Jump on the Bootstrap Carousel.
During the last couple of months, I have taken you around a part of the Bootstrap universe and hopefully covered enough of the elements and methods to give you an idea of what you, together with jQuery, can accomplish with it. My Aim Is True!
In the previous article, I promised you that I would combine all of what we have seen so far and, on top of that, give you some information about my lifelong passion for Elvis Costello, so that’s what I will try to do. In this article of our Bootstrap series, I’ll look at the Bootstrap Carousel plugin, which is a component for cycling through elements, like a carousel or slideshow.
The Carousel plugin is a part of the Bootstrap package, so you don’t need to do anything special to make it work—again, some classes and some HTML code and you’re done.
For Carousel to function, an ID is required on the outermost container, which then defines the Carousel with the class of the same name. The Carousel is controlled via the use of data attributes. These attributes are added in various places in the HTML structure to make the Carousel function the way you want. The data attributes can also be set/changed using JavaScript (jQuery) so that, for example, you can pause and start the Carousel programmatically.
The Carousel plugin has two events available: slide.bs.carousel and slid.bs.carousel. They’re fired like this:
- slide.bs.carousel fires immediately when the slide instance method is invoked.
- slid.bs.carousel is fired when the Carousel has completed its slide transition.
So with this knowledge inside our head, let’s take the Carousel for a spin and look at a real-time example. (Note: All the code shown here can be downloaded at the end of the article.)
Before I list a lot of code and start explaining, try having a look at the result first, because I think that will make it a little easier to comprehend. The example link below shows the first three Elvis Costello albums released. The cover will be shown, and the name of the album will be shown as caption text. You can navigate in the Carousel by clicking the arrows on the left orright or by using the control indicators to show a specific item.
http://agnethe.dk/mcpressonline/bootstrap-part-3/index_ex1.htm
Below is the code needed to create a simple bootstrap Carousel. I’ll explain it step by step, trying to point out what’s happening.
<!DOCTYPE html>
<html lang="en">
<head>
<title>MCpressonline.com -> Bootstrap part 3 - The Costello Tour</title>
1.0
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/bootstrap/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/
jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
<style>
2.0
.carousel-inner > .item > img {
margin: 0 auto;
}
</style>
</head>
<body>
<div class="container">
<h3>Bootstrap carousel example 1</h3>
3.0
<div id="mycarousel" class="carousel slide" data-ride="carousel" data-interval=3000
data-pause="hover" data-wrap="true">
4.0
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#mycarousel" data-slide-to="0" class="active"></li>
<li data-target="#mycarousel" data-slide-to="1"></li>
<li data-target="#mycarousel" data-slide-to="2"></li>
</ol>
5.0
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="/images/ex1/1.jpg" alt="1">
<div class="carousel-caption">My Aim Is True</div>
</div>
<div class="item">
<img src="/images/ex1/2.jpg" alt="2">
<div class="carousel-caption">This Years Model</div>
</div>
<div class="item">
<img src="/images/ex1/3.jpg" alt="3">
<div class="carousel-caption">Armed Forces</div>
</div>
</div>
6.0
<!-- Controls -->
<a class="left carousel-control" href="#mycarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#mycarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>
1.0
Declare the bootstrap and jQuery needed to make it all happen.
2.0
A little custom CSS centers the images shown in the example.
3.0
Define the outermost div of the Carousel with some attributes and classes specified. The following are used:
- id="mycarousel" is the ID of the Carousel.
- class="carousel slide"—Classes tell Bootstrap what we’re creating.
- data-ride="carousel"—This attribute is used to mark a Carousel as animating starting at page load. If it is not specified, the Carousel will not start automatically.
- data-interval=3000—This attribute defines how many milliseconds are between each slide when running. Default is 5000.
- data-pause="hover"—When the mouse cursor is “over” the Carousel, it will be paused, and when the mouse is removed, it will start again.
- data-wrap="true—This attribute will make the Carousel wrap and start over again when the last slide is reached.
