Microsoft LightSwitch allows developers to quickly create HTML applications with minimal coding.
In my article on SOA and REST, I explained in general terms how to build applications that can be accessed from virtually any device or platform within your own private network or from the Internet. Further, in IBM i Devs Get Some REST with OData, I discussed the OData protocol (aka "ODBC for the web") and explained how it's used to build a self-describing REST API so that "OData-aware" tools can easily integrate with an OData-based API. In this article, I show how all the pieces of developing a modern app, including using multiple tiers and OData-based REST access, come together using Microsoft's LightSwitch. I'll also reveal a stumbling block for IBM i shops that want to use LightSwitch.
A Brief Intro to LightSwitch
Microsoft LightSwitch is a tool intended to be used by (relatively) non-technical people to quickly develop business desktop applications (using Silverlight) or web applications (using HTML5). Of course, as with any of these fancy tools, non-technical people can accomplish quite a bit, but it always seems there's something that requires getting a developer involved. However, when it comes to developing humdrum things like maintenance screens or general input screens, even a caveman could use LightSwitch to churn out nice-looking screens in a hurry.
A LightSwitch app is built using Microsoft's Visual Studio IDE. LightSwitch server-side code is written in either C# or VB, but even if you're unfamiliar with .NET, don't blow this article off just yet because you may not even need to write any code.
LightSwitch is now freely available thanks to the new Visual Studio 2013 Community edition. Be sure to check the licensing for some restrictions. The community edition is the feature equivalent of Visual Studio professional edition (only the licensing is different), so it packs many more features than the free Visual Studio express editions. If you opt to try LightSwitch with the free community edition, you will also need to download and install the Office Developer Tools for Visual Studio 2013 – November Update. Caution! Clicking this link will start a download! This download installs the LightSwitch project templates for Visual Studio.
Because it's a large product, I can give only a brief intro to LightSwitch. In particular, I will only discuss using it to create mobile-friendly web applications, although LightSwitch can also generate a Silverlight-based desktop application.
The Structure of a LightSwitch Application
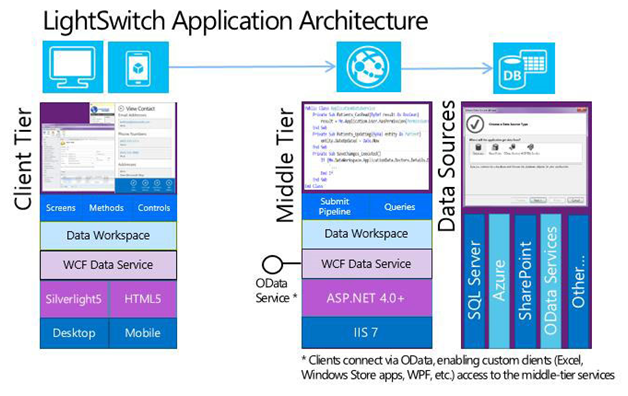
A LightSwitch application is broken into three tiers, as shown in Figure 1 below. The standard three-tier architecture separates application concerns into three distinct components: user interface, application logic, and storage (typically, a database server).

Figure 1: The LightSwitch Application Architecture by design separates code into three layers: client tier, middle tier (with business logic), and data (database, REST APIs, etc). From MSDN.
When you craft a LightSwitch HTML application, you'll notice two projects in the Visual Studio solution whose names end with "HTMLClient" and "Server." These projects correspond to the client (aka UI) tier and the middle (aka application logic) tier of a three-tier architecture solution. With line-of-business (LOB) apps, the database server is typically the third component of the three-tier application. I'll take a minute to discuss the two tiers managed by LightSwitch.
LightSwitch HTML Client Tier
The client tier is built with a screen designer within Visual Studio. Once the developer designs the screens, LightSwitch generates HTML5 and JavaScript code to host the UI in a browser. (LightSwitch can also build a desktop client using Silverlight, which I will not discuss here. Due to feature variations, the two UI project types are not interchangeable. The middle tier, however, can be reused with both UI types. Because SilverLight is now deprecated, consider carefully before creating this type of LightSwitch project.)
