Let's continue our earlier discussion by looking at the Valence Framework, Sencha Touch 2, JavaScript, and RPG.
In the first installment of this two-part series, I described two of the common approaches used for mobile application development. Before we jump into the depths of the second article, let's review these two important concepts.
A Brief Recap
There are basically two approaches to building mobile apps:
- Native—Your mobile app is built using tools provided by Apple, Android, or BlackBerry. These are the major smartphone providers and have the most commonly used native development environments.
- HTML5—Your mobile app is built using traditional Web development tools and concepts in addition to new features available in HTML5 (any discussion on HTML5 also includes JavaScript and CSS). Your HTML5 development efforts can also include PhoneGap technologies that provide native functionality, including access to the device's camera, compass, contacts, and much more.
See the PhoneGap features page at phonegap.com/about/feature for a complete list of available functionality.
A Few Words About PhoneGap
PhoneGap is designed to provide two main things:
- A native wrapper for your app—If you want to distribute your HTML5 app through any of the app stores, you will need to "PhoneGap Your App," which is to say that you are creating a shell around your code so that the various app stores and marketplaces will recognize your app as "native" and therefore eligible for distribution through their public delivery channels. Think Apple App Store, Android Market, BlackBerry App World.
- Native functionality for your app—This is where HTML5 development meets native functionality. Using PhoneGap, you can access native device functions through your JavaScript code. This is huge, awesome, and fantastic!
PhoneGap takes the WebKit/HTML5 benefits one step further by providing access to your mobile device's native functionality (camera, etc.).
To learn more about PhoneGap, surf over to phonegap.com.
And Then There Was WebKit
All of the above is possible because of WebKit, the ubiquitous browser residing on all of the modern mobile devices. Also, note that Google Chrome and Apple's Safari are built on WebKit. This last point is important because when you're developing and testing your mobile app software from your desktop, you can be reasonably sure that that what you see rendered in Chrome or Safari you will see rendered similarly (if not identically) on your mobile device. Thank you, WebKit!
The Heart of the Matter
In Part I, I provided download links for everything needed to create the application built in this article on your IBM i. See the first article here for the download links.
Since we're focusing on mobile app development for IBM i (and your tried-and-true RPG-based skill set), I want to mention the community edition tool called Valence from CNX Corporation that I used to build the app featured below.
Valence is a terrific IBM i development tool that lets you build the back end of your app using RPG while providing a development framework for the front end that supports HTML5 and specifically Sencha Touch 2, a first-rate JavaScript mobile development framework.
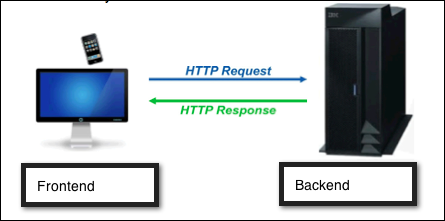
Below is a diagram that speaks to the front end-back end relationship. Basically, you can think of the front end as the mobile device or monitor, specifically the browser. Think of the back end as your IBM i, the Web server, your RPG programs, and the DB2/400 database.

Figure 1: This shows the relationship between the front end and the back end.
Looking now at Figure 1, we see a very high-level diagram of what happens in terms of data movement between the mobile device (the front end, also your app) and the IBM i (the back end, the Web server, RPG, DB2/400). This seems simple enough, and it's worth some discussion, but first let's review the screenshots for the Customer Map app.
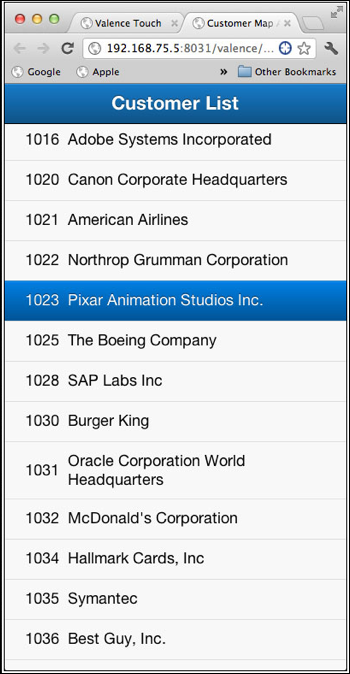
When the Customer Map app starts, the list of customers is shown (Figure 2).