4.0
Define the control indicators. This is a simple ordered list with the carousel-indicators class specified. The data-slide-to specifies which slide will be shown when an indicator is clicked. Note that the slide-to is zero-based, which is different from RPG, for example.
5.0
Here, we define the slider items and the caption text that will be shown when the Carousel is running. Each item is straight HTML tags with the class “item” specified, which will control the showing of the slides. The “active” class controls which item will be shown first. If you want to show slide three first, that’s where to put the “active” class. Remember to change the Carousel-indicators or, even better, use the “carousel(number)” method and change it programmatically.
6.0
The controls shown on the left and right of the Carousel will change an item when clicked. The glyphicons are optional but are added to draw attention to the direction of the slides when clicked.
And that’s pretty much how you set up a Bootstrap Carousel and make it work! Very easy. And best of all, it’s all included in the Bootstrap package.
This could have been the end. You now know how to create a Bootstrap Carousel. But I wouldn’t have kept my promise to tell you something about Elvis Costello and to create an example that combines various techniques that include Bootstrap and jQuery elements. So if you’re up for some more, read on and learn something about a collector who went over the top. And see some programming that might even be useful in your daily life.
My Aim Is True
Let’s start with the Costello trivia. In July 1977, Elvis Costello released his first album, called My Aim Is True, on the small London record label Stiff Records. The album was recorded at some late-night studio session in about 24 hours and at a cost of £2000.
Elvis Costello was backed by American country rock band Clover, which in the late 1970s was touring England as a supporting act for Thin Lizzy. This happened to be around the time when the album was to be recorded. Later, Clover split up and some of the members joined Huey Lewis and became The News, but that’s a totally different story.
In 1977, I was 13 years old, and as I lived in a small town, Elvis Costello was totally out of reach at the time. But in 1978 he released his second album, called This Year’s Model, and when I heard “Pump It Up,” ”Radio Radio,” and “Watching the Detectives,” I was lost and have been ever since.
Over the years, my Costello record collection grew and grew, and I found out that My Aim Is True was released in many variations with different colors, and they also varied from country to country. As a passionate record collector, I just had to own them all. After almost 40 years of collecting and spending quite a sum of money on eBay and at record fairs, I now think I have every one.
And how many is that? Well, I have 52 different copies on vinyl and also a huge number on CD and cassette tape, so in total I have 78 copies of this album, which of course makes people shake their heads and roll their eyes. But then I just top it by telling them that my whole Costello collection includes about 730 items. And that’s when their heads start spinning and they just run away from the madman.
So how can an MC Press Online article have anything to do with an old new-wave album released in 1977?
When I started to write this article, my first idea was to use pictures of various products and then add text to them, but then I thought, why not show (off) the various album covers so people can see what I’ve spent almost 40 years collecting? So, ladies and gentlemen, please allow me to present the Bootstrap Carousel containing about 50 My Aim Is True album covers.
"What’s in It for Me?" You Ask
Of course, you’ll see the fantastic covers, but that’s the smallest part of it.
Instead of typing all the information in one file, I have created JavaScript functions that will build the code based on some arrays containing all the cover names. This method can be used by presenting information stored somewhere on the IFS of your IBM i.
The data about each cover is stored in HTML files and displayed in the file, using AJAX to fetch it. This technique can be used to get information stored inside the IBM i database, and it doesn’t take much code to make this come true.
You can write the “ajax fetch” program in RPG or PHP or any language of your choice, and you can very easily combine various databases and platforms if your information is stored that way.
The program is about 370 lines long and involves 50 commented HTML files and about 90 image files. I know that sounds like a lot, but don’t worry; when you get the idea, you’ll see that things are pretty simple and easy to understand.
I have chosen to list all the code, and as with the first code example in this article, I have highlighted some of the points that I consider important to understand what’s happening.
I hope I’m not scaring you away! If you have questions or comments, please email me. I will do my utmost to clear up what might be unclear.
