No one can dispute the fact that wireless is hot. For years, Web sites have consumed gross
amounts of bandwidth with their colorful graphics and complex pages, but now the mavens of the Web sites are demanding that we build sites for tiny screens. No problem, you say. All that needs to be done is to recode the entire site into XML, develop an extensive set of style sheets, acquire some sort of transcoding software, and put it all into production. Shouldn't require any more than 18 months and a couple of million dollars, right? Not exactly.
IT professionals need to provide solutions to business problems, problems that can't wait for 18 months. If one of today's solutions involves a wireless application, you may already have everything in place to quickly solve the problem. OS/400 is shipped with Microsoft's Net.Data, a server-side scripting tool that makes it relatively easy to develop dynamic Web applications from your existing databases. You may have Net.Data applications already in production. I certainly do in my shop.
But what about wireless? Isn't that something entirely different? Doesn't it require new and expensive middleware? Absolutely not on both counts! The current state-of-the-art in wireless delivery is WML. Although Net.Data macros contain HTML sections (not WML sections), this free bit of middleware is perfectly capable of transmitting intelligence to a wireless device such as a PDA or cell phone. In this article, I'll show you how.
What Is WML?
WML, like HTML, is used to present and format pages on a browser. Although HTML's syntax is relatively simple, HTML concentrates heavily on graphics and complex text layout. Bringing up a typical HTML page on a screen 12 characters wide by four lines long, can be a very painful experience and likely won't result in any sort of intelligible output.
Because of this issue, there was an early attempt to adapt HTML for the small screen. HDML was the result of that effort. Some early wireless device browsers only supported HDML, and many of the devices most likely are no longer in use.
Enter WML. WML is an XML extension and conforms to all of the latest XML standards. Using the analogy that WML is like a deck of cards, a WML transmission consists of a deck containing one or more cards. Cards relate more or less to browser pages, and the deck or card construction allows a server to better manage how a user navigates through the results of any particular information query. A deck could consist of up to 1,400 characters, though a good rule of thumb is to limit any given deck to 500 characters or less. Many of the simple HTML layout capabilities also exist in WML. Those include lists, tables, character emphasis, and paragraph control. However, considering the small screen, it's a good idea to keep it very simple.
WML requires a bit more attention to syntax detail than HTML does. All tags must be in pairs or must be explicitly expressed as standalone. Case is also important--all WML tags must be entered in lowercase. (Considering some of the HTML that I've seen, having the protocol enforce good technique is not a bad idea, and some practice with WML will prepare IT professionals for the inevitable encounters with XML in the future.) WML browsers will display images, albeit small ones. Any image sent should be bi-level (black and white) and should be no more than 150 pixels square. However, there are 132 standard, small icons embedded in every WML browser that can be used to jazz up a card a bit without soaking up valuable wireless bandwidth.
The WML specification is developed and published by the WAP Forum. All the documentation you are likely to need regarding wireless delivery can be found at the WAP Forum website.
Detecting the Other End
There's more than one way to deliver WML content from the server. One way is to use reserved URLs, which consist of two sets of addresses: one that simply delivers WML content and another that delivers the richer HTML. This is a good concept, but it may leave users frustrated and in the wrong place. A better technique is to detect what the browser on the user's end can handle and automatically adjust the content to be sent. WML would be delivered to a wireless browser, and HTML would be delivered to the larger screens.
Buried inside every Web server is an HTTP_ACCEPT environment variable, which determines what is on the receiving end. Part of the HTTP protocol requires that the Web browser communicate its rendering capabilities to the server. The information that is sent by the browser ends up in HTTP_ACCEPT as a series of Multipurpose Internet Mail Extension (MIME) types. A wireless browser will report at least one MIME type that contains the string "wml." Figure 1 shows the small amount of Net.Data code that demonstrates how a WML browser is detected and processed.
|
Figure 1: The HTTP_ACCEPT environment variable is used to determine what kind of browser is accessing the page.
HTML would be the default language for any non-WML browser. When inserting this code into your Net.Data setups, always test for WML support first--which is indicated by the "%IF(@DTW_rPOS("wml", HTTP_ACCEPT ) > "0") statement in the code in Figure 1. A number of wireless browsers accept HTML and HDML as well, although WML is the better choice. If the browser supports WML, send it WML. If your organization jumped on the wireless bandwagon early, there may be a need in your application to support an HDML legacy. Again, first test for WML support, then HDML support, then finally default to HTML.
Wired Wireless Browsing
Desktop browsers, such as Netscape or Internet Explorer, do not support WML. A wireless device could be used for testing, but in many circumstances, the wireless carrier charges for connection time or for the quantity of data transferred. The amount of repetitive access often required during development could end up costing a great sum of money. Fear not--there is no need to increase your cell phone budget, as there are many WML browser and device simulators available that run on a standard Windows desktop. You can develop with the simulator and demonstrate your work on a true wireless device only after all the bugs are worked out.