For simple applications, you don't need to know much about these client-side technologies (CSS, HTML, and Javascript). Because I don't do it enough to be good at it, I despise developing web-based UI. So I'm more than happy to let LightSwitch do the work. LightSwitch projects by default include JQuery and JQuery Mobile JavaScript libraries and two well-defined CSS stylesheets to choose from (a light theme and a dark theme).
Coding in the HTMLClient UI is done with JavaScript. Typical things done in JavaScript include validating data, applying color changes to controls, formatting data for currency, etc. All JavaScript calls to retrieve data from the Data Sources Tier are done asynchronously (using AJAX), but the jQuery framework makes this coding relatively easy. The Visual Studio "IntelliSense" also helps with the JavaScript coding.
When building a UI, LightSwitch uses the metadata from the data source (such as a database server, for example) to determine what type of UI control best renders certain information. A DATE field will show a datapicker control with all of the bells and whistles. Likewise a Boolean database column (not available in DB2 for i) will show a YES/NO slide controller.
Note that the client (UI) never talks to a data source directly (unless you want to introduce your own hack code). By default, the middle tier always communicates with the data sources (using client/server to a database or REST to an OData source, etc.). The UI tier has built-in functions that make it "easy" (with a learning curve of course!) to communicate consistently with the middle tier using OData regardless of the backend data source.
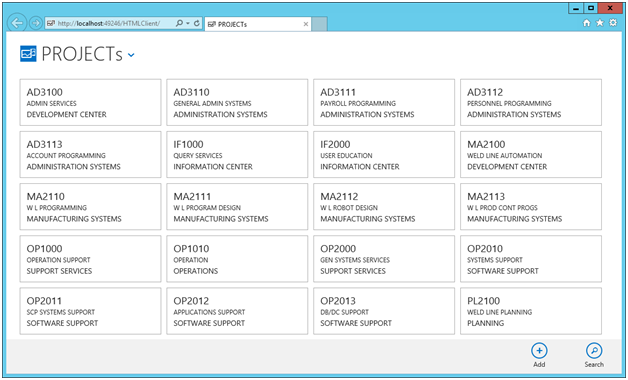
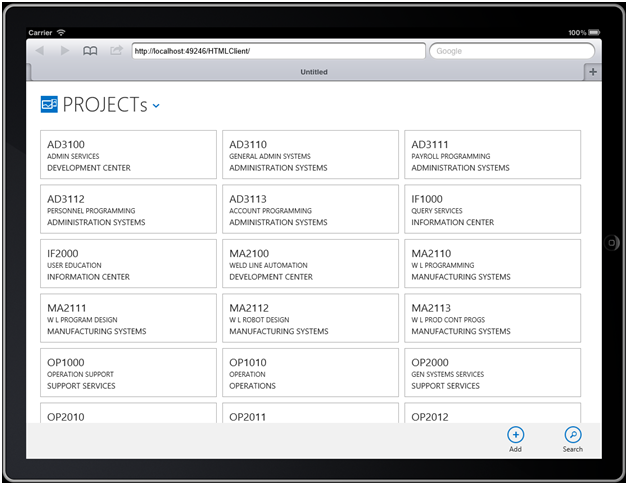
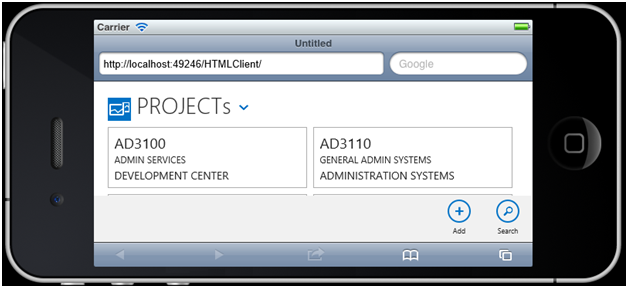
To give you an idea of what a client tier generates (without any custom code), I put together a quick LightSwitch app to maintain project data in the CorpData sample DB2 database. The initial "intro" screen in the app shows a list of all the projects (functioning similar to an initial subfile screen in a 5250 app). Shown below in the next three figures are screen shots of what the initial screen looks like when rendered in Internet Explorer (Windows desktop), an iPad tablet, and an iPhone, respectively:

Figure 2: The project list screen looks like this when rendered in a full-size Windows desktop browser.