Let the Pictures Roll
When I have to create something new, I always think of how to solve the problem and then I combine my idea with the knowledge I might have about the solution I want to create. Then I ask Google, because there are people out there on the Internet who are much more clever than I am. They are also kind enough to share their work, so I can modify and benefit from their cleverness.
So after a little search, I found a good example that could get me started. You can see it here.
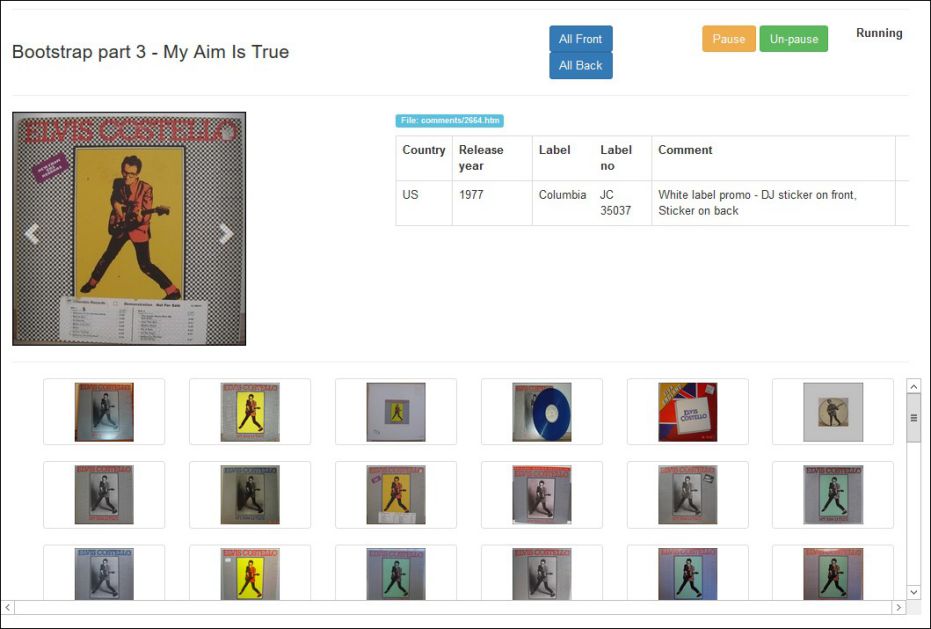
That was just what I needed, and after some hours of work, I ended up with the picture you see below.

Figure 1: The My Aim Is True Carousel is working!
To see the Carousel of My Aim Is True, click this link.
On the left, you see the cover. On the right, you see information about the cover shown. At the bottom is a list of thumbnails where you can navigate between the various elements. On the top are buttons you can use to control the slideshow.
I haven’t explained everything in this program because some of it is common Bootstrap/jQuery stuff and is likely something that you have seen before.
Well, that’s it. Let’s look at the code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>MCpressonline.com -> Bootstrap part 3 - My Aim Is True</title>
1.0
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/bootstrap/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
<style>
2.0
.hide-bullets
{
list-style:none;
}
</style>
<script type='text/javascript'>
3.0
//======================================================================
// Build carousel
//======================================================================
function buildCarousel () {
3.1
// Get input
var csvString = $('#csv-string-front').val();
// Create array
var frontImageAry = csvString.split('|');
var i = 0;
$('#carousel-div').html('');
3.2
while (frontImageAry[i])
{
if ( i == 0 ) {
var activeClass = 'active';
} else {
var activeClass = '';
}
// Split file because we want the name without extension
var fileAry = frontImageAry[i].split('.');
3.3
// Create html line and append the data to the div
var htmlLine = '<div id="' + fileAry[0] + '" class="' + activeClass + '
item" data-slide-number="' + i + '">'
+ '<img class="img-responsive" src="/images\\front\\' +
frontImageAry[i] + '">'
+ '</div>'
;
$('#carousel-div').append( htmlLine );
// Increase counter
i++;
}
}
4.0
//=====================================================================
// Build thumbnail grid
//=====================================================================
function buildThumbnails () {
// Get input
var csvString = $('#csv-string-front').val();
// Create array
var frontImageAry = csvString.split('|');
var i = 0;
$('#thumbnails-div').html('');
4.1
while (frontImageAry[i])
{
// Split file because we want the name without extension
var fileAry = frontImageAry[i].split('.');
// Create html line and append the data to the div
var htmlLine = '<li class="col-sm-2">'
+ '<a class="thumbnail" id="' + i + '"
onclick="showThumbnail(this.id' + ',\'' + fileAry[0] + '\'' + ')"><img style="width:75px" src="/images/front/' + frontImageAry[i] + '"></a>'
+ '</li>'
;
$('#thumbnails-div').append( htmlLine );
// Increase counter
i++;
}
}
5.0 //========================================================
// Show thumbnail
//============================================================
function showThumbnail ( id ) {
var id = parseInt(id);
$('#myCarousel').carousel(id);
