In our ongoing quest to add easy-to-read charts to your documents, this tip introduces yet another type of chart.
This series of TechTips has covered a wide range of charts, from the simplest (such as bar charts and line charts) to the most complex (such as the geo chart) and also covered the exotic ones (Piles of Money and Bars of Stuff). This time around, I'll show you the tree map chart, a unique way of representing huge quantities of data in a condensed and structured way. Read on to find out how it works!
The tree map chart is, according to Wikipedia, a way to display hierarchical (tree-structured) data as a set of nested rectangles. Each branch of the tree is given a rectangle, which is then tiled with smaller rectangles representing sub-branches. A leaf node's rectangle has an area proportional to a specified dimension on the data. Often the leaf nodes are colored to show a separate dimension of the data.
When the color and size dimensions are correlated in some way with the tree structure, one can often easily see patterns that would be difficult to spot in other ways, such as if a certain color is particularly relevant. A second advantage of tree maps is that, by construction, they make efficient use of space. As a result, they can legibly display thousands of items on the screen simultaneously.
Google's TreeMap API is quite simple. You provide a data set with three or four columns and as many rows as you want, and it will generate a nice-looking tree map chart. You can customize it quite extensively via the options section. The number of columns is related with the data dimensions the tree map is able to represent. The third column will determine the area of the node's rectangle, while the fourth (if specified) will determine its color. I'll explain the columns' format in greater detail later.

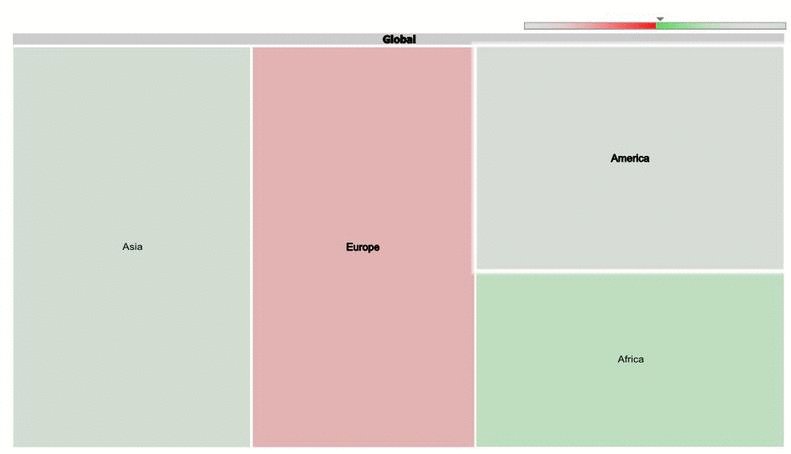
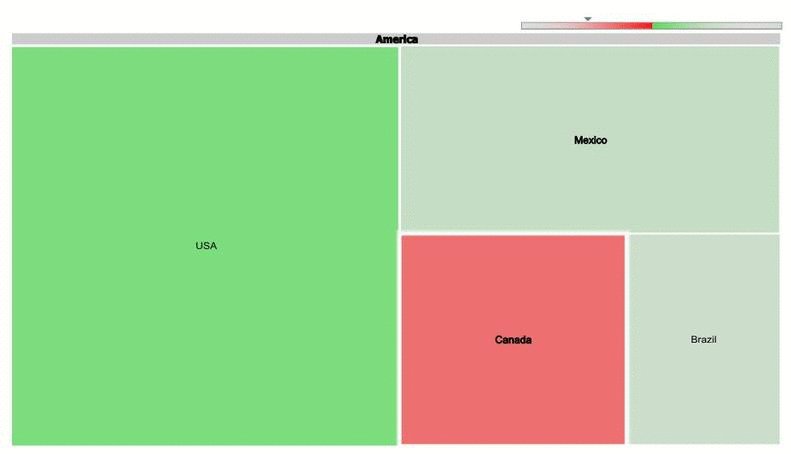
Figure 1: This diagram represents how navigation between layers works.
Figure 1 shows the navigation between layers: the top row of the data table will be presented as the first layer (or level) of the chart. When the user clicks on one of the rectangles that form the layer, the corresponding sub-layer is then displayed. On the example produced by the program TSTTREMAP1, clicking on the "America" rectangle will drill down into the "America" sub-layer, showing rectangles for USA, Mexico, Canada, and Brazil. Right-clicking any of the rectangles takes the user back to the previous level ("Global" in our example). We're using only two levels, but you can add as many as you want.
In order to implement this API, I've created the usual structure: a function to which you pass a set of parameters that include the data table and the chart's options. This function will then merge your parameters with a template to create an HTML file that will be rendered by Google's Tree Map API into a Tree Map.
I really recommend that you read all the previous TechTips of this series, starting with the first one, as well as the Tree Map API documentation because each TechTip highlights an area or detail of the process of generating the charts, and the API's documentation is usually clear and complete. Even though all the chart types are somewhat similar, each of them has its uniqueness.
