"It is inaccurate to say I hate everything. I am strongly in favor of common sense, common honesty, and common decency. This makes me forever ineligible for public office."
H.L. Mencken
Let me be honest: In this most recent go-around, I have put the EGL tool through a very tough challenge and stacked the deck against it somewhat. I haven't done a lot of reading manuals or asking for help, but that was by design. I wanted to look at it strictly from the eyes of someone who develops RPG applications, not someone who designs Web pages. Because of that, I think I see shortcomings that may not have occurred to the developers, much less been deemed important by them.
I think my viewpoint is valid and important; it's exactly this sort of look that the tool will get from the majority of RPG developers (if it gets any look at all). I believe I'm providing the EGL team with a bit of advanced notice about what to expect if they think they're going to take the RPG development world by storm (more on that in an upcoming IMHO column in MC TNT).
My last article on EGL was a rather complimentary one. I noted that the EGL team has done a great job on the SQL side of the equation and that they also have some interesting capabilities for calling RPG programs. Then I found that the team had more experience with stateless design philosophies than with stateful application development of the kind we do in the midrange world. I explained the merits of a persistent connection, in which each user has a dedicated job that holds programs and variables and open data paths. In some additional conversations with the team since then, I think maybe I've convinced them that connection pooling isn't the answer for all architectures.
We'll see what comes in the next release. But as I seem to often find myself saying after I have conversations with developers, I don't think I'll be getting any Christmas cards from the EGL team this year, especially after this article.
Simple UI Handling
I've been playing with EGL as a UI design tool. The more I've worked with the tool, the more I find that there are really two UI modes; for lack of a better analogy, I'll call them "automatic mode" and "manual mode."
Automatic mode uses the tool to do as much of the work as possible, and for data-entry types of applications, it really does quite a bit of work. EGL's validation is not going to replace business logic, nor is it intended to; instead, it includes a wide variety of the more common validations used in first-level screen editing, much like the various DDS editing keywords such as VALID VALUES.
Automatic Mode
The basis of automatic mode is the ability to define editing right in your data, either at the data item level or the field level. The editing provides a rich set of validations to choose from, along with a decent error message mechanism (the concept of a message key will be familiar to System i programmers).
The UI creation portion of the process is very straightforward. For example, once I've defined the appropriate validation capabilities in my data items—a significant task, but one that typically doesn't require a lot of ongoing maintenance—I can quickly and easily create a fairly sophisticated data entry screen with just a few keystrokes.

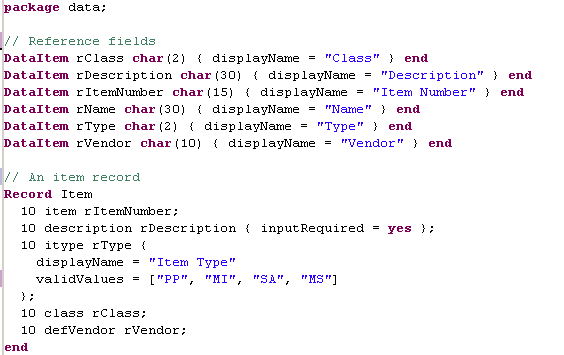
Figure 1: Use reference fields to build a record with editing capabilities. (Click images to enlarge.)
Figure 1 show a simple example of using EGL both for defining reference fields and for creating a record definition. In this particular instance, I prefaced every reference type with an "r" and then used those later in the record to define the actual fields for the record. That way, I can use the same reference field whenever I need to define, for example, an item number.
I then created a record called Item. In this case, I used the special COBOL-like layout style that uses numeric IDs; structures defined this way can be passed as parameters when calling an RPG program. If I didn't include the IDs, the data structure passed to the RPG program would not be formatted correctly.
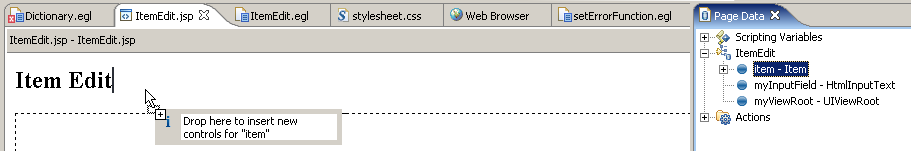
Figure 2: Drag the record onto the page.
Next, I created a Web page named ItemEdit.jsp and added a variable of type Item to it (using a simple point-and-click interface). Figure 2 shows the workbench after typing in the name of the page (Item Edit) and then dragging the record variable onto the page.

