ASNA Mobile RPG puts mobile programming capabilities easily in the hands of RPG programmers using nothing but RPG!
ASNA Mobile RPG is a product that empowers RPG programmers to create great mobile apps for smartphones and tablets using only RPG. There's no need for JavaScript, HTML, Objective C, Java, PHP, or any of the other languages typically used for mobile development. One of the hallmarks of great mobile applications is that they are able to exploit the capabilities of mobile devices. Mobile users expect features such as text messaging, telephone integration, image support (both display and upload), and geo-location capabilities to be intrinsically available.
When you create a mobile application from scratch, you'll need to learn how to integrate these features with the languages, platforms, and development tools you're using. Learning all that's necessary for creating a traditional mobile application can take many months. ASNA Mobile RPG dispatches that learning curve and empowers RPG coders to create great mobile applications with nothing but RPG. Plain, ol' RPG. And you have access to all the mobile goodies, and more, listed above.
This article drills into the details of displaying a Google map on a mobile device with RPG. You'll certainly want to do more than display maps with your mobile apps, but this example is representative of the workflow and skills needed to create a Mobile RPG app.
ASNA Mobile RPG provides a unique bridge between many of its mobile display file elements and the underlying RPG program. That bridge is one of the workhorses of an RPG program, the subfile. This article shows how you can quickly populate and display a Google map by simply writing a few rows to a subfile. (Wait! A subfile in a mobile app? Stick with me for a few more minutes!)
Mobile RPG in a Nutshell
Before we dig into this article's app, let's take a conversational look at how ASNA Mobile RPG works. Read more about ASNA Mobile RPG here.
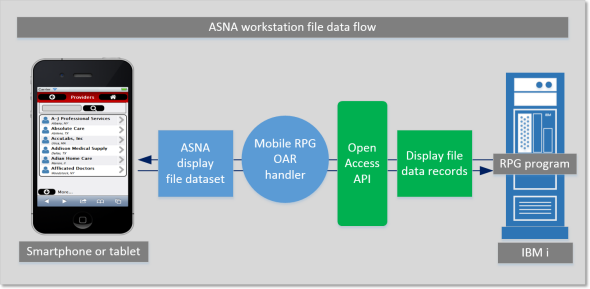
Figure 1 below shows how workstation data flows between an RPG program and the Mobile RPG presentation layer.

Figure 1: Mobile RPG in a nutshell
Mobile RPG uses IBM's Open Access API to intercept workstation data. In a traditional RPG program, this workstation data is routed through the workstation controller, where it is emitted as a 5250 data stream; in Mobile RPG's case, workstation data is routed through the Open Access API to the Mobile RPG Open Access handler. That data is then passed on to the Mobile RPG presentation layer. The transport layer over which the workstation is transmitted is provided by ASNA DataGate. DataGate is a TCP/IP-based IBM i host server.
The RPG program is for all intents and purposes unaware that it's communicating with a mobile display file; it thinks it's reading and writing to a traditional display file. We'll revisit this concept later in this article. You'll quickly see that Mobile RPG has a few tricks up its sleeve to make this workstation file sleight-of-hand quite transparent and effective.
The Map App
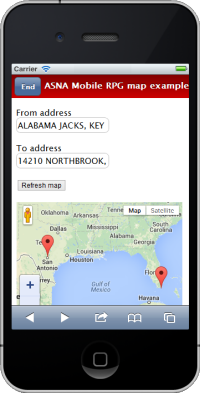
Let's first take a look at the finished app, shown below in Figure 2. This app maps the route from the "from" address to the "to" address. In this case, we're mapping the route from ASNA's office in San Antonio, Texas, to Alabama Jack's, in Key Largo, Florida (home of the best conch fritter north of St. John in the Caribbean).

Figure 2: Mobile RPG map app
As you can see, the UI for this example app is pretty simple. It includes two input text boxes, a button, and a map control. The interesting part of all this is that the map you see rendered is, to the RPG and the RPG programmer, nothing but a subfile. Let's see how to build this app with Mobile RPG and your RPG skills.
Step 1. Start a New Mobile RPG App
Mobile RPG's mobile display file designer snaps into Microsoft's Visual Studio. You can use either any of the commercial versions of Visual Studio or the freely available Visual Studio Integrated Shell. Visual Studio is used to host Mobile RPG for its drag-and-drop design capabilities only; there's no code written in Visual Studio (including HTML and JavaScript). The code for ASNA Mobile RPG apps is 100% RPG on the IBM i.
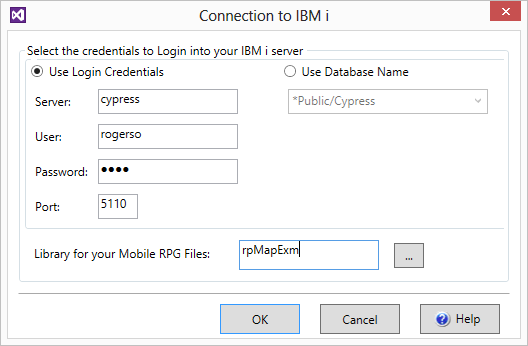
The dialog shown below in Figure 3a is displayed immediately upon starting a new Mobile RPG app.