Let's start with the template (see file TreeMap.tmpl in folder \GCHARTS\TEMPLATES of the downloadable source code at the end of this TechTip):
/$Header
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>
/%PageTitle%/
</title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['treemap']});
</script>
<script type="text/javascript">
function drawChart() {
// Create and populate the data table.
var data = new google.visualization.DataTable();
/$Columns
data.addColumn('string', "/%ColumnTitle1%/");
data.addColumn('string', "/%ColumnTitle2%/");
data.addColumn('number', "/%ColumnTitle3%/");
data.addColumn('number', "/%ColumnTitle4%/");
data.addRows(/%TotalRows%/);
/$Row
data.setValue(/%RowNbr%/, 0, "/%CellValue1%/");
data.setValue(/%RowNbr%/, 1, /%CellValue2%/);
data.setValue(/%RowNbr%/, 2, /%CellValue3%/);
data.setValue(/%RowNbr%/, 3, /%CellValue4%/);
/$OptionsBegin
var options = {
/$Option
'/%OptionTitle%/': /%OptionLongValue%/
/$OptionsEnd
};
/$Footer
// Create and draw the visualization.
var chart = new google.visualization.TreeMap(document.getElementById('chart_div'));
chart.draw(data, options);
}
google.setOnLoadCallback(drawChart);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div id="chart_div" style="width: /%Width%/px; height: /%Height%/px;"></div>
</body>
</html>
The template is somewhat similar to the combo chart template. Here, however, there are four columns (two alphanumeric and two numeric), which means the rows will have four cells. This allows you to simultaneously present two values for each row on your data table, or, in other words, two dimensions of your data. Sounds familiar? It should; the first dimension will determine the size of the rectangle, and the second, if specified, will determine the color of the rectangle, as I mentioned before.
The remainder of the template is very similar to the templates presented on previous articles of this series, with the usual header, options, and footer sections.
Each row in the data table describes one node (a rectangle in the graph). Each node (except the root node) has one or more parent nodes. Each node is sized and colored according to its values relative to the other nodes currently shown.
As I've mentioned before, the API expects the data table to have up to four columns (the fourth is optional). These columns should have the following format:
- Column 0 (string)—An ID for this node. It can be any valid JavaScript string, including spaces, and any length that a string can hold. This value is displayed as the node header.
- Column 1 (string)—The ID of the parent node. If this is a root node, leave this blank. Only one root is allowed per treemap.
- Column 2 (number)—The size of the node. Any positive value is allowed. This value determines the size of the node, computed relative to all other nodes currently shown. This value is ignored for non-leaf nodes (it's actually calculated from the size of all its children).
- Column 3 (optional, number)—An optional value used to calculate a color for this node. Any value, positive or negative, is allowed. The color value is first recomputed on a scale from minColorValue to maxColorValue, and then the node is assigned a color from the gradient between minColor and maxColor.
You can find more details about the minColorValue, maxColorValue, minColor, and maxColor in the API's documentation.
Just a side note: if you look at the TSTTREMAP1 source code, you'll see that the first row of that has a 'null' value on column two:
0026.00 P_TreeMapRowDS(1).Cell1 = 'Global';
0026.01 P_TreeMapRowDS(1).Cell2 = 'null';
0026.02 P_TreeMapRowDS(1).Cell3 = 0;
0026.03 P_TreeMapRowDS(1).Cell4 = 0;
This is the way to indicate the top row of data. Originally, I had the top row as a separate parameter of the function that creates the Tree Map Chart, but I've decided to simplify the source code (and the template) by using this solution. Keep in mind that you'll always need a row that represents the top layer of your chart. For clarity, I've used the first row of data, but the API uses the information on columns 0 and 1 to create the tree structure.
Since I've mentioned the TSTTREMAP1 sample program, let's analyze it briefly.
It starts by retrieving your system's name from a data area. Be sure to fill it in, because without it, the chart's HTML file won't be launched at the end of the program. The next step is to set up the chart's title, size, and file name by assigning values to the P_PageTitle, P_Width/P_Height, and P_FileName parameters, respectively. After that, the program fills the data structures used to hold the chart information itself—first the columns (P_TreeMapColumnDS) and then the rows (P_TreeMapRowDS), layer by layer. Just one step to go: configuring the options. For that, I've used the P_LongOptionDS introduced in Part 8. I won't discuss the options in detail, and I recommend that you read the respective documentation carefully.
Finally, the function that generates the chart is called and the tree map is displayed on your browser. If it's not, go to the GCHARTS IFS folder and open the file MarketTreeMap.HTML in your browser.
You can download the complete source code here. Feel free to contact me with any questions or suggestions you may have!
















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online