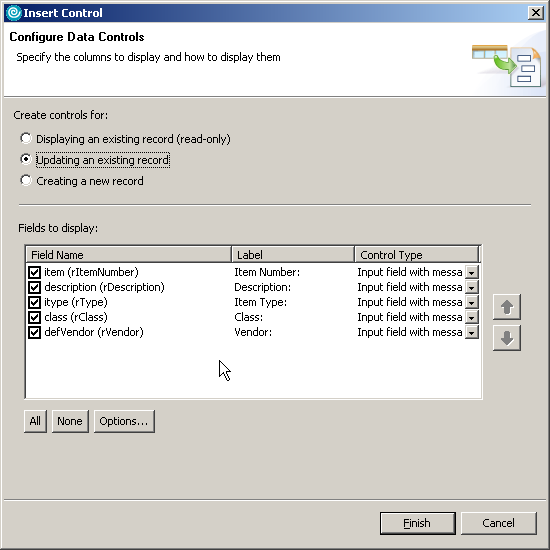
Figure 3: The Insert Control wizard lets you select fields, define their usage, and add buttons.
In Figure 3, you can see the wizard that allows you to add a record to a Web page. You can include as many fields as you want, rearrange them, change the labels, and even specify whether they are input-capable or not. There are options to define the buttons to include (for example, you can include a Delete button). Hit Finish and the screen will be painted.

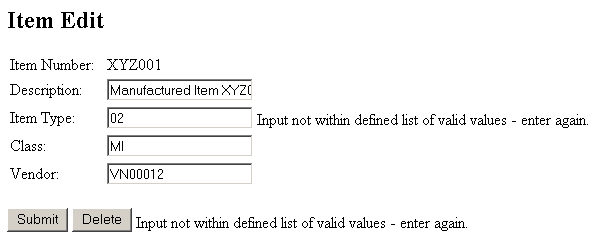
Figure 4: This is standard update page generated by EGL.
You can see the result in Figure 4. The screen is not very fancy, but with a nice template and a few style-sheet enhancements, it's perfectly serviceable. Notice the placeholders for error messages (one on each field and one for the entire page). These defaults can't easily be changed, and I'll address that issue a little later.
The nice thing is that the values clause I entered in the data dictionary is honored here. If I were to key in an invalid item type, the EGL runtime would catch it and return an error to the user.

Figure 5: This is how a validation error is handled.
OK, it's not exactly beautiful, but considering the fact that it took only a few keystrokes to generate, I think it's a pretty solid result. There are issues, but before I start bushwhacking the automatically generated code, I want to review the other technique for creating applications, which I have dubbed "manual mode."
Manual Mode
In manual mode, the programmer does pretty much everything. It's not a lot of work for any single field, but it is work that has to be duplicated for every field. EGL syntax is a saving grace in this regard; the language has some built-in features that make the job easier. For example, I can write a couple of lines of simple EGL to change the color of an input field and send a message.

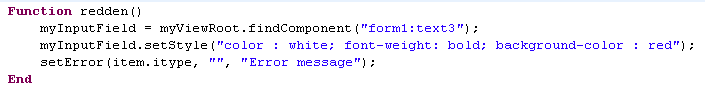
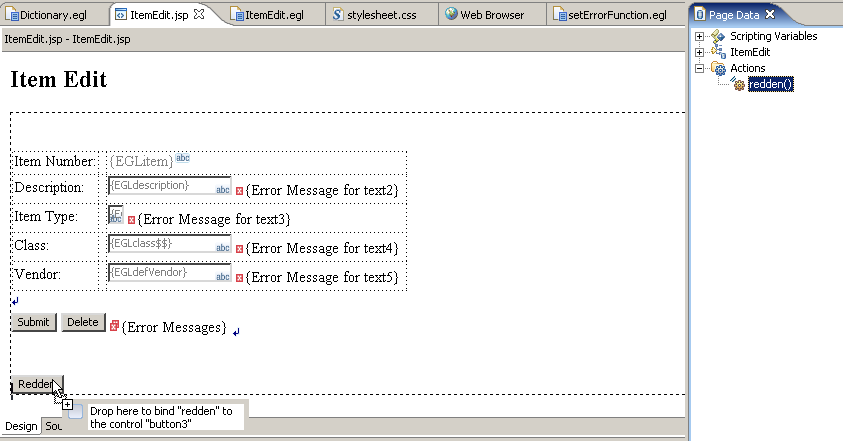
Figure 6: The "redden" function makes the input field red and adds an error message.
I can put this code into an EGL function and then attach ("bind") the function to a button. It's a point here and a click there, and then for all intents and purposes the input field changes color in response to a button click.