Figure 3a. Mobile RPG's IBM i sign-in dialog
This dialog collects IBM i login credentials, the TCP/IP port over which ASNA DataGate is operating, and the target IBM i library. During the initialization of the presentation layer Web app, Mobile RPG is going to create three objects in this library:
- A bootstrap RPG program object
- A bootstrap display file object
- A source physical file with the source code for the bootstrap program
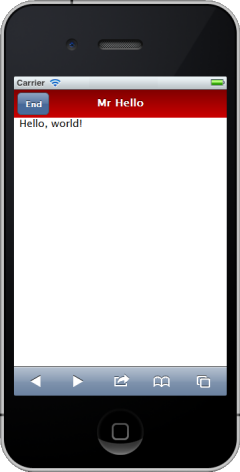
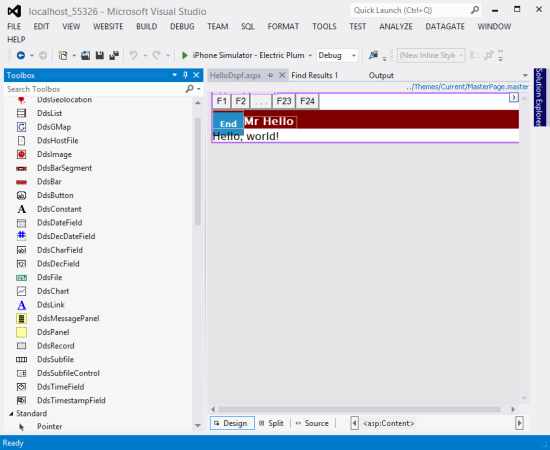
Initializing the Mobile RPG presentation layer and its corresponding IBM i objects takes only a few seconds. When that initialization is done, you can run the bootstrap Mobile RPG from within Visual Studio (as shown below in Figure 3b). This app doesn't do anything but say "Hello, world," but running it does prove that the app is ready for adding functionality. To start the RPG program, the Mobile RPG presentation layer calls this program through ASNA DataGate.
The iPhone simulator used here is from the $40 Mobile Studio by Electric Plum. A smartphone simulator isn't necessary for development; the app would also display in a regular browser. However, having a simulator is a good way to better show the final product. Do remember that even if you do get a simulator, you'll still want to test your app on an actual mobile device.

Figure 3b. The bootstrap ASNA Mobile RPG app running in an iPhone simulator
The RPG code running the bootstrap example is shown below in Figure 3c. The first line includes the Open Access "Handler" keyword. This keyword registers the Mobile RPG Open Access handler with the RPG program. Otherwise, the RPG is very traditional, and there's nothing about it that reveals that it will ultimately be rendered on a mobile device. The HomeMenu is a record format in the Mobile RPG mobile display file.
0001 FHELLODSPF CF E WORKSTN Handler('MOBILERPG')
0002 C*************************************************************
0003 C* Use the RPG-Cycle to display the main menu, get out on IN03
0004 C*************************************************************
0005 C ExFmt HomeMenu
0006 C Select
0007 C When *In03
0008 C Eval *InLR = *On
0009 C Return
0010 C EndSl
Figure 3c. The RPG code running the bootstrap Mobile RPG app
Step 2. Create the Mobile UI
After ending the maiden voyage of the app, we can go back into Visual Studio and design the UI for our example map app. Figure 4a below shows Mobile RPG's basic design surface in Visual Studio.

Figure 4a. Mobile RPG's mobile UI design surface
The Mobile RPG control toolbox is shown on the left side of the screen. Mobile RPG includes the controls for the mobile UI elements you'd expect to use in a mobile app, including controls such as navigational bars, a map, a list, a subfile, text boxes and buttons, an image, a chart, and many others. The mobile UI also includes idioms you'd find on traditional display files, including record formats and hidden fields.
This example map app needs four controls:
- A from-address textbox
- A to-address textbox
- A button to refresh the map
- A map control
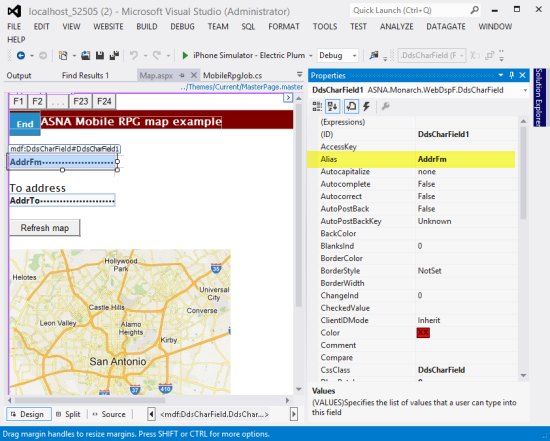
Figure 4b below shows the mobile design surface with these four controls having been dragged and dropped onto it. Each control has properties, or fields, that describe the control. Figure 4b shows the properties for the from-address textbox. One of the important properties for a textbox is its Alias. This identifies the field name with which the RPG will read and write to this control. This textbox is a character field, so another important property (not shown in Figure 4a) is its length. Other properties that might come into play for a textbox are its decimals, edit code or edit word, and cursor positioning (as controlled by an indicator).

