There's a standing joke amongst Wintel-based Web developers that their development tool of choice is Notepad. In contrast, iSeries developers understand the value of using high-productivity development tools to help get their work done. Productivity is one of the key goals of WebSmart. It provides many powerful tools that help developers bring true Web applications to fruition faster so they don't have to write Web applications from scratch.
In this article, I will discuss some of WebSmart's collaboration features that make it possible for small or large teams of developers to produce high-quality, robust Web applications for the iSeries platform. These include enterprise-wide data modeling and business rules management, software life cycle development features such as project and change management, source archiving and comparison, and application debugging.
An Overview of WebSmart
WebSmart consists of two major components: an integrated development environment (IDE) that is a Windows-based application tightly integrated with iSeries server-side functions and a Web application server (WAS) that consists of a packaged set of Web functions used by WebSmart applications at run time. This article focuses on key aspects of the IDE, as this is the area that developers spend most of their time with when building iSeries Web applications.
The IDE provides a highly productive set of features and functions for constructing Web applications such as templates, wizards, visual design aids, and code snippets. All these make it possible to build functional, useful applications—with little or no coding knowledge required. For example, a table wizard makes it possible to construct HTML tables without knowing the underlying HTML.
These are all useful for rapid application development for individual developers. However, now I want to focus on the collaborative features of the IDE to show how WebSmart improves productivity and reliability of the finished product for teams of developers.
Typical Problems for Development Teams
All development teams face common issues when building applications:
- The desire to minimize duplication of effort by defining database relationships, presentation rules, and business rules only once
- The need for standardized look, feel, and function for common aspects of an application
- The need to have discrete QA, development, and production environments for applications
- The need to protect source code from unanticipated changes by other developers
- The need to log and track changes so it is possible to revert to earlier versions of an application
- The need for effective debugging tools speed the development process
Let's look at some of the features in WebSmart that address these issues.
Central Repository for Database, Presentation, and Business Rules
WebSmart is tightly integrated with the iSeries native database. It provides direct access to file layouts and key structures, and it keeps track of structural changes to your database. For example, if you add a field to a file or change the length or type of a field, WebSmart will automatically detect these change and reconcile them at the server level so the changes are reflected for all developers. This makes applying system-wide changes to an application simple and reliable.
In addition, file layouts are stored in what is referred to as the "central repository," a set of metadata describing the database on your server. You can access this for different servers and libraries, making it easy to organize development efforts. But the real power of the central repository lies in the ability to add extensions that also take effect at the server level. This is essentially the data modeling notion that was made popular by some green-screen CASE tools in the '90s, but without the complicated side effects of those implementations. To explain further, using the central repository is optional, so it does not require an all-or-nothing approach to development. This means you can add extensions without having to spend an inordinate amount of time before actually writing part of your application. However, you also have the option of taking a more disciplined approach by defining all your database relations and business and presentation rules up front in a unified data model. This approach tends to shift your workload to the front-end, making it easier to adjust or maintain the application later on.
The central repository includes these features:
- Ability to attach both input and output HTML to a field—For example, you can use an item number field to construct a reference to an image file of that item residing on the IFS. By defining an HTML
tag for it, you can automate displaying the image instead of the underlying item number ID. When you select the field, either through WebSmart's wizards or by dragging and dropping it onto the HTML designer, the IDE will include the
tag information. Sometimes, you want a field to be input-capable instead of display-only. The input-HTML extension lets you define custom input tags. For example, you may want a dropdown list of values to appear for a customer type rather than an input text box.
- Ability to attach business rules to a field—This feature lets you directly associate programming logic with a field. For example, in a Web-based time-sheet application, you probably want to restrict entering an end time that is before the start time for a task. You can add logic to perform this kind of validation and attach it to the field in the repository, so every program that references this field automatically includes this rule.
- Ability to define relations between files—This feature provides powerful data-modeling capabilities. For example, you could link a customer to the Orders file and impose a rule that prevents deleting that customer (or making the customer active) if any active orders exist. This feature lets you define how files link to one another, without unduly restricting you. For example, you can still create other links between the files using different keys if you need to.
- Inheritance—This feature further aids your efforts to minimize duplication of workload. It allows you to attach business, presentation, or database rules to prototypical fields and then reference those fields from other files. This is a more powerful implementation of the old "field reference file" concept. Some WebSmart users create empty, dummy reference files that contain generic fields and then attach rules to those and use inheritance for the actual application files. For example, if your financial amount fields are all 11 long with two decimals, it's easy to add a rule to a generic numeric field of ll, 2 (such as an edit code or edit word) and then inherit that rule in the appropriate application files. The added benefit of this approach is that if you change any of the definitions of the prototypical fields, all those fields that reference them inherit those changes.
All these features can minimize duplication of development effort for a team, and they help enforce good software development practices in general.