One of the more complete simulators is the UP.Simulator from Openwave Systems Inc. Many wireless devices use the UP (formerly Phone.com) micro-browser, so its simulator is a good choice for development. Part of the simulator has a very verbose message log that really simplifies the task of troubleshooting your WML. UP.Simulator seems to enforce WML syntax rules without exception. If it displays data on its screen, you should be good to go. UP.Simulator also supports HDML. The simulator is part of the UP Software Developers Kit, which is available for download from www.openwave.com.
Apache Software Consulting also offers a WML browser for Pocket PC devices. Its offering, the Klondike WAP Browser, is a simple design. Klondike looks similar to a standard desktop browser, and it isn't as sensitive to WML syntax problems. However, there are times when programmers find it useful to see the Web page during a development exercise, even if it has a few problems.
Another development option is an online simulator, such as the ones available at Yospace.com (www.yospace.com) that let you select the particular phone you'd like to emulate, which is a good way to evaluate your application before you buy a new phone.
Doing Practical Work with Wireless
I give presentations on interactive Web development to AS/400 and iSeries professionals, and I often ask them about their most pressing Web application needs. The majority indicates that some sort of open-order inquiry is needed. I've developed a simple order inquiry application that is accessible from desktop browsers and wireless devices. This example should provide a reasonable skeleton for similar applications in your shop.
Two tables (files) make up the database for the example: a customer master and an order header table. The order header table contains one or more rows for each customer, each representing an order. In short, a user supplies a customer number. A list of all the orders for that customer is presented and a detail page can be displayed for a selected order. The example was designed to demonstrate a few basic wireless browser functions, such as the use of input fields and the use of links. Of course, Net.Data provides all the necessary back-end function.
The Guts of the Code
To run my example, you'll need the two pieces of code that I list here. The lines of code shown in Figure 2 are simple SQL CREATE statements that you can use to create the OS/400 tables that are used in the QGPL library in my example.
|
Figure 2: Here's the SQL statements you can use to create the files I use in my example.
Run these in your SQL environment to set up your files, and then populate those files with whatever test data you desire. The easiest way to create these tables is to start the OS/400 environment by running the Start SQL (STRSQL) command; then type or paste the statements into OS/400's command line SQL environment. Be sure to grant the proper read authority to these files so that you can reach them through the Net.Data macro example.
The code in Figure 3 is my actual Net.Data macro that queries the user for a customer number, retrieves a list of open orders for that customer, and then displays the details for any one individual open order regardless of whether the user is running in WML or in HTML.
|
Figure 3: This Net.Data script will list open orders by customers and display order detail to either WML or HTML users.
This code uses the files that you created from the SQL statements in Figure 2. Load this code into your Net.Data directory and call this example by typing in the following URL:
http://
If you haven't used Net.Data before, you may want to use IBM's HTTP setup wizard to get started. For more information, read "From Zero to Web with the HTTP Wizard and Net.Data."
The macro file consists of three HTML sections: one for the customer number inquiry page, one for the order list page, and one for the order detail page. Beyond the HTML sections, there are three SQL language environment functions to take care of the database access.
Notice the third line that appears at the beginning of the script, as follows:
DTW_PRINT_HEADER = "NO"
This line of code instructs Net.Data not to automatically provide HTTP content headers when replying to a browser. By default, Net.Data sends a content-type of HTML, which causes the page to be rejected by a WML browser. Setting the value to NO stops Net.Data from sending its defaults, thereby placing the responsibility for sending the HTML and WML headers on the shoulders of the developer. Note that the first element sent by the script in each of the three HTML sections is a Content-type: specification that is consistent with the type of data being sent.
Another significant entry at the beginning of the script is the second line of code, as follows:
HTTP_ACCEPT = %ENVVAR
Initializing HTTP_ACCEPT in this fashion instructs Net.Data to reference an environment variable of the same name whenever the HTTP_ACCEPT variable is accessed. As I noted earlier, HTTP_ACCEPT contains content types that are supported by the browser and that are used to determine which sort of data stream to return.
Who's the Customer?
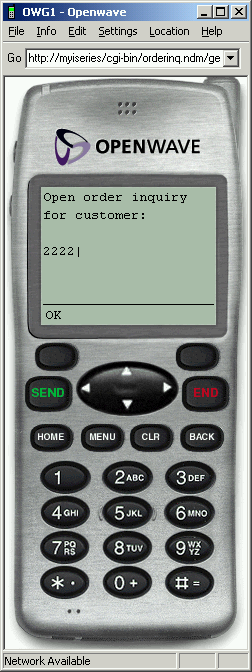
The HTML section GetCust takes care of querying the user for a customer number (Figure 4). The first function of the script in all the HTML sections is to determine the type of browser that is calling. If HTTP_ACCEPT contains the string wml, the server assumes that the browser is on a handheld device. In this situation, all other browser types will receive HTML. A global variable, BrowserType, keeps track of the current browser type.