Figure 4b. The from-address textbox's properties
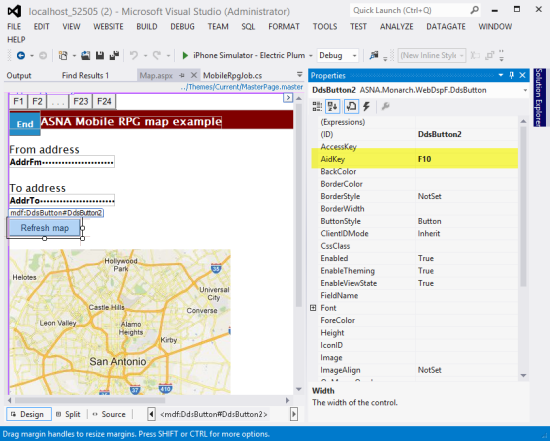
The button control properties are shown below in Figure 4c. The Text property is set to Refresh map and, perhaps more interestingly, the AidKey property is set to F10. This indicates what function key is "pressed" when the user taps this button. All of Mobile RPG's display file input actions translate to traditional input actions, and, just as in traditional development, function keys and indicators are used for these purposes. Although this app will never display a property that says "F10 = Refresh map," that's effectively what's happening.

Figure 4c. The button control's properties
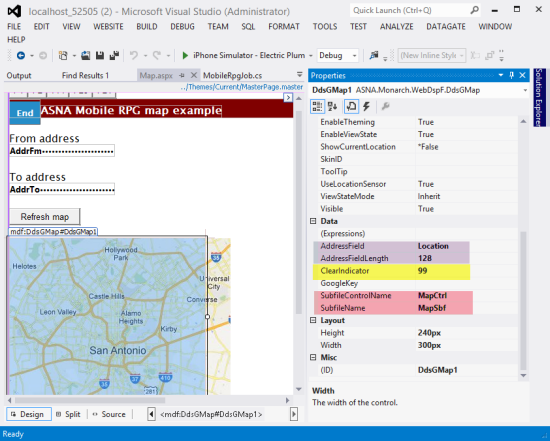
Now we get to the interesting control, Mobile RPG's map control (shown below in Figure 4d). The map control, like the chart and list controls, will ultimately be surfaced to the RPG as a simple subfile. Properties that define this underlying subfile need to be defined. The AddressField and AddressFieldLength properties (shown in purple) identify the subfile field name, and length, of an address to map. At runtime, each row in the subfile indicates an address to map. The Clear indicator (shown in yellow) defines what indicator is used to clear the subfile. The SubfileControlName and Subfilename are shown in pink. At this point it's probably a little perplexing to imagine the map control as a subfile, but stick with me. The lights should come on shortly!

Figure 4d. The button control's properties
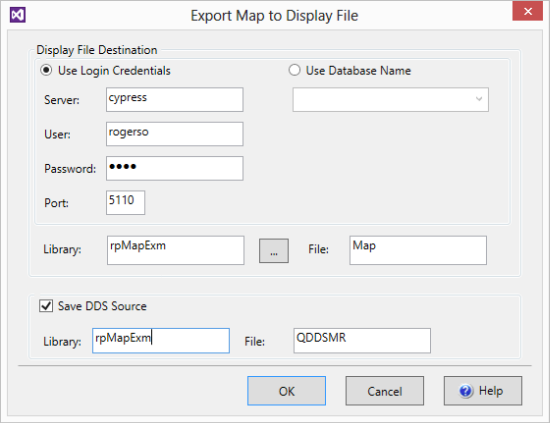
With the UI in place, we now need to export the mobile display file to a traditional display file on the IBM i. This display file will never be seen by human eyeballs. Rather, it is for the specific purpose of compiling the RPG program. This traditional display file will only be used at compile time. To create this traditional display file, we need to export the current mobile display file. The dialog to do so is shown below in Figure 4e.