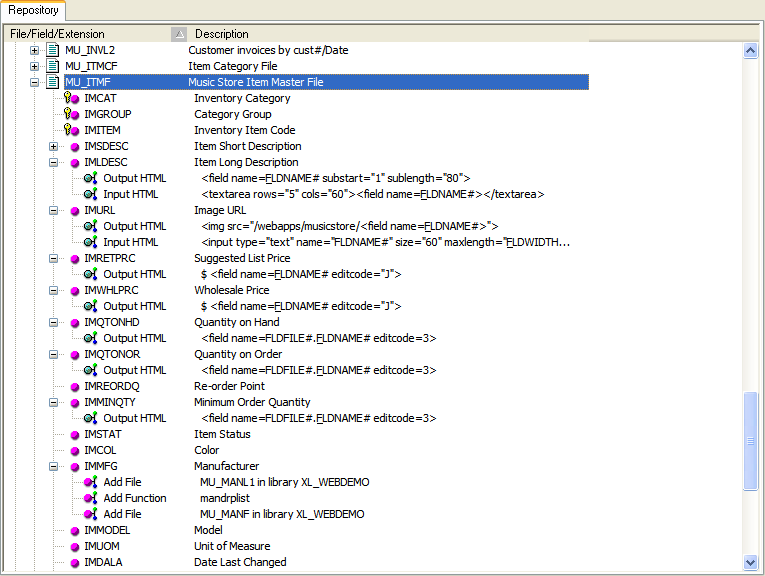
Figure 1: These are the central repository database extensions for an Item Master file. (Click images to enlarge.)
Project and Change Management Features of WebSmart
WebSmart provides project management functionality that allows you to segregate your programs into projects that consist of applications or parts of applications. Often, an application requires its own framework in terms of look, feel, and function. For example, a shopping cart application for public use by customers will probably look significantly different from an Accounts Payable Web application for the internal accounting department. With WebSmart projects, you can create templates that belong to a given project. Each template can have common design features or customized functionality, as your needs dictate. You can have as many templates as you need for a project. For example, WebSmart ships with several families of templates for standard file maintenance and inquiry functions, but you could choose to create a template for presenting a pop-up shopping cart summary, if necessary. Using templates is yet another way of avoiding duplication of effort later on in the software development life cycle.

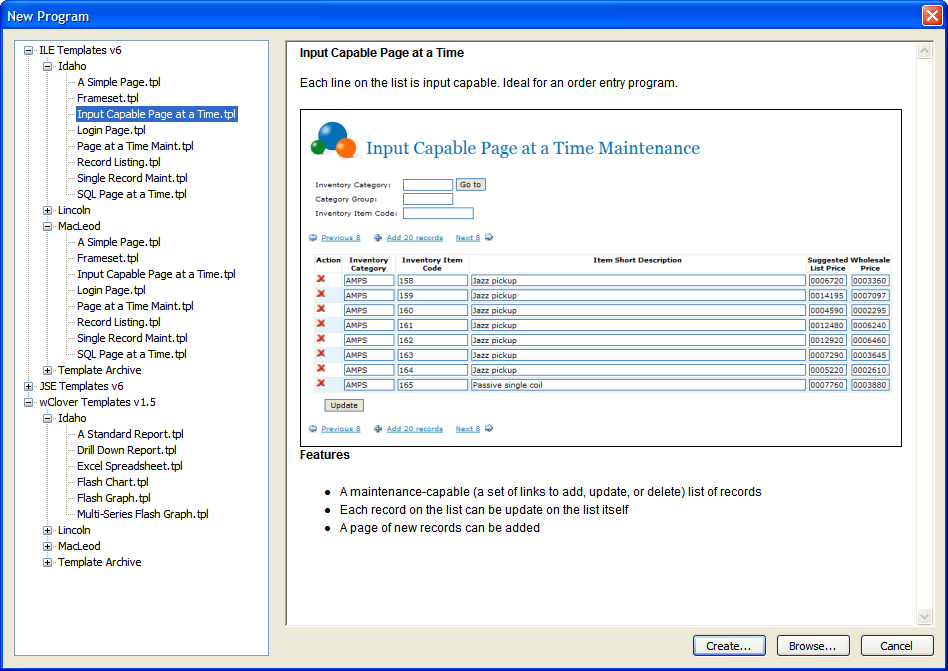
Figure 2: WebSmart shows you the look, feel, and functionality of each template.
You can also have a set of global options for each project, and you can include any number of customized environments (referred to as "sets") within a project. These environments define the location for storing the source and object code for the project as well as the base URL used to run the application in the browser. This flexible approach lets you possibly create multiple test environments or individual QA environments in addition to the actual production (deployment) environment. You can check in and check out programs and move them to any environment available in the project or promote them to production. These functions are integrated in the IDE, mitigating the need to purchase outside change management software. However, WebSmart also integrates well with at least two of the major iSeries change management software packages, so you can use it in conjunction with conventional green-screen or other development efforts.
When a program is checked out, the IDE prevents other developers from working on the same code base, eliminating the possibility of accidental code changes or deletion of someone else's changes. WebSmart will also inform you who has the code checked out.

