As you know, Microsoft has its own way of doing things. Serving Web pages is no exception. Microsoft has exceeded the bounds of classic Active Server Pages (COM-based) with the addition of ASP.NET. Now you can have your Web-based applications and still maintain consistency in your shop. This article begins an examination of Web application development using Microsoft's ASP technology.
What Is ASP, Anyway?
Let's start at the beginning. ASP is really two things working together. The first is a program running on your Web server, like Microsoft's Internet Information Server (IIS), that is capable of interpreting and servicing ASP requests that come from a browser. "Servicing a request" often means the IIS program has to dynamically create a custom HTML page from, say, database information, and send it back to the browser.
The second thing is the program instructions contained in an ASP document. This is the part you write and store on the server as a Web page. When the user's browser issues a request to the server for your page, the ASP server will perform any needed program processing on the fly, merge the result of the effort with ordinary HTML, and shoot the whole works back to the requester.
OK, that's classic ASP, and many sterling applications have been written using it. Now let me tell you what's wrong with it. Classic ASP relies on server-side scripted instructions (VBScript, JavaScript) to tell it what to do. Since script is interpreted and typeless, a worthy object-oriented programming style is not possible. (For example, classic ASP lacks inheritance and polymorphism.) Further, creating classic ASP code usually results in a hodgepodge of HTML and scripted code mixed together on the same page.
And Then Comes ASP .NET
ASP .NET, the version of ASP built around Microsoft's newer .NET architecture, addresses these shortcomings and more:
- ASP .NET pages do not use a server-side scripted language. Instead, ASP .NET lets you use a real OO programming language like C#, VB.NET, or C++.NET, together with all the services .NET provides. Also, ASP.NET can access any of the .NET class libraries you have written, often eliminating redundant code.
- ASP .NET allows you to use widgets that can perform a great many of your validation tasks automatically, often eliminating most client-side coding.
- You can separate your presentation logic (your HTML) from your business logic (your program code) using a technique called "code behind."
- ASP .NET is faster. It uses true compiled assemblies rather than scripted code.
- ASP . NET applications are easier to write. Building an ASP application is similar to writing a standard Windows desktop application. (Also, ASP .NET controls maintain their state during postbacks, making the back-and-forth process less complicated.)
- ASP .NET applications are easy to deploy because .NET applications are not registered with the system registry.
The IIS
Recall that ASP is made possible through the services provided by an ASP-capable Web server like IIS. Therefore, the server program must be installed, configured, and active on the Web server machine. For most ASP developers, the way to do this is to run IIS on the same PC that is used to develop the application. Once the application is finished, it will then be sent to a production server.
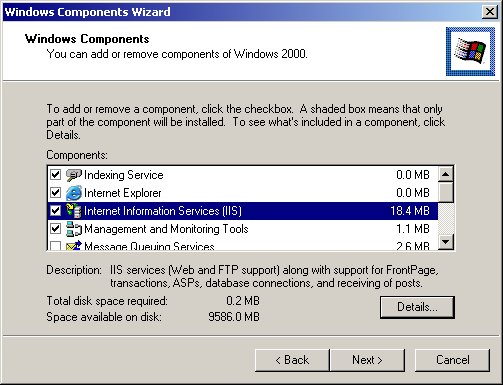
IIS comes with Windows 2000 or XP Professional and is installed as an option. To see if your PC has IIS installed, go to your Control Panel and open Add/Remove Programs. Click the Add/Remove Windows Components button to display the screen in Figure 1. If IIS is not installed, you may select the entry to install. Once installed, IIS is normally allowed to automatically start whenever the PC is started.

