Welcome to the wonderful world of JavaScript! JavaScript is a little bit like a welding torch, in that it's wonderfully powerful but very dangerous when used inappropriately. In fact, if you don't mind my stretching the metaphor a bit, JavaScript is remarkably good at welding together the client side and server side of a Web application, providing services that make a Web interface far more powerful, interactive, and easy to use for your users.
In this article, I'll explain some of the basics of JavaScript and give you a working example of a simple Web application that takes advantage of JavaScript's features. To get there, I'll have to show you a few things about HTTP and HTML and servlets, but I'll try not to get bogged down in the details. Instead, I'll point you to some Web resources that deal with these things in detail. The end of this article contains a series of links that should help you in your research.
What Is JavaScript?
JavaScript is code that is sent down from the server to run inside your browser. It's not exactly a program, and it's not an applet; instead, it's a way of controlling how your browser performs. So, to understand JavaScript, you need to understand the basics of how a browser communicates with the host.
HTTP 101
For many of us, most of our interaction with the Internet is through the Web. This is the world-girdling network that we explore with our browsers; it communicates facts and figures, pictures and movies, all at the touch of a button. In order for this vast network to exist, all browsers and the servers with which they communicate must agree on a standard means of communication. Underlying the Web is a simple protocol known as Hypertext Transfer Protocol (HTTP). Think of it as the 5250 data stream of the Internet.
HTTP is very simple. A browser makes a request to a server (typically a GET request), and the server responds with data. Originally, the idea was primarily that a browser would request a document, and the document would be read from disk and sent to the user. Inside the document might be links to other documents. This is the concept of hypertext, the basis of the Hypertext Markup Language (HTML), which I will discuss later.
As the Web grew and became more interactive, it became necessary to allow users to enter data that would be sent to the server. This was done with a form that allowed the user to enter data into fields, which was then sent to the server to be processed, typically via a different request, the "POST." This is the addition that first allowed the Web to be thought of as an alternative input device for enterprise applications. Putting a screen out with form fields for data entry and then receiving the data back in for processing is similar to the dataflow of the EXFMT opcode of a typical RPG program as it communicates with a display file.
HTML 101
HTML is the language by which servers and browsers communicate. HTML has undergone many revisions over the years; Version 4.01 was released in December 1999. With the growing popularity of XML, the two were bound to integrate at some point, and XHTML is the new recommendation, which supersedes the HTML 4.01 recommendation. You can find out about that and much more at the World Wide Web Consortium.
The big idea about HTML is that it is a "tagged" language; instructions to the browser are included in tags. For example:
The above phrase is rendered in bold. The tags introduce formatting elements, but they can also be used to identify and modify elements of the screen. In the current terminology, a document is a group of objects that follows the Document Object Model (DOM). Objects can include forms and the fields in those forms. A quick example of an input field:
This would create an input field (a box on the screen into which data can be entered). The field is 10 characters wide and has an initial value of "*CURRENT". More importantly, the field has an identity; its ID is "field1". In JavaScript, I can now access that field directly by its name.
JavaScript 101
OK, so what is JavaScript? JavaScript is a Java-like language that runs inside your browser. It can be embedded directly in the HTML, which will cause things to execute when your HTML is being displayed, sort of like running in the mainline of your RPG program. Alternatively, JavaScript code can be collected into a function, which is similar to an RPG subroutine. This function can then be attached to an "event."
An event usually occurs (in event-driven terminology, the event "is fired") in response to some user action, such as pressing a key or exiting a field, although there are a few non-user events, such as when the document is first loaded. A whole series of events have been defined, such as onMouseOver, which is fired when the user moves the mouse over an element, and onKeyPress, which is fired when a user presses a key. Each of these events occurs in response to a specific user activity and can be used to invoke a JavaScript function. Later in this article, I'll show you how to attach a JavaScript function to an event.
Why Use JavaScript?
There are many reasons to use JavaScript, but in the end they really boil down to two distinct issues:
1. JavaScript allows a more interactive Web site, providing dynamic components such as pop-ups and pull-downs, which react to the user's actions.
2. JavaScript allows client-side editing of data prior to sending it to the server.
I've provided some links for creating dynamic Web components (often referred to as dynamic HTML, or DHTML), but this article is going to focus on something near and dear to the hearts of application designers: client-side editing.