Figure 2: The Customer List is first screen displayed.
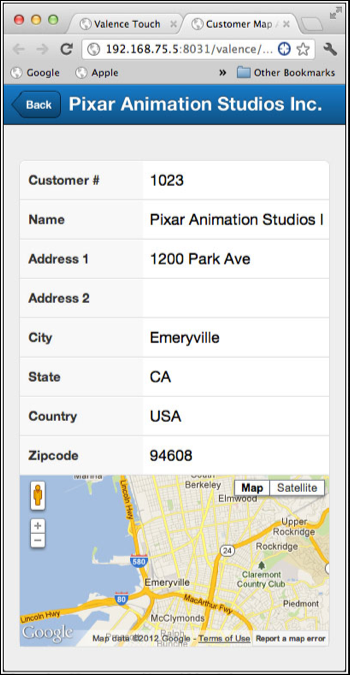
When the user selects a customer, the address information and a map of the local area are shown.

Figure 3: The selected customer is displayed.
We'll dig into the code in a minute, but first here it is in a little more detail:
The HTML and JavaScript code are stored on the IFS at these locations:
- /valence-3.1/html/mcpress/custmapapp.html
- /valence-3.1/html/mcpress/custmapapp.js
The RPG program resides in library VALENCE31:
VALENCE31/QRPGLESRC CUSTMAPR
The code for this article can be downloaded here.
You will need to create the mcpress folder within the HTML folder as shown in the path above. You will place the RPG file CUSTMAPR into VALENCE31/QRPGLESRC.
Add VALENCE31 to your library list and compile CUSTMAPR.
Typical Setting: In a typical Web setting, when the mobile user taps an icon on the home screen or enters a URL pointing to the Customer Map app, the custmapapp.html and custmapapp.js files will be downloaded to the mobile WebKit browser and executed.
Valence Setting: In the case of Valence, the Valence Portal manages the process of accessing, loading, and running the custmapapp.html and custmapapp.js from the IFS. This is one of the really cool things about Valence. You will see this when you run apps from the Valence Portal.
And now for the code. First, we'll look at the very small HTML file in use with the app. Then we'll step through the JavaScript portion of the app, and finally we'll visit the RPG program.

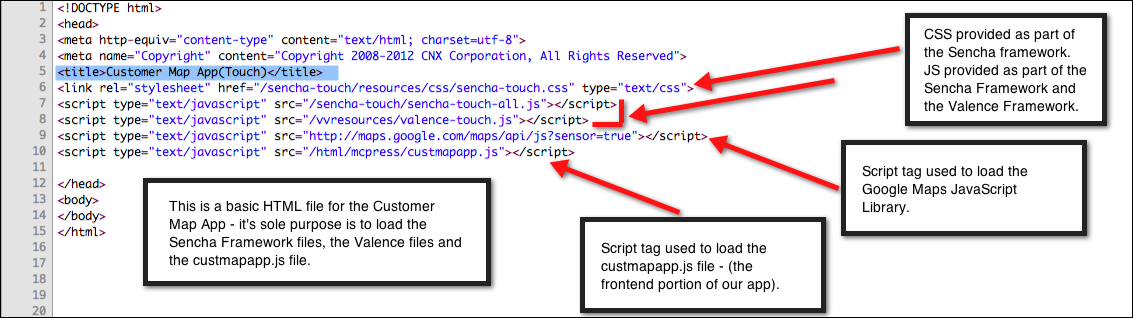
Figure 4: This is the custmapapp.html code.
When the custmapapp.html file is loaded, it begins execution of the custmapapp.js JavaScript file. In this case, it is the sole job of custmapapp.html to load the CSS, the JavaScript from the Sencha Framework, the Valence Framework, and the custmapapp.js.