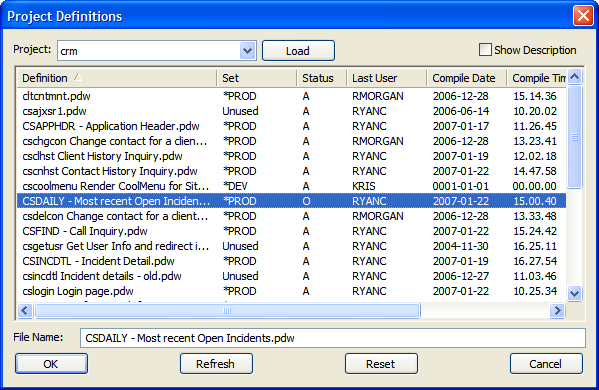
Figure 3: CSDAILY is in use by RYANC and protected from inadvertent changes.
Again, project management is an optional feature; you can choose to not use it for some projects or developers, or employ it for projects involving teams of developers. Each developer has the option to work in a "mixed" environment, where some programs are under project management control while others are local only to him or her.
WebSmart also has the ability to archive work, either automatically at set intervals or on an ad hoc basis. You can then browse the history of changes to see a detailed, accurate account of what happened during the course of development. You can also compare different versions of the same program so you can see exactly which lines of code were added, changed, or deleted. This applies to both HTML code and server-side code embedded in your programs, so you can see changes to the user interface as well as the underlying business logic.