Figure 7: Binding the function to a button is a simple drag-and-drop procedure.
The "redden" code is not terribly useful by itself or even in response to a simple button click, but imagine instead that the function (called an "event handler") is a little more intelligent. Suppose that this button is meant to update a record and that the coloring of the input field is done in response to an error. Suppose that in addition you could update error text that is associated directly with the field. This would effectively provide the same capabilities as an error indicator and even an ERRMSG capability (in fact, in some circumstances, EGL goes a little bit further and provides a message ID that works similarly to the ERRMSGID capability of DDS).
Pros and Cons of Each Approach
So what do you really get with each of these approaches?
Well, the automatic mode certainly makes it relatively quick and painless to throw together screens. The embedded validations make it almost trivial to create Web pages, provided you can live with the layout of the screen. And the same caveats apply as with adding edits in DDS; hard-coding edits into your data items can be a maintenance headache. However, the fact that you can define these edits down at the data-item level makes it less onerous.
The manual mode, however, allows you finer-grained control over the interface. The JavaServer Faces (JSF) technology provides a more interactive architecture to build browser-based user interfaces, and in general the integration of JSF into the EGL tool suite is pretty phenomenal. There are, however, just a few teensy little issues.
General Issues
Some issues come up whether you're using manual or automatic mode. These are a few of the ones that came up in my initial testing. As I noted at the beginning of the column, this was really a first pass at the tool, so I'm sure that some of the errors are as much my ignorance as they are limitations of the tool. But regardless of the ultimate source of the errors, these are the things I found.
No Bubbling of Changes
This is probably the most serious problem. Let's say I create a "reference" data item and then use that to create some records. Then I create a JSP page using that record. Everything is going great! And then I need to add a field. At that point, there is no way in EGL to change the record and have that change bubble up to the JSP.
No Multi-Level Data Item Referencing
I'd really like to be able to define one data item as being "based on" another data item. For example, I might create a generic two-character attribute field and then define two new data items, type and class, as extensions of that data item but with different prompts and validation. This is particularly important when defining data for fixed-length fields, such as quantities and amounts, to ensure that all records use consistent field sizes. However, the single-level version available today will do most of what I need.
No HTML in Error Messages
This is a relatively minor point, but since the layout of the screen is pretty specific, it would be nice to be able to include something as simple as a
(new line) in an error message. Today, this cannot be done.
Mode-Specific Issues
These issues are more pronounced in the automatic mode. In general, they have workarounds, but if the idea is to create these pages with a minimum of manual effort, then workarounds are undesirable.
No Auto-Sizing of Fields
I call this an automatic mode problem because you can fix it in manual mode. The issue centers on the default layout of a record for update. The input fields used for the fields are all the same length, regardless of the item. Whether the field is one character long or 100, the input fields use the default (which is about 20 characters wide). It would make sense that the generated items use the lengths defined in the record. In manual mode, you can fix this by clicking on each field and changing the width.
No Ability to Define an Error Style
In automatic mode, I would like to be able to automatically change the style of an input field if a validation error occurs. This would make it much easier to visually indicate errors to a user.
No Ability to Change the Class of a Component
In manual mode, I couldn't figure out how to actually change the class for an item. I was able to change the components of the style (such as the color and the font weight) but not the class itself. For separation of work, it would be much better to change the class and let a Web designer determine the appropriate visual attributes using a Cascading Style Sheet (CSS). I suspect that this is might be an issue of education; more research might have shown me how to do this.
Field Names Don't Match Data Items or Record Fields
This is the biggest problem in manual mode. If you return to Figure 6, you'll see that when I used JSF to set the color of the field, I specified "form1:text3". This is the field name that EGL generated when adding the record to the screen. However, in order to set the error, I had to specify the actual field name in the record, item.itype. Additionally, while I can go into the JSP using the WYSIWYG editor and easily change the name of the entry field, it will not automatically change the message field, so the two will be out of sync. I haven't played around enough to determine the combination of changes that would be required to make the two names (the one used for changing colors and the one used for changing errors) coincide.
Is It Ready?
Once again, the big question is whether the tool is really ready for prime time. I'm not certain, and I really won't know until I see Version 7. Right now, in some areas, the tool simply won't sustain a high-volume production development environment. If I create a display file and I reference a database field to define my screen field, changes to the database percolate through to the screen the next time I compile it. This sort of change propagation is a crucial requirement for business development.
Defining validation in the data items has the potential of removing a lot of tedious work, but a couple of issues still need to be addressed. Manual mode allows for a lot of control, but there are a few stumbling blocks there as well. At this point, I would have to say the language shows a lot of promise, but EGL's ultimate utility in a production development shop remains to be seen.
Joe Pluta is the founder and chief architect of Pluta Brothers Design, Inc. and has been extending the IBM midrange since the days of the IBM System/3. Joe uses WebSphere extensively, especially as the base for PSC/400, the only product that can move your legacy systems to the Web using simple green-screen commands. He has written several books, including E-Deployment: The Fastest Path to the Web, Eclipse: Step by Step, and WDSC: Step by Step. Joe performs onsite mentoring and speaks at user groups around the country. You can reach him at

















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online