Cordova makes the move to mobile application development an easy one.
Have you been wondering if you have the programming chops to build an iPhone and/or Android app to interact with your IBM i data? Well, I've got good news for you. You almost certainly do. Apache Cordova makes building the mobile app itself really easy for anyone with a bit of HTML and JavaScript knowledge. Integrating AJAX calls to send and receive data from your IBM i (or other database server) is only slightly more involved.
In this article, we're going to walk through the process of building what's called a "one-page" iPhone app. One-page because, though it appears to have multiple pages, the entire app is contained in a single-page HTML file. One thing that can seem daunting about mobile development is that doing it well requires some knowledge of a lot of different tools: HTML, CSS, jQuery, Cordova, AJAX, perhaps even Xcode and Objective-C. Before my fellow RPG developers start breaking out in hives, let me just say that it's not that difficult. We'll go through each step in detail here. Then, once you have one app that's working, you can clone it (just like every subfile program you've ever written) to build others.
Before I go any further, let me just get this out. I work exclusively on a MacBook Pro. The directions here will work 100 percent on a Mac. They will also work on a Windows machine with some slight variations. On that note, if you're serious about building web apps…get a Mac. Just sayin'.
Also, this first part is a bit tedious; installation is never exciting. But stay with it! The fun stuff is going to happen. I swear it is.
We don't actually need Node.js for the application itself, but we need it to make installing the other tools infinitely easier. The install instructions on the NodeJS website are easy to follow.
Step 2: Install Cordova.
In Windows:
npm install -g cordova
In Mac:
sudo npm install -g cordova
If you already have Cordova installed on your system, you may want to make sure you're running the latest version.
npm update -g cordova
Step 3: Install the SDK for the platform (either Android or iPhone).
Here's where we go on separate paths for Windows and Mac folks. Since the instructions for Android are the same for both platforms, we will just add Android support. If you want to build and support iPhone apps, there are (difficult and painful) ways to do it on a Windows machine. If you're building iPhone apps, why not just make life easy for yourself and get a Mac?
Android SDK download: There are several options for the android SKD install; you can decide whether you want the complete development package or just the SDK. For our purposes, you will only need the SDK. Follow the instructions on the Android website for installing the SDK and getting the latest SDK tools. Once you have loaded the SDK, you'll need to add the following folders to your path ('):
{install_directory}\adt-bundle\sdk\platform-tools
{install_directory}\adt-bundle\sdk\tools
Xcode download: You'll need Xcode, and you'll also need some command line tools that are optional. Once Xcode is installed, from the Xcode menu, select Preferences, then the Downloads tab. From the Components panel, press the Install button next to the Command Line Tools listing.
Step 4: Create your project.
You may want to create yourself a folder called "mobile_apps" or something similar to keep all your apps in. In any case, navigate to the folder where you will keep your apps. Then use the cordova command to create our project.
cordova create first_app com.your_domain.first_app First_app
This will create the basic Cordova project and associated folders and files. Cordova will create a folder for your project. The name of the project folder will depend on the name you gave your project in the command above; in this case, the name of the folder will be "first_app".
Step 5: Add platform support.
Navigate to the project folder and add the support for whichever platform you installed SDKs for in the previous step. Or both if you installed both.
cordova platforms add android
And if you loaded Xcode, you can add iOS.
cordova platforms add ios
Step 6: Configure an emulator.
At this point, we already have a working app (it doesn't do much yet). So we're going to test our install by running it. But we need to configure an emulator first. If you're using a Mac with Xcode, skip this step and go on to Step 7.
The Cordova site has instructions for configuring your emulator. I used the default options and a Galaxy Nexus by Google type of emulator for testing the app used for this article.
Step 7: Build your app.
Once the emulator is configured, we can build our app and see it run in the emulator.
cordova build android
This command will build the basic application. Then we can run the command to build it and run the emulator.