Figure 4: This is what the GetCust section of my sample macro displays for customer input on cell phones.
WML inputs fields a little differently than HTML. User entry actually updates a variable inside the deck; subsequently, that variable must be de-referenced into the variable that is sent back to the server. Abstraction between variables in the browser and variables sent to the server makes a lot of sense to me and is a feature I could have used more than once when coding HTML.
The
The WML element has attributes that may be unfamiliar to you. Maxlength prevents a user from entering too many characters, emptyok set to false requires some type of entry, and format limits the type of characters that may be supplied. Format is particularly important since wireless devices tend to be data entry-challenged. The format specifier *N limits entry to numbers and will shift many wireless devices (though not all) into numeric entry mode when the cursor enters the field. Most wireless devices seem to default to alpha entry (a painful process) when format is not included. Following the WML input page is the HTML version. All the HTML in this example is used only to demonstrate the application's ability to serve multiple data streams from a single script and as such, is very simple.
Lists of Orders
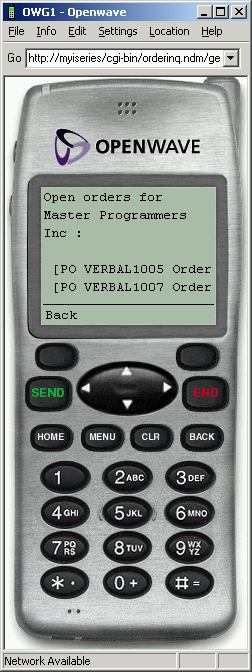
HTML section ListOrders lists all the orders found in ORDRHEAD for the entered customer number (Figure 5). It also looks up the customer name in CUSTMAST by calling the SQL function GetCustName.

Figure 5: The ListOrders section shows all the open orders for a customer.
The %ROW sections in the SQL functions are constructed to provide different output depending on the browser type. In many circumstances, the output would be the same for WML or HTML, but such construction allows each data stream to be appropriately tuned. Switching your standard browser pages to XML and using style sheets may be a fancy, long-term solution but this method works just fine.
Each order in the list is a link that accesses details for the order. Constructing the link is a bit different between WML and HTML in that the ampersand (&)is reserved in WML and must be escaped. In order to get the & into a WML deck, the escape sequence & is used. Other WML reserved characters include less than (<), greater than (>), single quote ('), double quote ("), and the dollar sign ($).You must provide some sort of escape code replacement function should these characters appear in data you are attempting to display.
With a very narrow screen, text wrapping can mess up the page appearance. There is no standard for a maximum character width on the small screen. The WML paragraph element,
, contains the mode attribute, which when set equal to nowrap (e.g.,
) prevents the browser from wrapping the text in the line. Instead, the browser automatically scrolls the line containing the cursor across the screen.
Unlike desktop browsers, wireless browsers do not have a fixed set of navigation buttons (e.g., previous page, refresh). If such function is required, it must be included as a part of the particular card. In the example, the order list and order detail cards include a
The Final Details
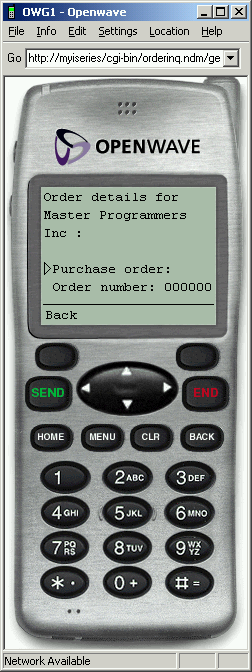
Pointing to one of the orders in the list and selecting Link in the wireless browser presents a screen containing a few details about the order (Figure 6). HTML section GetDetails handles this chore and is similar in construction to the other two HTML sections. Again, mode=nowrap was used to control text wrapping.

Figure 6: Don't forget the details, and this code can also present detailed order information on a handheld.
This is a simple example, but it does demonstrate that communicating with a wireless device is not rocket science. Different yes, but not impossible, and certainly possible without a huge middleware investment. Some desirable features missing from the example certainly include a customer name lookup, display of any detail lines associated with the order, and even a link to a shipper's Web site for delivery information and confirmations. Sounds like a fun challenge to me!
In the end, Net.Data is probably not the best solution for enterprise-wide wireless development. It is, however, a good way to deliver applications quickly without additional infrastructure costs. Wireless is big and getting bigger. It is time to jump on the bandwagon.
Randy Dufault is a consultant with Midcontinent Business Systems in Minneapolis, Minnesota. He has over 15 years of experience on a variety of platforms in IT. He can be contacted at











 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online