Client-Side Editing
The POST request takes form data entered by the user and submits it to the server. The GET request can also be used for this, but that technique is less useful for form data. HTML supports forms, which support some basic data input capabilities. However, these are geared toward a GUI, not a data entry application. While they allow considerable flexibility in designing a graphical form, with components like push buttons and check boxes, the primary text input component is not nearly as flexible as the input field of the 5250 interface.
For example, the 5250 interface is designed to support numeric-only input fields or to automatically convert lowercase to uppercase. There is no simple way to implement this via HTML. And this is where JavaScript comes in. Later, I'll show how to use JavaScript to emulate an uppercase-only input field.
How Do I Use JavaScript?
I'm going to show you a simple example of a client/server program. It's trivial, but it shows all of the necessary components of designing powerful browser-based client/server applications. This program allows the user to enter an item number and then displays the current inventory balance for that item. This little application isn't going to set the world on fire, but I designed it in such a way that you could easily expand it for your own purposes--the servlet calls a CL program, which in turn calls an RPG program, which does the actual work. I include all the code necessary to do this.
The next step would be to modify this program to do something more meaningful. Adding another panel to, say, modify the data would be relatively straightforward and wouldn't require much change to the servlet. If there's enough interest, perhaps that could be done in a follow-up article. But to keep this article a reasonable size, I'm going to concentrate just on this simple example.
The Data Flow
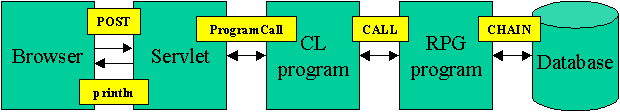
The data flow is simple, as shown in Figure 1. The user enters data into a form, which is then sent to a servlet via the POST command. The servlet calls a CL program using the ProgramCall class from IBM's Java Toolbox for the AS/400; this program in turn calls an RPG program that attempts to retrieve the information from the database. The program returns either the inventory balance or an error message; this is percolated back up to the servlet, which then outputs the data.

Figure 1: This is how data flows through the InventoryBalance application. (Click images to enlarge.)
The User Interface
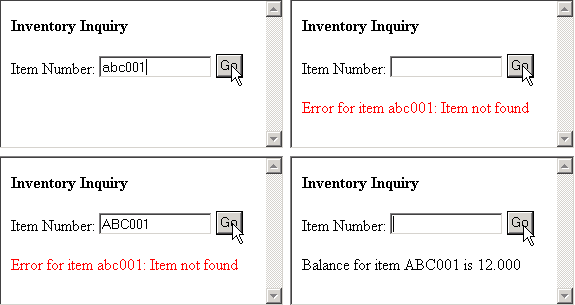
The user interface is a little more complex, in that we need to have not only a panel that accepts input, but also one that shows results. I decided that the simplest design was to combine the two. Figure 2 shows the UI as it first appears and then the results of two inquiries. The results of the inquiry are shown on the same panel, and the user can then enter another item number. Notice that the first inquiry fails. Because the input field doesn't automatically convert lowercase to uppercase, the CHAIN fails and the item is not found. Only when the item number is entered in uppercase is the inquiry successful.

Figure 2: Here are the results of both unsuccessful and successful inquiries.
The HTML
You can see the HTML as output from the servlet in Figure 3 (this HTML is the HTML that displays as the fourth panel in Figure 2). The bold area is the part that returns the results. For the first panel, there are no results yet, so nothing is written in that area. However, when the user enters data and the program call is either successful or unsuccessful, the code for the bold area must also be written.
|
Figure 3: This is the HTML for the panel that shows after a successful inquiry.
The Servlet
The page shown to the user changes, so I have to use some method of dynamically generating HTML. Since I am trying to keep this example simple, I chose to use a servlet that directly outputs HTML to the browser. There are other options--from a CGI program to JavaServer Pages (JSPs)--but the servlet approach is probably the easiest to show in a short space. I don't want to spend a lot of time on this, but I think it's a bad idea to give you code without explaining it a little bit. If you're not interested in how the servlet works, you can safely skip this section and go directly to the UI Issues section that follows.