}
6.0
//============================================================
// Show image in modal
//============================================================
function showImage ( id ) {
$('#show-picture').html('<img src="/images/back/' + id + '">');
// Pause slide show
$("#pause-button").click();
$('#myModal').modal('show');
}
7.0
//============================================================
// Close modal
//============================================================
function closeModal() {
// Pause slide show
$("#cycle-button").click();
}
8.0
//============================================================
// Show big image in modal
//============================================================
function showImageAll ( id ) {
$('#show-picture-all').html('<img class="img-responsive" src="/images/' + id + '">');
$('#myModalAll').modal('show');
}
9.0
//===========================================================
// Show comment
//===========================================================
function getPictureComment( picture_id ) {
9.1
var commentPath = 'comments/' + picture_id + '.htm';
$.ajax({
type: "GET",
url: commentPath,
dataType: "html",
cache: false,
success: function( htmldata ) {
9.2
$('#carousel-text').html( '<div class="label label-info">File: ' +
commentPath + '</div><p></p>' + htmldata );
},
error:function (xhr, ajaxOptions, thrownError){
$('#carousel-text').html( 'Error retrieving data...' );
}
});
}
//================================================================
// Init it all
//================================================================
$(document).ready(function(){
10.0
// Build data
buildThumbnails();
buildCarousel();
11.0
//----------------------------------------------------------------------
// Init slider
//----------------------------------------------------------------------
$('#myCarousel').carousel({
interval: 5000
});
$("#carousel-status").html("<b>Running</b>");
//----------------------------------------------------------------------
// Pause slider
//----------------------------------------------------------------------
$("#pause-button").click(function(){
$("#myCarousel").carousel("pause");
$("#carousel-status").html("<b>Paused</b>");
});
//----------------------------------------------------------------------
// Run slider
//----------------------------------------------------------------------
$("#cycle-button").click(function(){
$("#myCarousel").carousel("cycle");
$("#carousel-status").html("<b>Running</b>");
});
12.0
//----------------------------------------------------------------------
// Get first comment
//----------------------------------------------------------------------
var picture_id = $('.item.active').attr('id');
getPictureComment( picture_id );
//----------------------------------------------------------------------
// When the carousel slides, auto update the text
//----------------------------------------------------------------------
$('#myCarousel').on('slide.bs.carousel', function (e) {
$('#fire').text('slide');
});
//----------------------------------------------------------------------
13.0
//----------------------------------------------------------------------
// When the carousel slides, auto update the text
//----------------------------------------------------------------------
$('#myCarousel').on('slid.bs.carousel', function (e) {
// Get slide number (not used but nice to know)
var slide_id = $('.item.active').data('slide-number');
// Get picture number