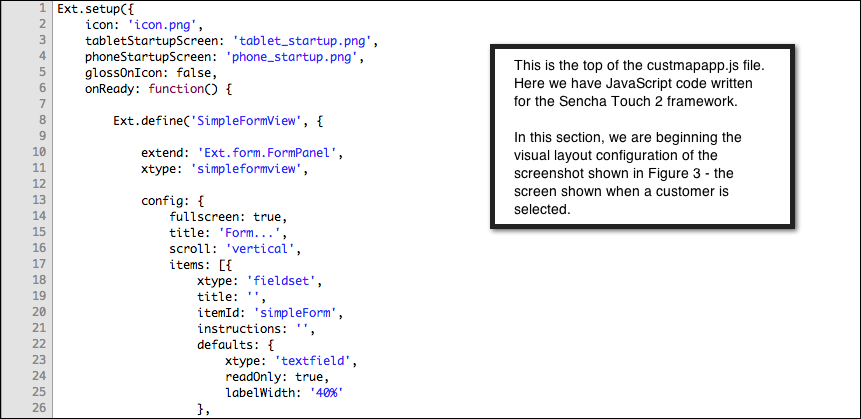
Figure 5: This is the custmapapp.js code (1 of 6).
The block of code shown in Figure 5 is the beginning of the file and is used to lay out the detail screen for a selected customer (shown in Figure 3).

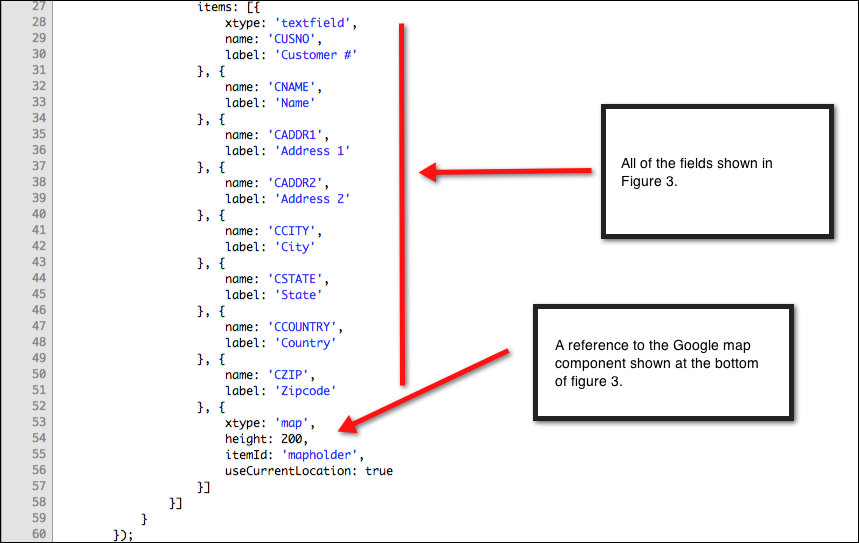
Figure 6: This is the custmapapp.js code (2 of 6).
The code shown in Figure 6 shows a reference to each visual field shown in Figure 3.

