Today, application development often falls into two broad categories: development for the corporate LAN and development for the Internet. Terabytes upon terabytes of information are managed by a myriad of traditional (some might call them legacy) applications. Armies of traditional application programmers maintain these systems, while relatively new, specialized divisions attempt to deploy these applications rapidly to the Web. Of course, sometimes programmers work for both divisions, especially when the group is small. But, the point here is that developing for one target often requires a different set of skills than developing for another.
Fortunately, times are changing. New tools are available to help developers integrate legacy applications and data with the Web and even allow them to design applications from scratch that target the corporate LAN and the Web at the same time. One of these tools is Lotus’ Domino R5 Designer. Coupled with Domino Server, this integrated development environment (IDE) allows the developer to kill two birds with one
stone—i.e., deliver applications designed for both local and Web users at the same time.
Of course, while having the ability to develop for different types of uses simultaneously is a powerful benefit, a more important Designer benefit is Domino’s builtin database interface. In the early days of the Internet, static Web pages were the norm. But now that the Internet is the most important service avenue for many businesses, Web pages must be dynamic, offering up-to-the-second information to customers. Information locked up in databases must be easily accessible to the developer so it can ultimately be accessible to the user. The good news is Domino has that base covered.
Just as DB2 is built into the AS/400, the Domino database is built into Domino and has a programmable interface through Designer. (Designer’s database support is material for another article and won’t be covered here.)
While creating applications in Designer, you can, almost automatically, build an interface to native Domino databases. Automatic means there is no need for the developer to use any complex APIs or even SQL to manipulate the data to be collected or displayed. For example, in Designer, you simply place a field onto a form with one of its visual tools; that field automatically populates the database if it’s an input field or displays the field value if it’s an output field.
While Domino databases aren’t really transaction-oriented and relational, they work well for many typical Web applications. If your application does require relational database access, Domino includes many connectivity options for most popular back-end databases. For example, you can establish real-time links to back- end databases through Domino Enterprise Connectivity Services (DECS) included with
Domino. (Read more about DECS in my article “Create a Real-time AS/400- Domino Connection with DECS” in the May 2000 issue of MC.)
In this article, I’m going to give you a quick visual tour of the Designer IDE to help you determine what you might want to consider making part of your Web development toolbox. By the time you finish reading this article, you should be able to see why many programmers are saying Designer is a rapid and powerful Web development environment.
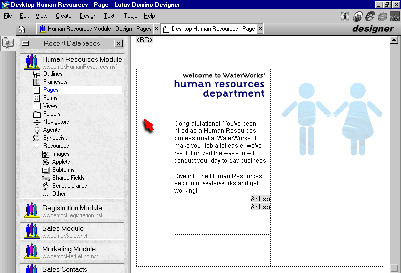
A Boatload of Visual Tools OK. Now that I’ve mentioned a few reasons for using Designer, I’ll take a look at what it is. Designer is a visual IDE comprising powerful tools that shield you from much of the tedious coding required to generate common Web components. Designer contains visual tools such as Outlines, Pages, Forms, Framesets, and Views. Examine Figure 1. You can see the tools listed in the left column under a database named Human Resources Module. The following material describes each of these tools.
Outlines It’s essential to provide easy navigation in your applications. With the Outlines tool, you can visually create hierarchical site maps. You create what are known as outline controls that you link to pages, forms, views, or URLs. While creating outlines, you have dynamic access to your application’s pages, forms, and views, which allow you to build your maps with ease and the confidence of knowing you’re creating links to the current design elements.
Pages A Designer page is basically an HTML page that displays static information. Pages aren’t used for interaction with the user; forms are. Figure 1 illustrates a Designer page for a human resources database. You can see the page content is surrounded by some dotted lines. These lines represent table borders; they’re used to help organize the information on the page. The reason I mention this is because Designer allows you to create tables as easily as you would create them in a word processor. Tables as well as the content of the page are dynamically translated into HTML when the page is sent to a Web browser. There’s no need for you to code any tedious HTML table tags; it’s done for you. Of course, if you prefer to work with HTML statements, you can.
Domino allows you to place passthrough HTML code on a page. Domino sends passthrough HTML to the browser exactly as it is specified, so you can take complete control over what Domino presents to the user. Although it’s probably unlikely you would want to code everything from scratch in raw HTML, there is a real benefit to this option: It allows you to use whatever HTML editor tool you like (e.g., NetObjects, DreamWeaver, or FrontPage) and simply import the resultant HTML source code into your Domino page. You can also choose to build a page with a combination of HTML code and content created with Designer. Notice the