var picture_id = $('.item.active').attr('id');
getPictureComment( picture_id );
$('#fire').text('slid');
});
//----------------------------------------------------------------------
});
</script>
</head>
<body>
14.0
<input class="hidden" id="csv-string-front" size="1000" value="2122.jpg|2176.jpg|2192.jpg|2200.jpg|2304.jpg|2347.jpg|2608.jpg|261.jpg|
2664.jpg|2984.jpg|3001.jpg|3045.jpg|3087.jpg|3109.jpg|3212.jpg|3239.jpg|3399.jpg|
3400.jpg|3401.jpg|3402.jpg|3403.jpg|3404.jpg|3405.jpg|3406.jpg|3407.jpg|3408.jpg|
3409.jpg|3410.jpg|3411.jpg|3412.jpg|3413.jpg|3414.jpg|3415.jpg|3416.jpg|3417.jpg|
3418.jpg|3419.jpg|3420.jpg|3421.jpg|3422.jpg|3423.jpg|3424.jpg|3425.jpg|344.jpg|
3580.jpg|3581.jpg|3585.jpg|3610.jpg|3611.jpg|3652.jpg">
<input class="hidden" id="csv-string-back" size="1000" value="2608_2.jpg|3239_2.jpg|3399_2.jpg|3400_2.jpg|3401_2.jpg|3402_2.jpg|3403_2.jpg|
3404_2.jpg|3405_2.jpg|3406_2.jpg|3407_2.jpg|3408_2.jpg|3409_2.jpg|3410_2.jpg|
3411_2.jpg|3412_2.jpg|3413_2.jpg|3414_2.jpg|3415_2.jpg|3416_2.jpg|3417_2.jpg|
3418_2.jpg|3419_2.jpg|3420_2.jpg|3421_2.jpg|3422_2.jpg|3423_2.jpg|3424_2.jpg|
3425_2.jpg|3580_2.jpg|3581_2.jpg|3585_2.jpg|3610_2.jpg|3611_2.jpg|3652_2.jpg">
<div class="container">
<hr>
<div class="row">
<div class="col-sm-7 col-xs-12">
<h3>Bootstrap part 3 - My Aim Is True</h3><span class="hidden" id="fire">
</span>
</div>
15.0
<div class="col-sm-2 hidden-xs">
<div onclick="showImageAll('all_front.jpg')" class="btn btn-primary">
All Front</div>
<div onclick="showImageAll('all_back.jpg')" class="btn btn-primary">
All Back</div>
</div>
<div class="col-sm-2 hidden-xs">
<div id="pause-button" class="btn btn-warning">Pause</div>
<div id="cycle-button" class="btn btn-success">Un-pause</div>
</div>
<div class="col-sm-1 hidden-xs">
<div id="carousel-status"></div>
</div>
</div>
<hr>
<!-- Slider -->
<div class="row">
<div class="col-sm-5 col-xs-10">
16.0
<div class="carousel slide" id="myCarousel" style="width:65%">
<!-- Carousel items -->
16.1
<div class="carousel-inner" id="carousel-div"></div>
<!-- Carousel nav -->
<a class="left carousel-control" href="#myCarousel"
role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel"
role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<div class="col-sm-7 col-xs-2" id="carousel-text">
</div>
</div>
<!--/Slider-->
<hr>
<div class="row hidden-xs" id="slider-thumbs"
style="height:300px;overflow:scroll">
17.0
<!-- Bottom switcher of slider -->
<ul class="hide-bullets">
<div id="thumbnails-div"></div>
</ul>
</div>
18.0
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog"
data-keyboard="false" data-backdrop="static">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" onclick="closeModal()"
class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Show backside of cover</h4>
</div>
<div class="modal-body text-center">
<div id="show-picture"></div>
</div>
<div class="modal-footer">
<button type="button" onclick="closeModal()"
class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div id="myModalAll" class="modal fade" role="dialog">
<div class="modal-dialog modal-lg">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-body text-center">
<div id="show-picture-all"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
OK. Here’s what happens. I’ll try to make the explanations short and easy.
1.0
Define the viewport to be responsive on all devices. Import Bootstrap and jQuery.
2.0
Customize CSS to hide the list bullet in the thumbnail section.