Figure 3: Here, the project list screen is shown in the iPad emulator.

Figure 4: This is the project list screen shown in an iPhone emulator.
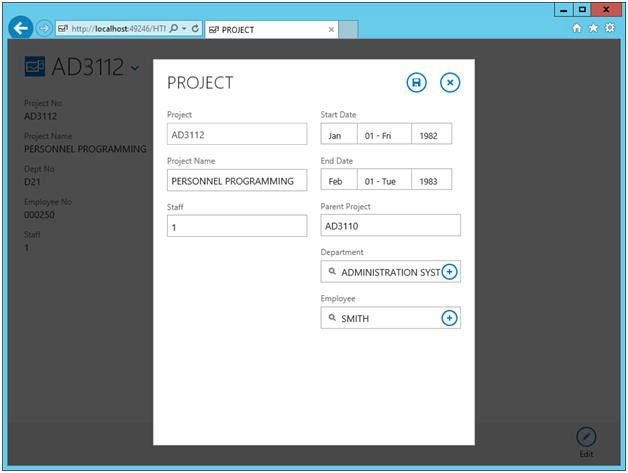
Figure 5 shows the project's edit screen in Internet Explorer.

Figure 5: The project edit screen looks like this in Internet Explorer. Note that the start date and end date fields are rendered using mobile-friendly date-picker controls. The department and employee fields will present the user a "Select" list.
It's pretty snazzy that the LightSwitch-generated HTMLClient screens are mobile-friendly. This is a great bonus for apps targeted to many devices. I will note that the generated UI looks nice on the desktop browser too, but I think some of the mobile-friendly UI features—such offering a Yes/No slider and showing tiled boxes for a lookup list—can be a little cumbersome in a full-size desktop browser (where check boxes and dropdown lists are easier to use). Of course, these behaviors can be overridden, but not by a novice.
The other thing to note about the LightSwitch UI designer in Visual Studio is that it's not a WYSIWYG designer. Because the UI can look different on various devices, the UI makes no attempt to show you what things may look like. This is where you'll have to use your intuition about how a change in the LightSwitch screen designer will render in a browser.
For the iPad simulation, I used a web site called iPadPeek.com, which will give you an idea of what your app will look like on an iPad. If you have a computer with some horsepower, you can also use an Android emulator to see what your app will look like on various Android devices. These mobile emulation tools are great for allowing developers to test on many devices without having to own a multitude of available devices.
Once you get used to doing it, developing LightSwitch screens is very similar to developing the common 5250 subfile screen. There are options for searching data (F17=Subset), adding data (F6=new), viewing data as read-only (5=display), editing data (2=edit), deleting data (4=delete), etc. For the most part, LightSwitch generates the screens to perform these functions, and then it's simply a matter of labeling controls (especially important for legacy databases with six-character field names!) or adding buttons in the designer to perform functions such as showing a popup or a selection list.
LightSwitch Middle Tier
The LightSwitch Middle Tier consists of custom .NET code (using VB or C#) and code to connect with one or more backend data sources. You usually start a LightSwitch project by using a wizard to connect to the required data sources. The plumbing code to connect the app to various data sources (such as a database) is built automatically. Current supported data sources include databases, OData Services, SAP Netweaver Gateway, SharePoint lists, and a WCF RIA Service.
The data sources defined in the middle tier are published for use by the UI as OData services. Because all data is fed to the UI as OData, the JavaScript coding is consistent. You don't need different logic to talk with SAP, SQL Server, DB2, OData feeds, etc. One other benefit of having all connected data sources published as OData services is that OData-aware clients and tools can also attach to the middle-tier of a LightSwitch application. If this default behavior is undesirable, the OData services can be secured to prevent unauthorized access.
