Fast response time is extremely important in the mobile world.
Mobile computing invites us into a whole new way of thinking. Web-based mobile programming is different for us in that it utilizes the various features of HTML5. One of the really great aspects of HTML5 is that you can run SQL in the browser without any connection to the server: Think airplane mode; think offline storage.
Airplane mode turns off Wi-Fi and cellular communications, leaving your mobile programs alone to fend for themselves without any contact with the outside world. This means no access to a remote server or any of its processes and databases.
It's true that not every program should function when the mobile device is in airplane mode. News sites like CNN, ESPN, and the like functioning in airplane mode would be like reading yesterday's news. Up-to-the-second data is what makes these sites meaningful.
On the other hand, there are several examples of mobile applications in which having access to hours-old, day-old, or even months-old data outweigh not having any access at all.
Imagine a sales-reporting application. In this case, last month's data is not going to change and is certainly valuable even if your mobile device has no access to its remote server.
Let's say your project manager tells you that the company's new Mobile Sales Reporting App needs to function when the salesperson is out of Wi-Fi range, at a remote customer site, or anywhere that connectivity is weak or nonexistent. In addition, there will be three months of past sales data resident on the device's local database. That's a lot to chew on. So how do we do it?
Enter HTML5
One of the very useful features of HTML5 is that you can store SQL tables in the browser. That's right. You can create and drop tables. You can insert, update, delete, and query rows just like you can with DB2/400 or any of your other favorite databases.
Let's discuss a few basics.
Nearly all of the mobile browsers that run on today's sophisticated devices (iPhone, iPad, Android phones and tablets, BlackBerry, and many others) are using WebKit as their underlying browser engines. WebKit includes processing for HTML5, CSS, and JavaScript.
WebKit's use of HTML5 includes an implementation of the SQLite database. In addition to the plethora of mobile devices relying on WebKit, desktop browsers like Google Chrome and Apple Safari are also based on WebKit technology..
Note: A Web search of "sqlite html5 javascript" will reveal a number of valuable resources to take you deeper into the world of HTML5 SQL.
Mobile Web–application developers typically rely on desktop versions of Google Chrome or Apple Safari for testing their apps prior to deploying them to a mobile device. The simple reason is that Chrome and Safari's HTML5, CSS, and JavaScript rendering engines are basically the same as the rendering engines in use within your mobile device's browser. This makes Chrome and Safari particularly useful when developing and initially testing your mobile app.
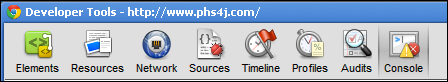
Here's a look at the developer tools within Google Chrome:

Figure 1: These are the WebKit developer tools in the Google Chrome version.
There's enough here to cover with an entire series of articles, but here are the basics:
- Elements—Review, debug, and modify styles while testing
- Resources—Review usage of SQL databases, local storage, session storage, cookies, and application cache
- Network—Review all items downloaded to the current page
- Sources—Review and debug JavaScript source
- Timeline—Measure load times and performance of DOM events
- Profiles—Measure JavaScript and CSS performance (what's taking longest?)
- Audits—Measure and analyze load times
- Console—Review error messages, log messages, and code snippet execution
For this article, we'll focus on the Console and the Resources tabs.
In addition to browser-based SQL, achieving airplane mode isolation in your mobile app will involve a couple of other issues. The code for your mobile app has to be cached in the browser (see this Sencha Touch tutorial for a brief and informative discussion on caching). Or your mobile app has to be built into a "native" app. It's worth noting that PhoneGap not only makes your HTML/CSS/JavaScript app into a native app for iPhone, Android, BlackBerry, etc., it also gives you access to the mobile device's native functionality, like the camera, contacts, accelerometer, and so much more. PhoneGap provides native device functions not directly available to JavaScript or HTML5.
Regardless of whether or not you need an airplane mode approach, utilizing SQL in the browser with your mobile app provides a powerful and fast way to access data on your mobile devices.
So how do we create and drop tables? How do we insert, update, delete, and query data in the browser?
Answer: JavaScript.
Let's take a quick tour of how we can manage SQL with JavaScript using the Google Chrome developer tools.
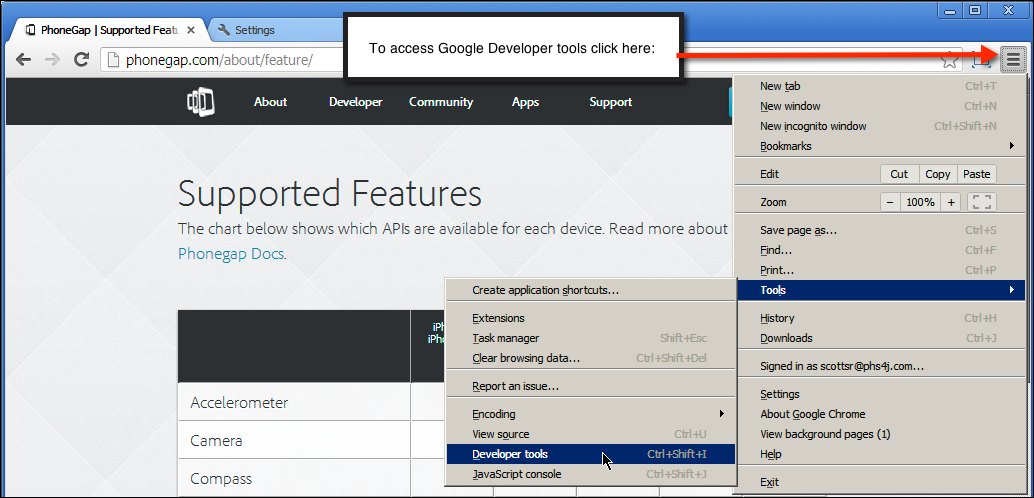
Start your chrome browser, and then start the Development Tools.