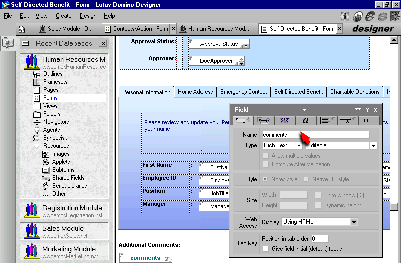
HTML tag at the top of the page and tags in the middle of the page in Figure 1. So, let Designer create more-complex content such as tables or even embedded tables and, where you need to tweak things or control browser behavior yourself, use HTML. Forms Creating data entry forms is simple with the Forms tool. Figure 2 illustrates how you can design a form in a visual environment. As with
Domino Pages, you can easily create tables. A great feature of Designer R5 is the tabbed table. You can see a tabbed table in the middle of Figure 2 where the first tab (Personal Information) makes use of tables to help format the fields. Tabbed tables are a great way to organize a large amount of information. While examining Figure 2, notice the
field properties box with the red arrow pointing to the comments name. This is the properties dialog for the comments field (the very last field on the form, underneath the Additional Comments label). If you look to the left of the red arrow you can see that the field type is Rich Text. Rich text field types can be quite useful; they maintain formatting such as line spacing and character attributes, displaying them to the browser just as entered by the user.
Framesets HTML frames can be tedious for developers to work with. In fact, they’re sometimes avoided because of the effort involved in creating and maintaining them. But with Designer’s Framesets tool, creating and maintaining Web page frames is a breeze. You basically create and lay out your frames visually and then specify what content to place in what frame. Content can be almost any existing design element such as a page, a form, a view, or a folder. All the drudgery of coding frames is done for you. Adding content to a frame is as simple as selecting the design
element from a drop-down list.
Views Views can be compared to AS/400 subfiles, except they are much easier to create. They are also similar to spreadsheets because they present information in a row-and- column format and support powerful column functions through Domino’s @Function macro language. Views have always been a powerful component of traditional Notes applications, but, with Domino server, they are even more powerful because Domino dynamically translates them to HTML for delivery to the Web. With Designer, you have a number of options for delivering views to the Web, including the use of built-in applets to enhance their functionality.
Figure 3 contains a partial view that makes use of the built-in view applet. The user has selected three rows, indicated by the green check mark. Also notice the blue triangular images (known as twisties) that, when clicked, expand or collapse a row containing additional, lower-level information.
One other tool, which I didn’t list, is the Resource tool. This tool allows you to work with what I’ll call your application’s resource repository. This is where you store many of the resources you use in your application, such as images
(e.g., GIFs and JPGs), applets, subforms, shared fields, and shared source code modules. One benefit of storing resources in your database—besides allowing easy access to them from within Designer—is that the resources can follow your database wherever it goes. There’s no need to retrieve them from other places such as network folders. The resources are always available to the database user. For example, you might replicate a database to a remote salesperson’s system. If you don’t store images for that database in the resource repository, those images won’t be available to the remote user.
This only scratches the surface. Designer includes many other, nonvisual tools, such as syntax checkers, code compilers, online context-sensitive help, and a source code debugger.
Standards-based Designer uses standards-based languages. Almost everything you do in Designer uses industry-standard languages such as BASIC, Java, JavaScript, and HTML. Designer allows you to develop skills that can be used with other development environments. The following section describes some of the standards-based languages you can use.
LotusScript While LotusScript isn’t really a standard, it’s based on a standard language—BASIC. That means that any experience you have with BASIC, Visual Basic, Visual Basic for Applications (VBA), and VBScript (the BASIC used in Active Server Pages) should be helpful in LotusScript; the reverse is also true.
LotusScript is an object-oriented form of BASIC and similar in scope to Microsoft’s VBA. LotusScript combines a procedural language with support for classes. Lotus has created a collection of classes to represent the Notes/Domino environment, such as sessions, databases, forms, and views. Most application manipulation occurs through the objects defined by these classes. As with all object-based environments, you derive powerful benefits when using objects. For example, you can manipulate your application only through the predefined properties and methods defined in the class objects.
