Advisory Capability Information Bulletin I-034: www.ciac.org/ciac/bulletins/i-034.shtml
Related Material
Netscape Online JavaScript Reference Manual: developer.netscape.com/docs/manuals/ communicator/jsref/index.htm
Figure 1: Check out the source for the WriteCookie, GetCookie, and DeleteCookie JavaScript functions.
Figure 2: Here’s a view of the CookieBasket.html Web page.
 |
 |











 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online