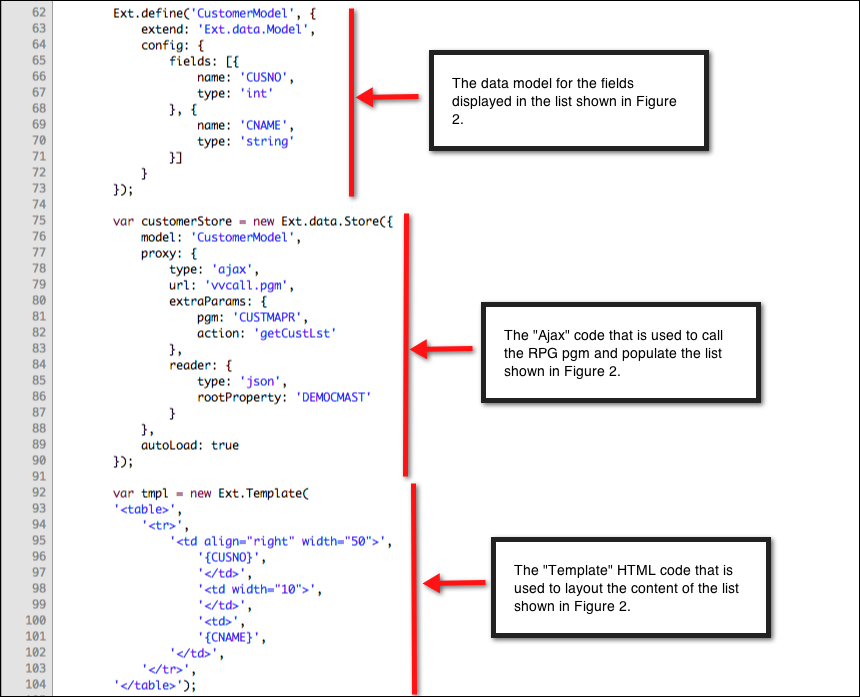
Figure 7: This is the custmapapp.js code (3 of 6).
There is a lot going on in Figure 7. The first section, at lines 62–73, is laying out the data model for use by the code at lines 92–104. To visualize a data model, think of an RPG data structure or record layout.
The code at lines 75–90 is used to "store" the data retrieved from the getCustLst subprocedure of the CUSTMAPR RPG program. The customerStore is used to call the getCustLst subprocedure, store the data returned from it based on the data model shown at lines 62–73, and format the HTML layout shown at lines 92–104.

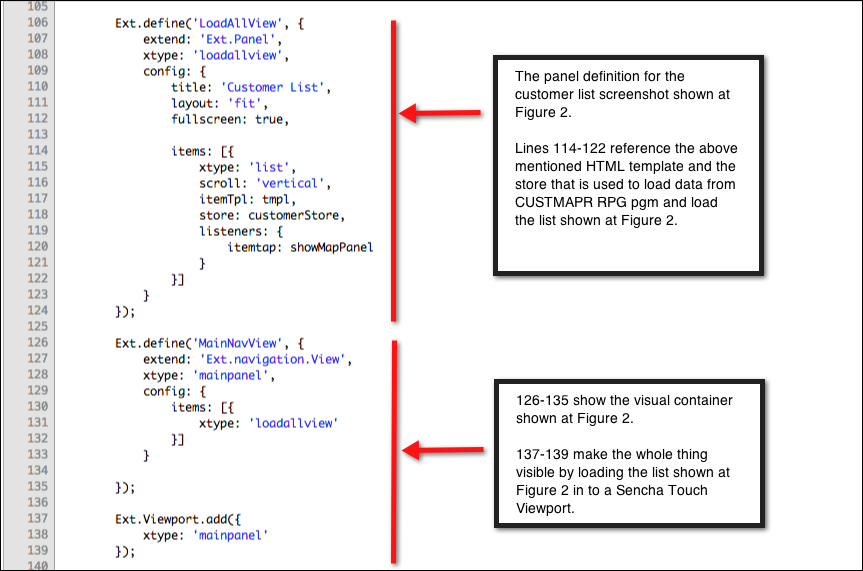
Figure 8: This is the custmapapp.js code (4 of 6).
The JavaScript code shown at Figure 8 is assembling the various components of the list shown at Figure 2 and making it visible by placing it into a Sencha Touch Viewport.