Fortunately, most typical things such as accessing a database table or view do not require any code. Unfortunately, LightSwitch does not yet offer native ability to call stored procedures so this is one place coding is required. Coding in a .NET language is also required for custom business logic and if your application needs to do something "out of the box" such as send an email, export data to Excel, etc.
Database Data Sources and the Entity Framework
LightSwitch connects to a database using a special .NET object-relational mapping (ORM) technology called the Entity Framework (EF). ORMs are supposed to relieve a developer from having to know the intricacies of writing database queries.
EF allows developers to write queries against a database using .NET languages like C# or VB instead of SQL (with the data provider converting C#/VB queries to SQL under the hood). To use EF, the database provider is expected to know how to handle, for instance, the translation between a C# query and the database-specific SQL dialect. Because of this requirement, the generic .NET ODBC and OLE DB data providers do not support Entity Framework.
SQL Server, Oracle, and MySQL, for example, all have.NET data providers that support EF. However, the .NET data provider that comes with IBM i Access does not include EF support. This means you can't connect LightSwitch to a DB2 for i data source using the most common tool. Bummer!
However, other options are available through .NET data providers that support EF with DB2 for i. Some products include the following:
- Progress ADO.NET Entity Framework Data Provider
- HiT Software's Ritmo/i .NET Provider
- IBM Data Server Driver Package (requires a DB2 Connect license)
Having never used them, I haven't confirmed that any of these products support the version of Entity Framework that comes with Visual Studio 2013. This is a potential stumbling block for IBM i shops to adopt LightSwitch. I will say, however, that the potential to rapidly create mobile-friendly HTML apps may very well be worth the price of paying for an EF data provider.
In a future article, I will demonstrate how to circumvent the need for a DB2 for i-compliant EF provider by using SQL Server linked servers (read more about them here). In this situation, the LightSwitch application will connect to SQL Server, and SQL Server will simply forward the database requests to DB2 for i. This is how I've used DB2 for i with LightSwitch without purchasing a capable DB2 for i .NET data provider. Of course, the drawback here is that a SQL Server instance is stuck in the middle.
Other annoying things in a DB2 for i legacy database are the use of numeric date/time representations (which will not generate the nice UI data picker for you) and fixed-width character columns because of the padded spaces.
Deployment Options for the HTMLClient
A LightSwitch application developed with the HTMLClient can be deployed to an Internet Information Services (IIS) web server (available with Windows Servers) or to the cloud using Microsoft Azure services. Deployment is beyond the scope of this tip, but an abundance of information is available online:
- Configure a Server to Host LightSwitch Applications
- Configure IIS Server to accept a publication request from Visual Studio (Web Deployment Agent Service)
- How to: Publish a LightSwitch Application to Azure
Don't dismiss hosting the app in the cloud. A properly configured VPN between a cloud service like Azure and your company’s intranet can open new vistas.
Conclusion
LightSwitch is an easy-to-use tool for developing mobile-friendly web-based and desktop applications. The various tiers (UI, logic, data) within a LightSwitch application force developers to think "compartmentally" so that each piece of code is put where it belongs. Further, the powerful UI designer makes it extremely easy to create browser-based screens.
The biggest stumbling block to adopting LightSwitch for the IBM i is the lack of support for the Entity Framework by the IBM i Access .NET data provider. However, this can be overcome by using a third-party DB2 .NET provider that supports EF or by jamming SQL Server between the LightSwitch application and DB2 for i. In a future article, I'll demonstrate how SQL Server can do this.
Overall, LightSwitch is a very powerful tool and can quickly become a cost-effective way to create maintenance screens and relatively simple apps using current technology and standards. (Creating intricate apps, as always, will require someone with a great depth of web development knowledge.) Additionally, it can be used to publish OData REST APIs from a variety of data sources, allowing you a convenient way to expose your data and logic to a wide array of devices and platforms using a popular REST protocol.











 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online