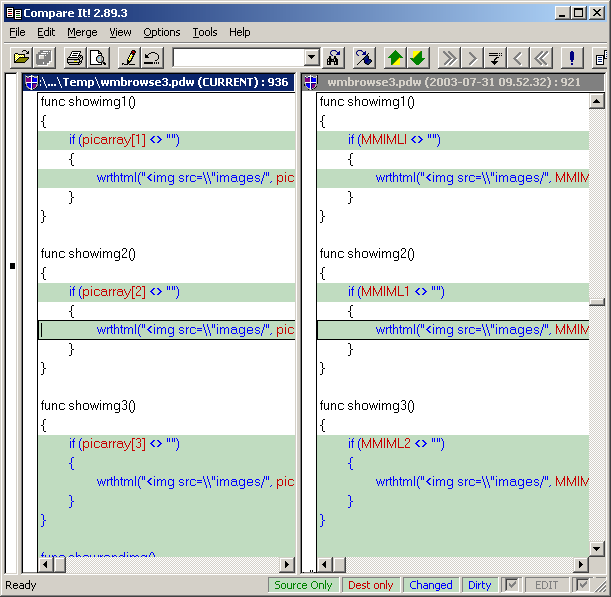
Figure 4: Compare the source of a current version of a program to an earlier one.
All archives and source code that are subject to WebSmart's project management are stored on the iSeries server, so you always have a secure place to back up your work. This also means that teams of developers get accurate, real-time views of the code base; there's no need to email different versions of code from one programmer to another or to worry about whether developers have local versions on their PCs that don't reflect the actual production version of the program.
WebSmart's Visual Debugger Tool
If you make changes to a module or section of code that is shared across an application or if you change your database layout, WebSmart's project management facility will allow you to perform a mass recompile of all the programs in an application. This helps your development team's productivity and helps avoid embarrassing run-time errors.
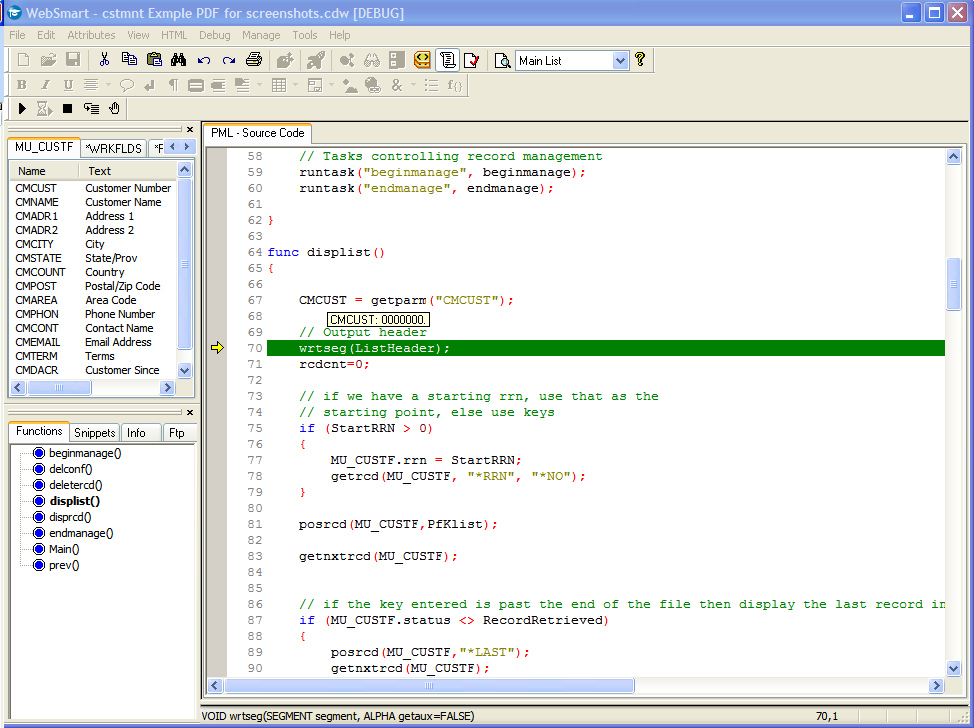
Debugging Web applications on the iSeries is notoriously tricky and error-prone because of the nature of HTTP server jobs. These are essentially batch jobs that are always running and available for Web programs to come into and exit from as needed. They're comparable to the "daemons" of the UNIX world, providing the infrastructure for the stateless programming environment used by true Web applications. The problem they pose is that a developer cannot predict which job will execute a program from a Web page at any point in time (unless the Web server has only one job open). Trying to start a service job from an interactive session for the appropriate Web job becomes a hit-or-miss affair. In addition, the traditional green-screen debugger is not particularly user-friendly. WebSmart's debugger deals with these issues elegantly. You can start debug on any program simply by checking an option box in the IDE. When you run the program, you don't have to concern yourself about finding the correct HTTP server job; WebSmart does that for you. In addition, you can easily add and remove breakpoints or step through lines of code as they execute, within the IDE. Another particularly helpful feature is the ability to hover over any variable in your code and inspect its value at that point in the program execution. You can even change the value of variables in real time, allowing you to easily exercise pieces of code that might otherwise be difficult to test.
The visual debugger also provides you with line numbers next to your code so that you always have clear reference points when navigating through the code as it executes.

Figure 5: This is WebSmart in debug mode. The customer number value is zero.
Another feature lets you define a special test URL for running a program in debug. This allows you to simulate launching it from another page's link or form. You can also include optional parameters to control how the program behaves when running in debug. For example, if a program requires a customer number be passed to it, you can provide that value while in debug. Both these features make debugging with WebSmart much more convenient than debugging with traditional green-screen facilities.
Choose Your Development Approach
WebSmart lets you use many of the best development approaches. If you are a small development shop that wants to crank out Web applications as fast as possible with only informal development practices in place, you can do so; you are not constrained to using a central data model or project management approach. However, for teams of developers and for shops prepared to invest up-front time in applying a more disciplined development methodology that includes proven enterprise-level practices, WebSmart provides you with all the tools necessary to take full advantage of these techniques, helping you to be highly productive and to produce the best quality iSeries Web applications possible.
Duncan Kenzie is President and CTO of BCD Technical Support, the development and support group for WebSmart, a popular iSeries Web development tool, and Nexus, a portal product specifically designed for System i, iSeries, and AS/400 servers. Duncan has 29 years of experience on the midrange systems platform creating software for both green-screen and native Web environments.

Business Computer Design, Int'l, Inc. (BCD)
950 N. York Rd.
Hinsdale, IL 60521-2950
Tel: 630.986.0800
Fax: 630.986.0926
Web: www.bcdsoftware.com
Email:





















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online