Figure 1: Install the IIS Windows component. (Click images to enlarge.)
(Note: IIS should be installed before you install Visual Studio .NET. If it is not, Visual Studio will not be aware of the presence of IIS. If this is the case, you may run the command line tool "aspnet_regiis.exe /i" to reconfigure IIS to host .NET applications.)
Configuring IIS Virtual Directories
A Web server program like IIS will listen for an incoming request string coming from a browser. The request string will specify the name of the page file to be served, but the name will not be the actual path and name of the file. Instead, the Web server has user-specified mappings that translate from the request string into a real directory on the server. This arrangement is called "virtual directories," and you are usually required to provide this information to the IIS (the exception occurs when you start a Visual Studio ASP development project where VS.NET configures IIS for you).
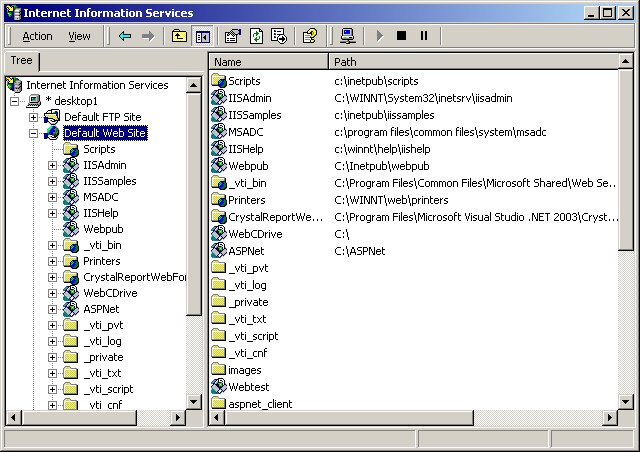
To manually configure IIS virtual directories, go into your PC's Control Panel and select Administrative Tools and then Internet Services Manager. From the Manager screen, click Default Web Site to display the screen shown in Figure 2.

Figure 2: Use IIS Manager to configure virtual directories.
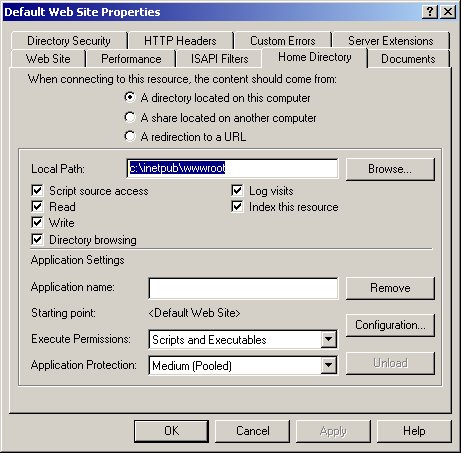
To see how IIS works, take a moment and right-click on the Default Web Site entry. Select Properties from the context menu and click the Home Directory tab. Note that the default physical location (local path) for requested Web content is specified, as shown in Figure 3. The default physical location on this PC for Web content will be c:inetpubwwwroot.

Figure 3: The IIS will use this physical path for Localhost Web content services.
If Web content should be kept somewhere other than the default location, a virtual directory will have to be configured within IIS. A virtual directory is just a named link to a real directory that is used by IIS to protect your server.
To illustrate how classic ASP and ASP.NET work, we'll create a small example application to collect and echo a user ID and password. The example will be created first as classic ASP and then, with the help of Visual Studio, as ASP.NET.
Creating a Classic ASP Application
An ASP application (classic or .NET) must be configured within IIS, so the first step is to return to the IIS Manager (Figure 2) and create a virtual directory to hold the Web content. Right-click on Default Web Site and select New and then Virtual Directory. You'll be presented with a wizard to you step through creating a virtual directory. On the second screen of the wizard, specify a name for your virtual directory (ClassicExample) and on the next screen, an actual directory to map to (C:InetpubwwwrootClassicASP.) Accept the default security settings on the next screen and finish the wizard. You should see a new virtual directory entry in the IIS Manager.
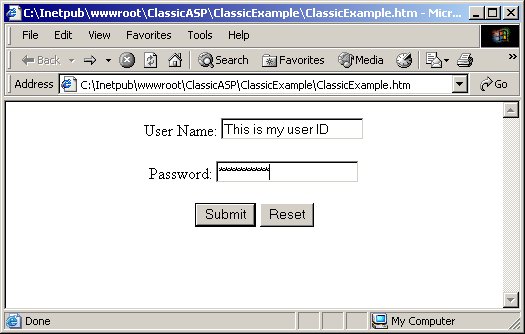
The example application will then display a screen where a user ID and password are collected.

Figure 4: This screen collects the user ID and password.
The user's data will be sent to the server, where it will be merged with another page and echoed back to the browser (Figure 5).

Figure 5: The server has merged incoming data with the ASP page.
Now we need the presentation instructions (HTML) and a little business logic (some script code) that will tell IIS how to process our application before sending a response back to the browser. We'll need two documents: an HTML form document to collect the data from the user and a server-side ASP document to process the data.
An HTML document becomes an HTML form document when you add the
|