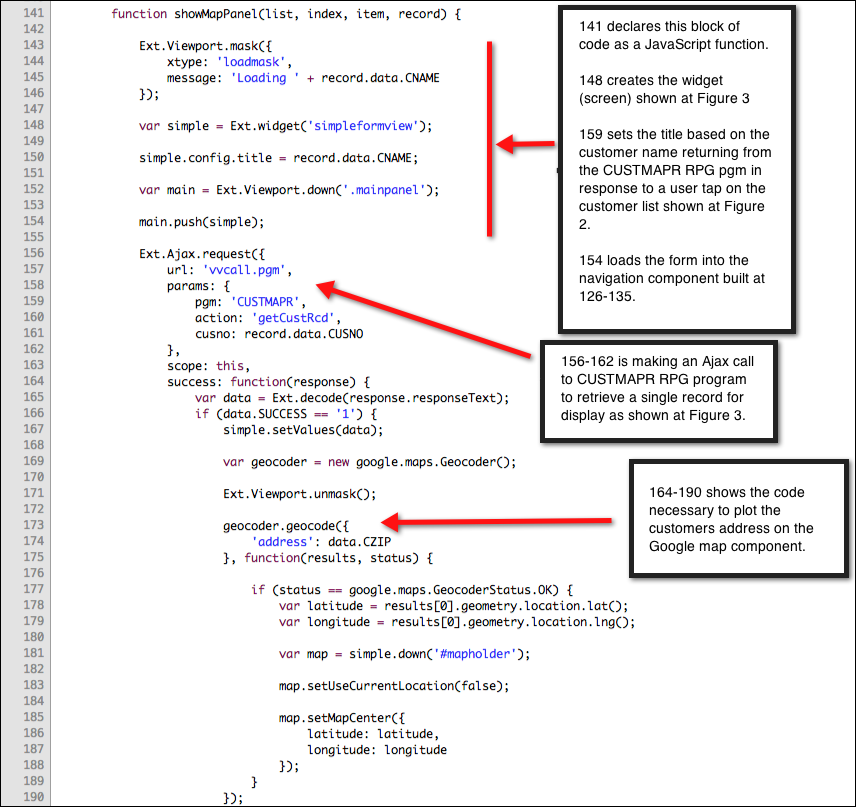
Figure 9: This is the custmapapp.js code (5 of 6).
Another action-packed block of JavaScript code is the JavaScript function shown in Figure 9. This code is responsible for displaying the data and map on the screen shown in Figure 3.

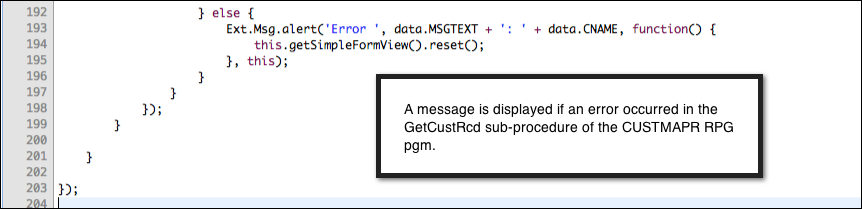
Figure 10: This is the custmapapp.js code (6 of 6).
This section of code displays a popup JavaScript message on the screen if an error occurred in the GetCustRcd subprocedure of the CUSTMAPR RPG program.
Now that we've walked through the JavaScript code, let's take a quick look at the RPG code used to process the requests coming from the JavaScript.
This is one spot (among many) where Valence really shines. IBM i uses the Apache HTTP Web server to process Web requests. Typically, RPG programs will use some flavor of CGI to pull and push data values to and from the HTTP stream.
The RPG interface to CGI is ugly…really ugly. Valence does a beautiful job with CGI and abstracts away the nasty bits leaving only a very elegant RPG API visible for you, the programmer. Processing HTTP Web requests using Valence is a piece of cake, not at all unpleasant like other CGI constructs.
Let's take a look at CUSTMAPR RPG program.