Java Designer supports Java so you can create your own client-side applets or take advantage of the built-in Java applets included with the product. (See Kim Greene’s “The Java Capabilities of Domino” on page 66 for more details.) Applets significantly add to Web page functionality. For example, with a rich text field applet, you can allow a Web user to assign special attributes to text data, such as bold, italics, underline, and even color. The user can also embed graphic images or graphic text. No HTML coding is required.
Designer supports Java on the server-side too. For example, you can write server- side agents (programs) in Java. If you’re not comfortable with Java, you can always use LotusScript.
JavaScript Netscape may not have won the browser war, but it created some great technology, one of them being the JavaScript scripting language. Using JavaScript, you can create dynamic HTML pages that do a whole lot more than merely present data. With JavaScript, you can process and interact with the information keyed by the browser user. JavaScript executes on the client, so it can reduce the need to communicate with the server, thus reducing network traffic. For example, if all you need to do is validate a date or check for the absence of a value in a required field, JavaScript can do the job, all on the client system. JavaScript
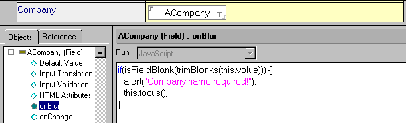
isn’t limited to the browser interface; it works for Notes clients, too. Designer allows you to link JavaScript code to most JavaScript events—for example, onBlur, onClick, onDblClick, onFocus, onHelp, onLoad, and onSubmit. Figure 4 and Figure 5 show how well Lotus integrates JavaScript into Designer.
In Figure 4, I’ve written some simple JavaScript for the onBlur event (triggered when a user removes input focus from a window or element such as an input field). Notice that I’ve selected the onBlur event under the Object tab for the object ACompany (an input field) and entered some simple JavaScript code in the script area for the event. The script first calls the isFieldBlank function to determine if the ACompany field is empty. Note that the trimBlanks function is used to trim blanks from the ACompany field; so if a user enters only blanks (with the space bar), the field won’t actually be empty. If ACompany is empty, a message is displayed in a pop-up message dialog and the focus is set back to the field itself. The trimBlanks and the isFieldBlank functions are user-defined functions that must be available to the onBlur handler. It is common to define user-defined JavaScript functions in the JS Header event of the Domino form.
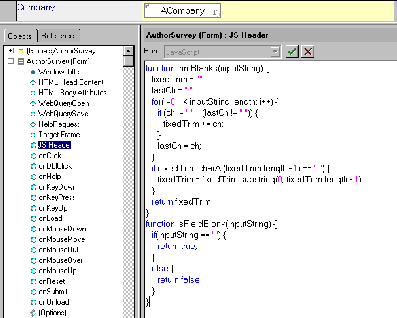
To create user-defined JavaScript functions and make them available to your Web page, you use the JS Header event of the form. Domino places the JavaScript function defined in the JS Header event in the
section of the HTML page, where you would normally define them. You can see the trim and isFieldBlank functions defined in the JS Header event of my form in Figure 5. HTML, XML, and DHTML Of course, Designer supports HTML. Industry experts are saying that Extensible Markup Language (XML) will be the de facto standard for the interchange of data. The good news is that beginning with Domino 5.0.3, native support of XML is available. Developers can now access Domino data via XML, opening up a whole new world of cross-
platform capabilities. You can be sure that XML will become important to Domino. Expect to see a lot of material on the subject of XML and Domino in the near future. Dynamic hypertext markup language (DHTML), while not directly supported, can be implemented to some degree with special programming techniques.
Make It Easy on Yourself Well, that’s the end of our tour. I think it’s evident that Designer is well-equipped with great standards-based Web development tools. These tools, along with Designer’s built-in database support, make it a unique and powerful development product. Although you may not have the skills yet to write Web applications with the same amount of function and power that your non- Web-based applications deliver, Designer can sure help you out as you learn more about Web development. Designer lets a little knowledge go a long way.
You can think of Designer as a way to ease yourself into Web application development. Remember too that, while you develop applications with Designer, you’re acquiring standards-based skills useful in most any Web application development environment.
I’ve given you a glimpse of Designer, but probably the best way to evaluate it is to actually experiment with it. You can easily do that by downloading a trial version from the Lotus Web site at www.lotus.com. Clicking on the Downloads link in the left frame yields a list of the major product downloads available from Lotus. You will need to register before you can download. After that, you can experiment all you want.

Figure 1: Designer provides a WYSIWYG development environment and shields you from much of the tedium of HTML coding.

Figure 2: Data entry forms are simple to lay out with Designer, and rich sets of object properties are readily available.

Figure 3: Special built-in view applets allow you to deliver functions that are not normally available to Web pages.

Figure 4: Access to JavaScript events is built into the Designer.

Figure 5: Use the JS Header event to create a user-defined JavaScript function.











 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online