The servlet will do most of the UI work in this design. The servlet's job is to read the input from the user, call the CL program on the host (which will in turn call the RPG program), format the results, and redisplay the panel. There are plenty of books available that detail how servlets work in general, so I'll just tell you what I have done specifically in this servlet I've written three methods: outputForm writes out the HTML headers and the form, outputBalance writes out the results of the call, and outputHtmlEnd writes out the end of the HTML document.
You may wonder why I've written three different methods. I've done it because there's one additional twist to this whole scenario. The twist is the fact that when the panel is originally displayed, before the user actually enters any data, we have to generate it without the bold area. So I took the HTML, split it into three sections, and assigned one method to each section.
The other question is how to decide whether or not to output the bold area. One way to do this is to allow the servlet to respond to a GET request rather than a POST. A GET usually occurs as the result of a simple hyperlink, as opposed to a POST, which is normally the result of a button on a form. When the servlet processes a GET request, it calls only the outputForm and outputHtmlEnd methods, and the user sees the first panel in Figure 2. When the user presses the button on the form, this triggers a POST request. In that case, between the call to outputForm and outputHtmlEnd, the servlet calls the outputBalance method, which takes the user's input, calls the INVBALC program on the host, and then outputs the result of that code.
The result of this is that when the servlet is invoked via a hyperlink, it displays only the prompt, with no results. After that, every time the user hits the Go button, the host program is called and the results are displayed.
UI Issues
There are two problems with this panel right off the bat. The first is cursor positioning, and the second is the lowercase/uppercase issue.
With the HTML from Figure 3, the cursor is not actually positioned inside the item number prompt. Positioning the cursor in a GUI environment is known as giving a component the "focus." The nature of HTML is that initially no component has the focus. Until you press the Tab key once, the cursor isn't "on" any field. In the green-screen world, the cursor is normally positioned at the first input-capable field. This extra tab requirement can be a nuisance, so it would be nice to avoid it. This is easily accomplished with a very simple JavaScript enhancement.
The second issue, converting to uppercase, is more complex. The first complication is that there are so many ways to accomplish the goal:
1. Convert the input to uppercase on the host.
2. Convert to uppercase before sending the request to the host.
3. Convert to uppercase when the user exits the field.
4. Convert each character to uppercase as it is typed.
The easiest solution may seem to be the first option. From an architectural standpoint, though, it's not a very good solution for a number of reasons, not the least of which is the fact that it consumes cycles on the host for what is essentially a client-side responsibility. With the 5250 protocol, this conversion is done on the workstation, not on the host. With options 2 and 3, the user actually sees lowercase data, which then "flashes" to uppercase before being sent to the host. This can be a little disorienting. The most aesthetically "authentic" answer is the fourth option, which I chose. What I learned in this exercise points out both the power and the problems of using JavaScript.
Fix #1--Setting the Focus
Setting the focus turns out to be relatively easy, but even so it points out a couple of important things about JavaScript. First, we're going to let the DOM do the work. The DOM allows us to access individual parts of the document by name. Look at the following statement:
This statement sets the focus, which essentially positions the cursor in the first position of the field. The document is treated a little like a directory structure, except that the syntax uses periods rather than slashes to separate the levels. The line tells the browser to position the cursor inside the field named "field1" that belongs to the form named "form1."
document.form1.field1.focus();
The next step is to get the browser to execute the statement. There are two ways: either inline or in response to an event. Inline is a little more straightforward. As shown in the code above, JavaScript can be added pretty much anywhere in the document by simply placing a
onload="document.form1.field1.focus();">
Inventory Inquiry
Figure 4: Here's the modified panel, with added/changed lines in blue and added code in bold.
In Figure 4, you can see the modified HTML that the servlet now generates. I've already explained how the onload event works; the other code handles the lowercase-to-uppercase conversion. First, I've defined a JavaScript function called toUpper. I'll get back to that in just a moment, but first, look at the last shaded line; there, I've bound that function to the onKeyPress event. This event is triggered every time the user presses and releases a key (there are two other events, onKeyDown and onKeyUp, which can be used for finer control, but onKeyPress is sufficient for my purposes). So, whenever the user types a character, the browser invokes the toUpper function.
The toUpper function interrogates the event, which is available in the global object "window.event." A field in that object, keyCode, contains the Unicode value of the key that was pressed. I check to see if that value is a lowercase letter (X'61' through X'7A') and if so, I convert it to uppercase by subtracting X'20'. That's all there is to it. Now, if the user types a lowercase a into the input field, toUpper will automatically convert it to uppercase, and the user sees an A in the field, just as if he were typing on a green-screen. And that's the end of the story. Or is it?