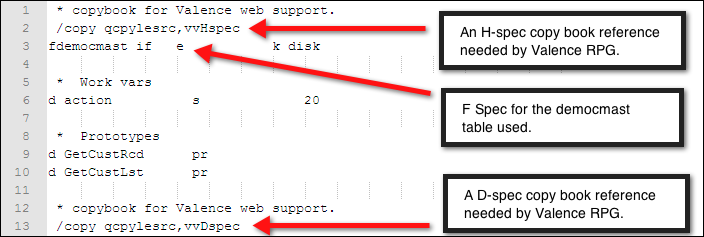
Figure 11: Now, we're looking at RPG code.
Basic RPG stuff shown here. Lines 2 and 13 show the necessary Valence copy books needed to compile an RPG program for use by Valence and to send and receive values to and from the HTTP stream, which ultimately sends data to your mobile app.

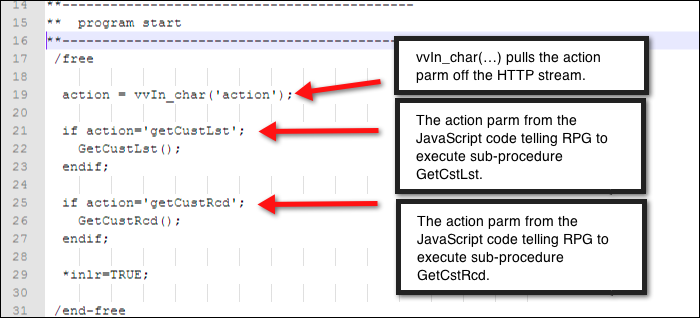
Figure 12: The RPG code and the JavaScript code work together.
Here we see the action parameter from the JavaScript being pulled off the HTTP stream and tested to determine which RPG subprocedure the JavaScript code wants CUSTMAPR to run.

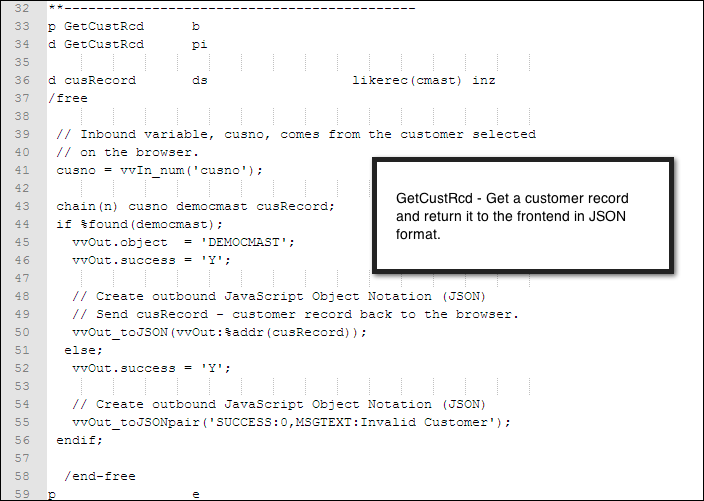
Figure 13: The selected customer will be displayed via this code.
This subprocedure is returning the customer selected from the list shown in Figure 2 for display in Figure 3.
Note that JavaScript Object Notation (JSON) is used here. JSON is the typical transport mechanism used to send data back and forth between front end and back end. A decade ago, XML was the transport of choice. Nowadays, JSON has replaced XML. JSON is much lighter than XML, is very human-readable, and has lots of support across the different Web-based languages. Here, Valence is providing the JSON support. JSON is JavaScript, so it's easily understood and consumed by your JavaScript code.

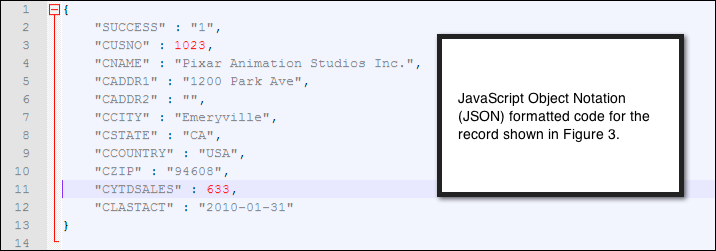
Figure 14: JSON at work!