Figure 4e. Dialog to export the mobile display file
As you can see, we specify the target library name (rpMapExm) and display file object name (Map) and optionally, the library and file in which to save the DDS. It isn't necessary to save the DDS, but it's often interesting to look at. Clicking on OK generates the DDS on the IBM i and compiles the display file. The source for this DDS member is shown below in Figure 4f.
0001 A DSPSIZ(27 132 *DS4)
0002 A INDARA
0003 A R HOMEMENU
0004 A ADDRFM 128A B 2 1
0005 A ADDRTO 128A B 3 1
0006 A R MAPSBF SFL
0007 A LOCATION 128A O 2 1
0008 A R MAPCTRL SFLCTL(MAPSBF)
0009 A SFLSIZ(2)
0010 A SFLPAG(1)
0011 A N99 SFLDSP
0012 A N99 SFLDSPCTL
0013 A 99 SFLCLR
0014 A OVERLAY
Figure 4f. The generated DDS source for the mobile display file
Step 3. Write the RPG Program
With the UI created for the mobile app (note that we didn't write any HTML or JavaScript doing so in Step 2), we're ready to write to the RPG for the map example.
My use of free-format RPG may be polarizing, so if it offends you, please consider it pseudo code. Once I learned the free-format syntax (and kudos to IBM for recently adding the other specs to the free-format family!), I never looked back. The larger point is that you can write your RPG any way you want. You can use embedded SQL, you can use record-level access, you can free-format or fixed-format. As we used to say in the motorcycle races of my youth, "Run what you brung!"
Figure 5a below shows the source code to populate the mobile app's map control with two addresses. In this case, I am hard-wiring the two map addresses, as having been read from the AddrTo and AddrFm fields (recall that those were the Alias fields for the two textboxes). In the real world, you'd probably be reading addresses from a file. Notice the use of the subfile that populates the subfile is very simple. You won't need to reach for bank of reusable subfile templates here; this is about as simple as subfiles get.
ASNA Mobile RPG provides a high level of fidelity with the original RPG/display file model. All input/output, hidden, and program-to-system fields, as well as all of the indicators, are sent to the ASNA mobile display file. All of its controls are designed to implement traditional indicator-driven display file rules (e.g., positioning a field based on a given indicator's value). This fidelity also extends to the workstation file's use of the INFDS to determine function key presses. You can see below in line 7 of Figure 5a that the KeyMap member is copied in to provide an indicator-less and more semantic way of determining which function keys are pressed. An abbreviated version of the KeyMap member is shown in Figure 5b.
0001 H DftActGrp(*No)
0002
0003 FMAP CF E WORKSTN Handler('MOBILERPG')
0004 F SFile(MAPSBF:MAPRRN)
0005 F Infds(infds)
0006
0007 /copy RPMRDATA/QRPGLESRC,KeyMap
0008
0009 D MAPRRN S 4P 0
0010
0011 /free
0012 AddrTo = 'San Antonio, TX';
0013 AddrFm = 'Marion, IN';
0014 ExSr ShowMap;
0015 Exfmt HomeMenu;
0016
0017 Dow KeyPressed <> F03;
0018 If KeyPressed = F10;
0019 ExSr ShowMap;
0020 EndIf;
0021 Exfmt HomeMenu;
0022 EndDo;
0023
0024 *INLR = *ON;
0025 Return;
0026
0027 BegSr ShowMap;
0028 *IN99 = *ON;
0029 Write MAPCTRL;
0030
0031 MapRRN = 1;
0032 Location = AddrFm;
0033 Write MAPSBF;
0034
0035 MapRRN = 2;
0036 Location = AddrTo;
0037 Write MAPSBF;
0038
0039 *IN99 = *Off;
0040 Write MAPCTRL;
0041 EndSr;
Figure 5a. The RPG program to map two addresses
0001 D Infds DS
0002 D KeyPressed 369 369
0003 *
0004 * Function keys
0005 D F01 C x'31'
0006 ...
0007 D F10 C x'3a'
0008 ...
0009 * Other attention keys
0010 D CLEAR_KEY C x'bD'
0011 D ENTER C x'f1'
0012 D HELP C x'f3'
0013 D PAGEUP C x'f4'
0014 D PAGEDOWN C x'f5'
0015 D PRINT_KEY C x'f6'
0016 D AUTO_ENTER C x'50'
Figure 5b. The include file to use the INFDS to determine function keys pressed
It's That Easy!
As you can see, it's very easy to create great mobile apps with ASNA Mobile RPG. All of its other elements—including lists, charts, images, integration with phone features (such as making calls or sending texts)—are as easy to use as its map control.
Mobile computing is rapidly becoming a necessity in the enterprise. The usual problem creating mobile apps is the inherent complexity. ASNA Mobile RPG dispenses with those traditional problems and puts mobile programming capabilities easily in the hands of RPG programmers using nothing but RPG!












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online