Cordova emulate android
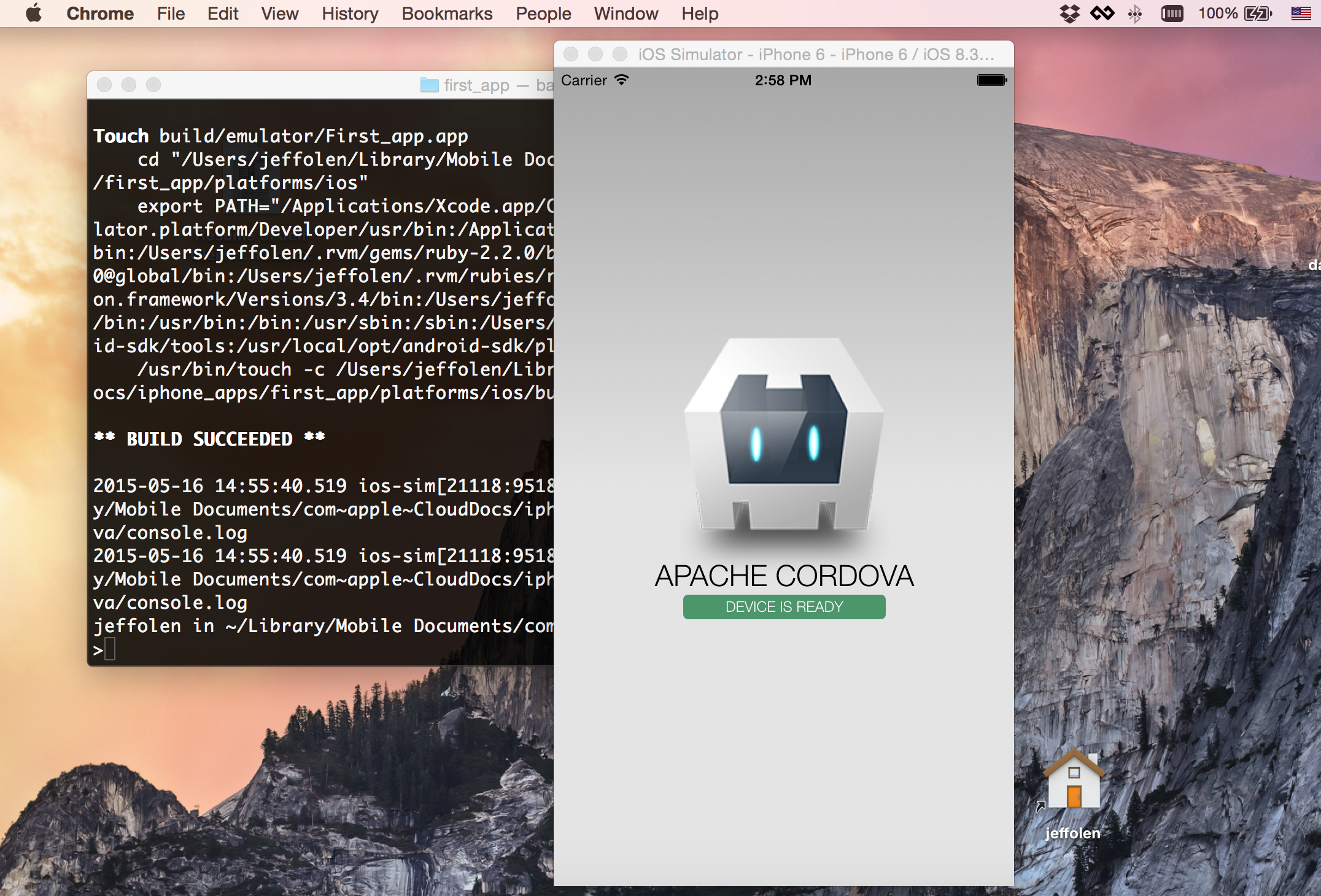
If you're building an iOS app, then just replace “android” with “ios” in the previous two commands to build and emulate the iOS app. Assuming that all is correct with your installation, then you should end up with an emulator display that looks like this. The emulator will take a long time to load. This is a known issue with the Android emulators, so be patient.

Figure 1: And here's your emulator display!
If for some reason your emulator doesn't work or doesn't display the screen as you see here, then there's most likely a problem with the install. Cordova has some very good documentation that will help you unsnarl any install issues. Here are the links to Cordova's iOS Getting Started page and the Android Getting Started page.
Here's another helpful link: Building Mobile Apps with jQuery Mobile.
In part 2, we'll load jQuery Mobile and start making our app a bit more functional. This is where the fun begins!














 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online