The Dark Side of JavaScript
Unfortunately, that's not the end of the story. In some ways, it's just the beginning of a very scary story. Here's the prologue: the code in this article only works on Internet Explorer. Not for lack of trying mind you. In fact, here's what I went through to try to get it to work:
Cross-Browser (In)compatibility
Browsers are incompatible. They are incompatible from release to release, and more importantly, the two primary browsers, Netscape and Internet Explorer, are almost completely incompatible where DOM events are concerned. Internet Explorer "bubbles" events from the inside out, while Netscape propagates events from the outermost layer inward. A more crucial difference lies in the fact that while both browsers expose the attributes of an event (for example, the code of the key pressed), only IE allows you to change them. This means that my well-intentioned technique of changing the keycode of the event simply will not work in Netscape...
Debugging
...but I didn't find that out by perusing the documentation. No, I found that out through debugging, which is the only way you can really learn how the two browsers work. Once I realized that I would have to do some debugging, I tried to use the built-in debugger in Internet Explorer. While it allowed me to set a breakpoint on the line that triggered an event, it didn't allow me to put a breakpoint inside my function or step through it. With Netscape, I couldn't see any way at all to debug scripts. Since the browsers were no help, I decided to find a freeware standalone JavaScript debugger, like the free IDEs that exist for just about every other language.
There are none. Zero. In fact, about the only debugger on the planet is the one inside Macromedia's Dreamweaver 4. That was almost enough for me to declare victory, until I found that it works only with Internet Explorer, not Netscape. It's possible that I just don't understand how Dreamweaver works, but it's more likely that the gross incompatibility between the browsers made the folks at Macromedia decide to pick one browser over the other, and if you're stuck making that particular choice, economics are going to push you toward IE. And that, in a nutshell, is what the whole browser war is about, if you think about it.
Epilogue
So, the upshot of this whole nightmare is that in order to do any serious JavaScript development using the event model, you're going to have to choose a browser. Due to the fact that IE's model is open and you can actually play with the events, I think it is better than Netscape's. Besides, IE is the only browser I could figure out how to debug. But remember, in order to truly debug you're going to have to buy a copy of Dreamweaver.
The End of the Story
So what's the bottom line here? Well, there are some really neat things you can do with JavaScript. I didn't even get a chance to cover the DHTML aspects of pop-up and drop-down menus. But if you're thinking about doing anything like the more sophisticated types of input handling that we're used to either on the 5250 display or on most graphical interfaces, you're probably going to have to decide on an IE-only interface. There may be ways to get around the Netscape problems; I'm not going to pretend that I'm an expert. But do you have the time to invest in learning what is essentially a nonstandard language without a debugger? That's up to you.
Links
HTTP and HTML
http://www.w3.org/Protocols/
http://www.w3.org/MarkUp/
http://www.wdvl.com/Authoring/HTML/
http://www.webreference.com/html/
DHTML
http://www.wdvl.com/Authoring/DHTML/
http://www.wdvl.com/Authoring/DHTML/Menus/index.html
http://www.webreference.com/dhtml/diner/
JavaScript
http://javascript.internet.com/
http://www.javascript.com/
http://www.wdvl.com/Authoring/JavaScript/
http://www.webreference.com/js/
Document Object Model (DOM)
http://msdn.microsoft.com/library/default.asp?url=/workshop/author/dom/domoverview.asp
http://tech.irt.org/articles/js143/
http://www.w3.org/DOM/
Cross-Browser Compatibility
http://hotwired.lycos.com/webmonkey/reference/browser_chart/
Joe Pluta is the founder and chief architect of Pluta Brothers Design, Inc. He has been working in the field since the late 1970s and has made a career of extending the IBM midrange, starting back in the days of the IBM System/3. Joe has extensive experience in Web application design and specifically IBM’s WebSphere, especially as the base for PSC/400, the only product that can move your legacy systems to the Web using simple green-screen commands. Joe is also the author of E-Deployment: The Fastest Path to the Web and Eclipse: Step by Step. You can reach him at
















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online