3.0
This JavaScript function dynamically builds the Carousel code. The information is based on the input CSV data stored in input field “csv-string-front” (see 14.0). This data could be retrieved from the server (e.g., IBM i) and “imported” into the program using AJAX or an “include” if PHP. Input could be JSON or XML if needed.
3.1
As the data is saved in a CSV string with a pipe, or bar, (|) as delimiter, we can treat it as an array and split it using the JavaScript split function.
3.2
Loop trough the array using a while loop.
3.3
Build the HTML line to handle the slide items. Output the result at the “carousel-div” id-attribute.
4.0
This JavaScript function dynamically builds the Carousel thumbnail code. The information is based on the input CSV data stored in input field “csv-string-front” (see 14.0).
4.1
As the data is saved in a CSV string with a pipe/bar (|) as a delimiter, we can treat is as an array and split it using the JavaScript split function and then loop through the array using a while loop. Build the HTML line to handle the thumbnail items. Output the result at the “thumbnails-div” id-attribute.
5.0
Use this function to show the thumbnail in the Carousel. The “.carousel(number)” method is used.
6.0
Show an image in a modal popup, and while showing it, pause the Carousel programmatically by “clicking” the pause button. The modal is another useful Bootstrap plugin included in the Bootstrap package. This modal can be closed only by clicking the Close button.
7.0
Close the modal, and start the Carousel again.
8.0
Display the big pictures showing all the albums at once. This modal can be closed by clicking outside the modal and does not have any header.
9.0
Use AJAX to load the comment for the album cover. The comment is stored in a simple HTML file and looks like this:
<table class="table table-bordered">
<tr>
<th>Country</th>
<th>Release year</th>
<th>Label</th>
<th>Label no</th>
<th>Comment</th>
</tr>
<tr>
<td valign="top">UK</td>
<td valign="top">1986</td>
<td valign="top">Demon</td>
<td valign="top">FIEND 13</td>
<td valign="top">no LP0028 of 1500. Includes 12 Page booklet<br>
(HMV classis collection)</td>
</tr>
</table>
As you see, this is a simple HTML file with a Bootstrap table.
When you download all the examples, you will find a PHP program called crttextfiles.php in dir create_files. I used this automatic program to create all the files used by AJAX and then modified the files where needed (saved me many hours of work).
Note: This data can of course be created on the fly by calling a server program, and the IBM i database is where this information should reside.
9.1
Build the call to AJAX and fetch the comment file.
9.2
Show the information in the “carousel-text” ID attribute. Use the label class to show the name of the HTML file (I just added it here for the demo).
10.0
Init the program by building the Carousel and the thumbnails.
11.0
Set the slider interval to 5 seconds. Define the functions to pause and un-pause the Carousel and to control the status text of the Carousel.
12.0
Get the first comment for the picture, based on the active class.
13.0
Define the Carousel events. Note that the ID named “fire” is used to show when the event fires. The div is hidden just under the header, but remove the hidden class and see it change when the Carousel runs. In this example, only the slid.bs.carousel is used, and it will fetch the cover comment and display just after the slide is done.
14.0
Input the fields that hold the picture array for the front and the back of the cover. Because there’s not a back cover to every entry, the “crttextfiles.php” took this into account when it created the comment file and only built the link to the back cover if there was one. The result is that only some of the covers have the “Show back cover” button.
15.0
Create Bootstrap grids to show the various information in the Carousel solution. This ensures that it is responsive when viewing on various devices. Note the hidden-xs calls; these make the information attached to them disappear when viewed on a mobile device because there’s no place for it. You can test it by resizing the browser window.
16.0
Define the div tags for the Carousel.
17.0
Define the div tags for the Carousel thumbnails.
18.0
Define the modals used to show the images.
Well, that was a lot! I really hope I haven’t scared you away. Are you still with me?
This completes what I have to say this time, but I promise to be back with more Bootstrap goodies when Version 4 hits the street in a final release.
Till then, drop me a line if you have questions or comments. And remember that My Aim Is True.
To download all the code used in this article, click here.












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online