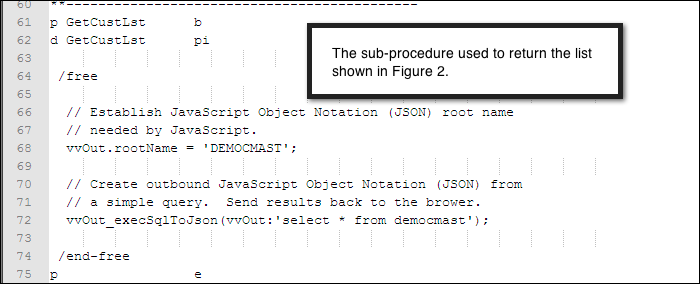
Figure 15: The GetCustLst subprocedure does its job.
This RPG code shows the GetCustLst subprocedure, which is used to return the JSON block that will populate the list shown in Figure 2.

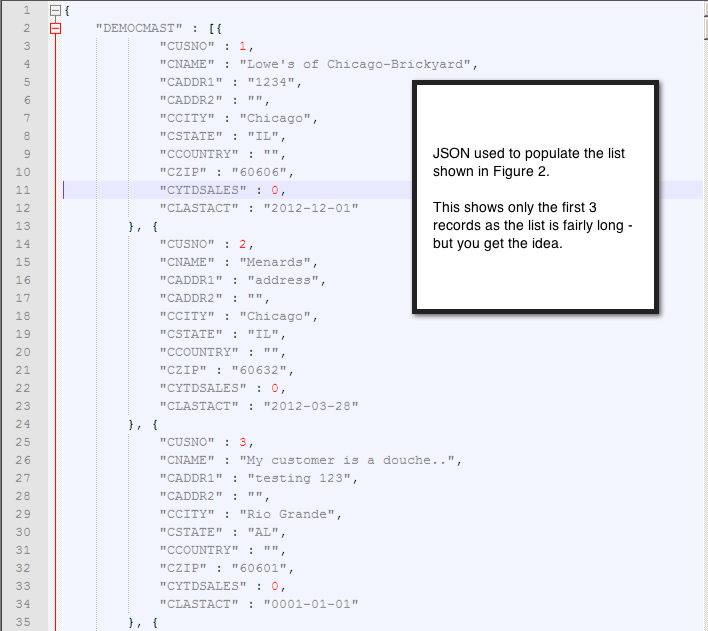
Figure 16: This JSON block is used to populate the list in Figure 2.
Wrapping It All Up
We've discussed and shown several aspects of mobile development for IBM i, but not just for IBM i. Each concept covered here applies to the mobile development world at large.
With this app, we had no use for the functionality provided by PhoneGap. If we wanted to distribute this app via an app store or if we wanted to use, say, the camera to add a picture to the screen, we would have used PhoneGap.
We used RPG to process the back end requests using the community edition of Valence from CNX Corporation.
We used Sencha Touch 2, the premier JavaScript framework for building mobile apps. I've looked a lot of the other JavaScript offerings, and while each has something cool or interesting, Sencha Touch 2 is by far the best in my opinion.
So head over to cnxcorp.com and download Valence. With it, you will get the Valence Framework for IBM i, Sencha Touch 2, and Ext JS 4 (the desktop version of Sencha's JavaScript library) It's a most excellent collection of tools all in one place for IBM i.
Once you download and install Valence (which takes about 15 minutes), you can begin setting up the Customer Map app to run under Sencha Touch 2 using the JavaScript and RPG code included here.
Download Valence here: http://www.cnxcorp.com/valence/
For more information about setting up mobile or desktop apps within Valence, refer to section 5.2 of the Administration and Programming Guide.












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online