Figure 2: Access Google Chrome's developer tools.
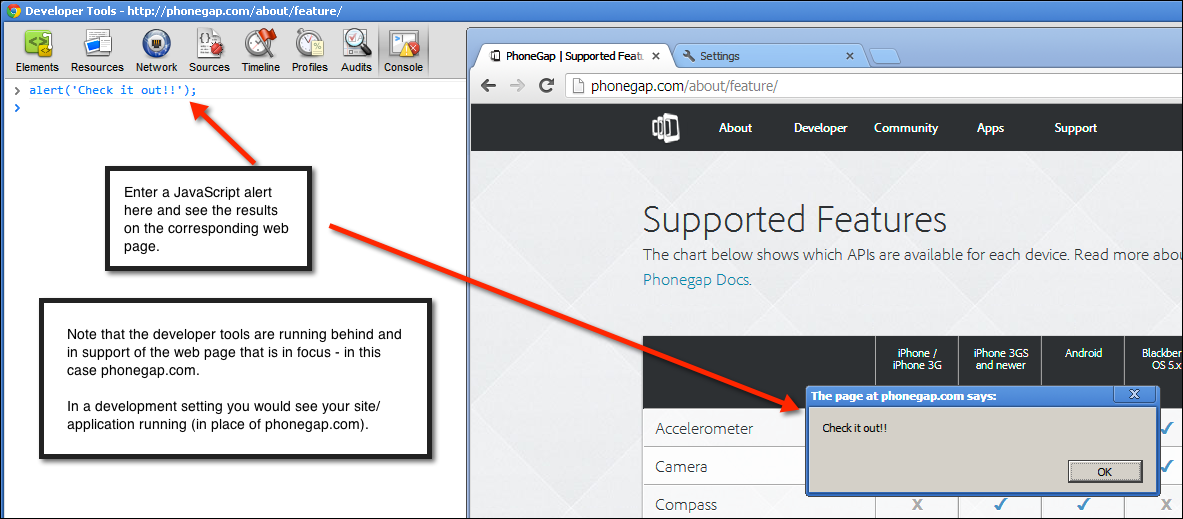
Now, select the Console tab. Type the following code snippet into the console:
alert('Check it out!!');
Press Enter. You'll see an alert box pop up on the page that's loaded into Chrome. See Figure 3.

Figure 3: Test live snippets of JavaScript.
In Figure 3, you see how you can simply enter JavaScript into the console and test it out. This is a common exercise when writing JavaScript code, and it provides an easy way to test code snippets before committing changes to your actual JavaScript files.
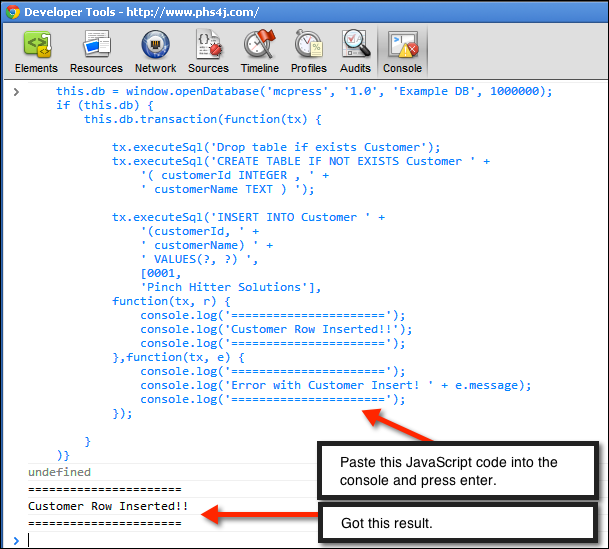
Now that you see how to process JavaScript on the fly with WebKit's developer tools, let's do something a little more interesting. Let's write some JavaScript that utilizes SQL.

Figure 4: Process some SQL via JavaScript in the WebKit/Chrome browser's console.
Ok, so you've pasted some SQL code into the browser. You've created a table and inserted a record. Now let's see the results.
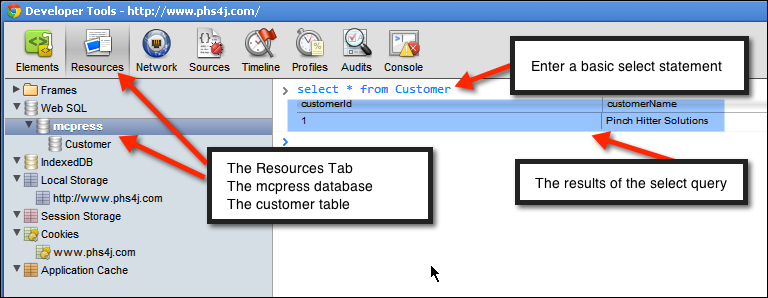
Click on the Resources tab. Expand the Web SQL tree.

Figure 5: These are the results of the SQL work.
The mcpress database containing the Customer table is available to the JavaScript application. With the approach shown here, you could load data down from your server once and run against the local (browser) copy of the database without having to communicate with your server (think faster response times).
You could run in airplane mode.
You could place static tables that rarely if ever change on the mobile device to minimize your mobile app's download time.
Remember: Fast response time is extremely important in the mobile world. And it's also the most difficult thing to achieve due to communications latency and connection availability. The more you can do to speed things up, the happier your users will be!
Here, I've given you enough to whet your appetite and get started. With a little creativity, you could solve a variety of problems using browser-based SQL. Download the code here.


















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online